
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.



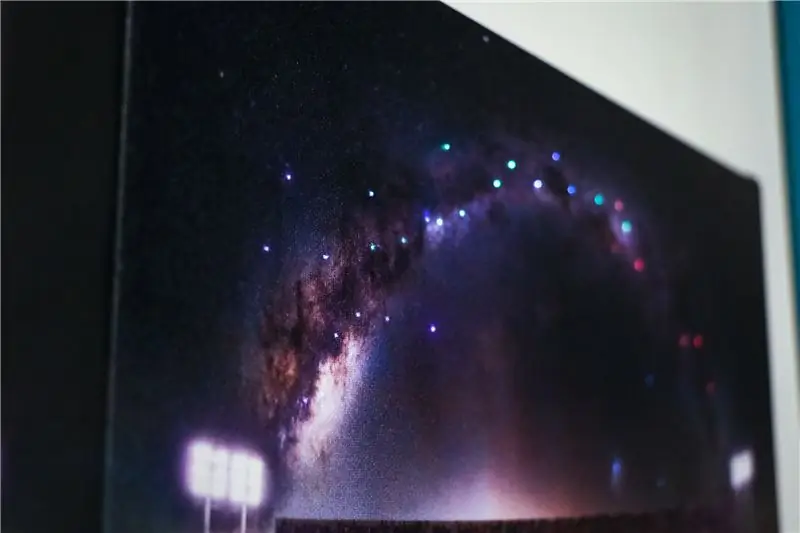
Dit project geeft een unieke draai aan een standaard canvasafdruk. Ik heb in 4 verschillende verlichtingsstanden geprogrammeerd, maar je kunt er gemakkelijk meer toevoegen. De modus verandert elke keer dat u hem uit- en weer inschakelt in plaats van een aparte knop te hebben om schade aan het frame te minimaliseren. De batterijen zouden meer dan 50 uur mee moeten gaan - ik weet het niet zeker, maar ik heb een soortgelijk project gemaakt voor een vriend en het gebruikte 5x zoveel lichten en heeft het meer dan 20 uur uitgehouden op een enkele set batterijen.
Materialen
- Canvasafdruk met werkbare ruimte - ik bestelde de mijne bij https://www.easycanvasprints.com omdat ze goede prijzen hadden en een open rug. Het dikkere frame van 1,5 inch was perfect en gaf me veel ruimte om de glasvezeldraden te buigen. Bovendien wil je een foto die je 3 bij 8 inch werkbare ruimte geeft voor het batterijpakket en de microcontroller en LED-strips
- LED-stripverlichting - Ik heb adresseerbare WS2812 LED-strips gebruikt. Laat je niet intimideren, ze zijn heel gemakkelijk te gebruiken met de FastLED- of Neopixel-bibliotheken! Je zou ook elke standaard LED-strip kunnen gebruiken, je kunt alleen niet elk lichtgedeelte afzonderlijk bedienen zonder veel meer bedrading.
- Microcontroller - Ik heb een Arduino Uno gebruikt, maar je kunt zo ongeveer alles voor dit project gebruiken.
- Batterijpakket - Ik heb deze besteld bij eBay (uit China) en het was getiteld "6 x 1.5V AA 2A CELL Battery Batteries Holder"
- Glasvezelstrengen - wederom besteld uit China op eBay - "PMMA Plastic Fiber Optic Cable End Grow Led Light DIY Decor" of "PMMA End Glow Fiber Optic Cable for Star Ceiling Light Kit". Ik heb de maten 1 mm en 1,5 mm gebruikt, ik raad eigenlijk aan om kleiner dan dat te gebruiken.
- Aan/uit schakelaar - "SPDT aan/aan 2 positie miniatuur tuimelschakelaars"
- Draadorganisatieclips - Deze helpen de glasvezelstrengen mooi en netjes te houden.
- Foamboard, massieve kernverbindingsdraad, krimpkous;
Gereedschap
- Dremel - gebruikt om de aan/uit-schakelaar in de fotolijst te nesten. Dit kan misschien worden bereikt met een boormachine en een heel groot beetje, maar ik raad dat niet aan.
- Soldeerbout - draden aan de ledstrip bevestigen
- Heet lijmpistool - letterlijk elke stap van dit project
- Grote naainaald - voor het prikken van gaten door het canvas en foamboard voor de lichten
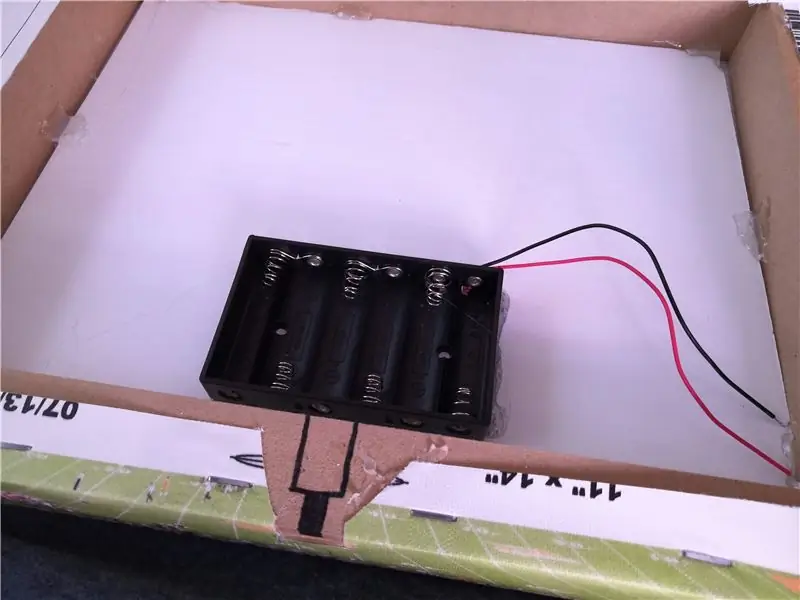
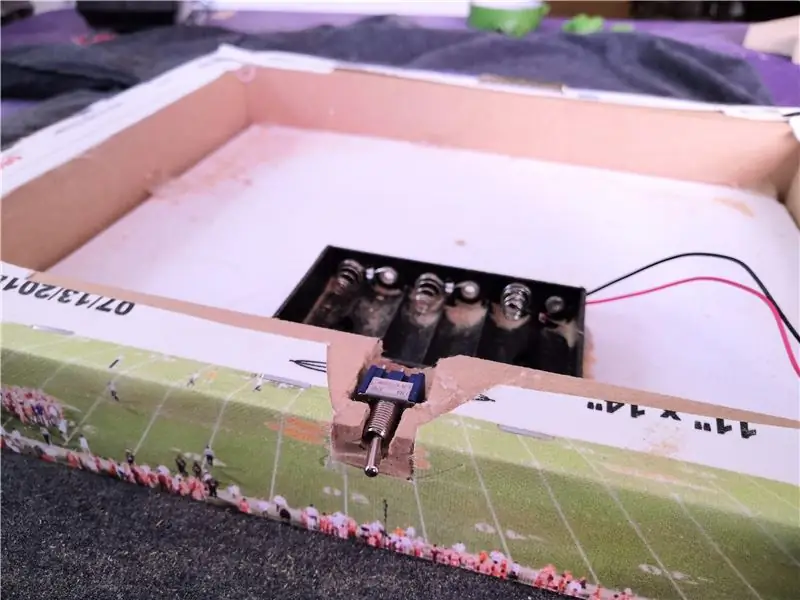
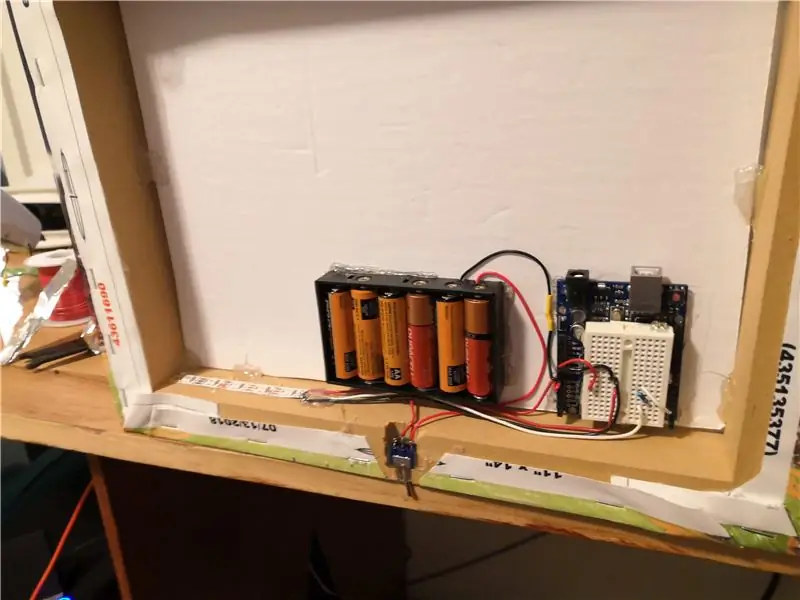
Stap 1: Foamboard, batterijpakket en aan/uit-schakelaar


Voor alles moet je een stuk foamboard aan de achterkant van de canvas print bevestigen. Dit geeft ons een mooi stevig oppervlak om al het andere aan te bevestigen en helpt de glasvezelstrengen op hun plaats te houden. Gebruik gewoon een exacto mes of een stanleymes om een stuk foamboard op maat te snijden en op veel plaatsen heet te lijmen. Ik raad aan om zwarte foamboard te gebruiken, zodat er niet zoveel licht door kan stromen.
Ik gebruikte de dremel-bit die eruitziet als een normale boor, maar eigenlijk geweldig is voor het verwijderen van materiaal. Het is een van de onderdelen die bij elke dremel horen. Gebruik een blikje perslucht om eventueel zaagsel van de dremel te verwijderen.
Heet lijm alles op zijn plaats. Zorg ervoor dat het batterijpakket goed vastzit, want het kost wat kracht om een batterij te plaatsen/verwijderen en je wilt niet dat de batterijhouder ergens heen gaat.
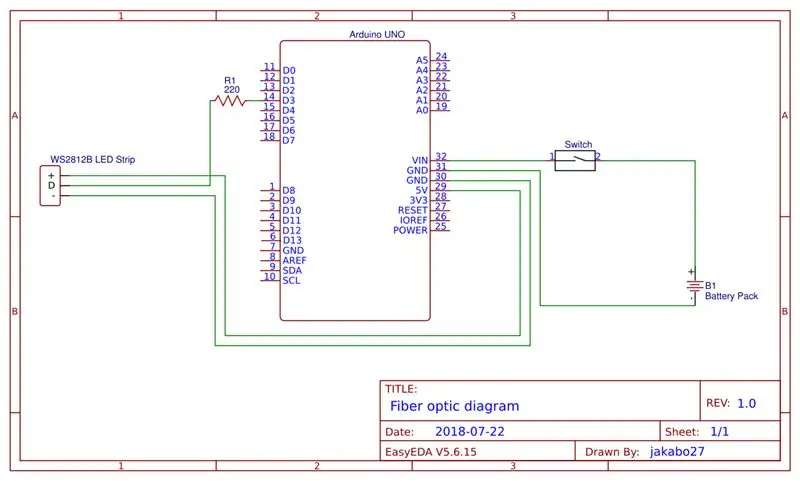
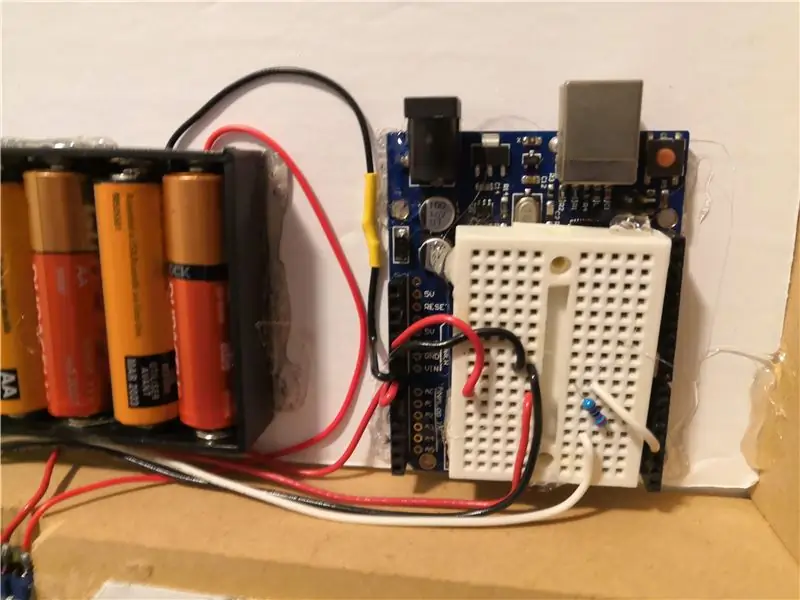
Stap 2: Microcontroller en circuit



Ik heb de aan / uit-schakelaar voor de Arduino UNO geplaatst, zodat wanneer je de schakelaar omschakelt, niets stroom van de batterijpakketten gebruikt. Dit zou ervoor moeten zorgen dat de batterijen zo lang mogelijk meegaan als het project niet is ingeschakeld. Arduino-boards zijn notoir slecht in energiebeheer - ze gebruiken veel stroom als ze zijn ingeschakeld, zelfs als ze niet actief iets doen.
Sluit het positieve uiteinde van het batterijpakket aan op VIN (spanningsingang) van de microcontroller, zodat deze de ingebouwde spanningsregelaar van de controller gebruikt om de spanning te verlagen tot de 5V die hij nodig heeft. Als we meer lampen van stroom zouden voorzien, zouden we misschien onze eigen spanningsregelaar moeten gebruiken, maar de UNO zou 5 LED's moeten kunnen verwerken.
Ik heb een weerstand tussen de data-uitgang en de LED-strip gebruikt om het signaal af te vlakken - zonder de weerstand zou je willekeurig knipperende pixels kunnen krijgen. De grootte van de weerstand maakt niet echt uit, alles tussen 50Ω en 400Ω zou moeten werken.
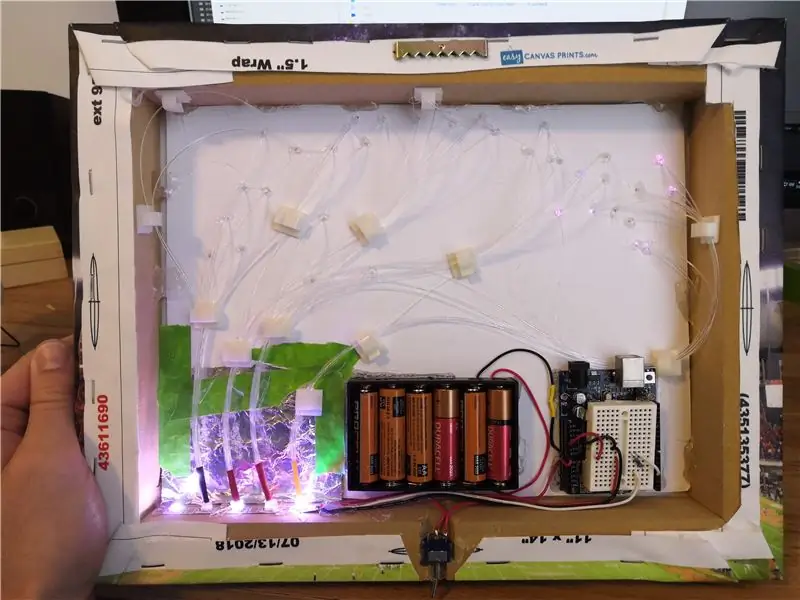
Stap 3: Glasvezelverlichting




Na wat vallen en opstaan heb ik uiteindelijk een goede manier gevonden om de glasvezelstrengen door het canvas te krijgen.
- Gebruik de grootste naainaald die je nodig hebt om een gaatje door de voorkant van het canvas en de foamboard te prikken. Ik raad aan om aan het begin elk gaatje te prikken dat je wilt, zodat je het kunt omdraaien en kunt zien waar je je kabelorganisatieclips wel/niet kunt plaatsen
- Pak een punttang en pak de glasvezelstreng op minder dan een centimeter van het uiteinde
- Steek de glasvezelstreng door het gat dat je met een naald hebt gemaakt
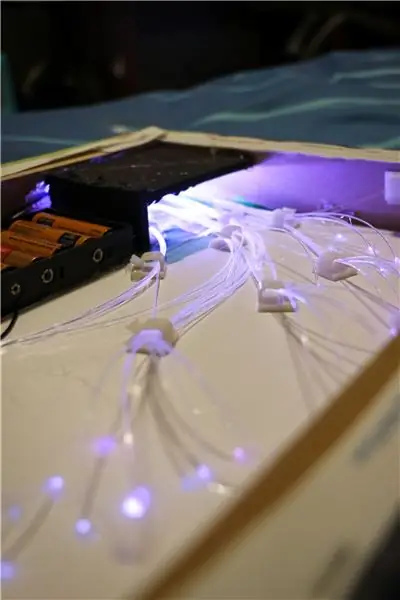
- Leid de draad door verschillende plastic clips naar waar hij iets langer is dan nodig - we zullen hem later afknippen
- Met je hete lijmpistool op de LAGE temperatuurinstelling (als het die optie heeft) doe je een druppel hete lijm op de glasvezelstreng waar het door de schuimplaat steekt. Als alternatief zou je dat blauwe plakkerige spul kunnen gebruiken. De hete lijm vervormt de streng een beetje, maar het lijkt niet te veel te knoeien met de optische eigenschappen
- Knip de draad een beetje weg van het canvas met behulp van draadknippers.
Om het proces te versnellen, kun je door veel vezels op een rij prikken voordat je de hete lijm aanbrengt. Ze moeten over het algemeen alleen op hun plaats blijven.
Pas op dat u de glasvezeldraden op de tafel niet breekt of platdrukt - ze zullen breken en als het de streng te kort maakt, zult u verdrietig zijn en het opnieuw moeten doen. Gebruik het batterijpakket als tegengewicht, zodat je de fotolijst voor minder dan de helft op het bureau kunt hebben.
Doordat ik wit foamboard gebruikte in plaats van zwart kwam er veel licht door als de LED's aan waren. Als fix heb ik wat aluminiumfolie tussen de lampen en het canvas geplakt.
Gebruik krimpkous om elke bundel glasvezeldraden bij elkaar te houden.
- Knip de strengen voor de bundel op ongeveer dezelfde lengte
- Steek de sectie door krimpkous
- Gebruik een heteluchtpistool of soldeerbout om het te laten krimpen. Als je een soldeerbout gebruikt, laat de zijkant van het strijkijzer dan licht de slang raken en het zal krimpen. Het mag de slang niet smelten omdat het is ontworpen voor een beetje warmte.
Uiteindelijk heb ik hete lijm gebruikt om het uiteinde van de bundel aan elk LED-licht te bevestigen. Ik heb veel hete lijm gebruikt, zodat de vezels daadwerkelijk licht kregen van elke rood/groen/blauwe diode in het licht - wanneer de vezels heel dicht bij het licht zijn een "witte" kleur (die eigenlijk rood en groen en blauw is) dan zullen sommige vezels gewoon rood zijn en sommige groen, in plaats van allemaal wit. Dit kan worden verbeterd door een stuk papier of iets anders te gebruiken om het te verspreiden, maar hete lijm werkte goed genoeg voor mij.
Stap 4: Programmeren
Bij het programmeren hiervan heb ik drie bibliotheken gebruikt
FastLED - een geweldige bibliotheek voor het aansturen van WS2812 LED-strips (en vele andere adresseerbare LED-strips) -
Arduino Low Power - Ik weet niet hoeveel stroom dit daadwerkelijk bespaart, maar het was supergemakkelijk te implementeren en zou moeten helpen een klein beetje stroom te besparen op de functie die alleen witte lichten is en dan voor altijd uitstelt.
EEPROM - Wordt gebruikt om de huidige modus van het project te lezen/op te slaan. Hierdoor kan het project de kleurmodus verhogen telkens wanneer u het uit- en weer inschakelt, waardoor er geen aparte knop nodig is om de modus te wijzigen. De EEPROM-bibliotheek wordt geïnstalleerd wanneer u de Arduino IDE installeert.
Ik heb ook een schets gebruikt om de lichten te laten fonkelen die iemand anders heeft opgezet. Het licht willekeurig een pixel op van een basiskleur naar een piekkleur en vervolgens weer naar beneden. https://gist.github.com/kriegsman/88954aae22b03a66… (het gebruikt ook de FastLED-bibliotheek)
Ik heb ook de vMicro-plug-in voor Visual Studio gebruikt - dit is een verbeterde versie van de Arduino IDE. Het heeft een heleboel handige autocomplete-functies en markeert problemen in uw code zonder deze te hoeven compileren. Het kost $ 15, maar is het zo waard als je meer dan één Arduino-project gaat maken, en het zal je dwingen om te leren over Visual Studio, wat een super krachtig programma is.
(Ik voeg ook het code.ino-bestand bij omdat de Instructable-hosting van een Github Gist veel van de lege spaties in het bestand vernietigt)
De Arduino-code met 4 kleurmodi op een Arduino UNO voor sommige WS2812B LED-striplampen met behulp van de FastLED-bibliotheek
| #erbij betrekken |
| #erbij betrekken |
| #erbij betrekken |
| // FastLED-configuratie |
| #defineNUM_LEDS4 |
| #definePIN3//Data pin voor ledstrip |
| CRGB-leds [NUM_LEDS]; |
| //Twinkle-configuratie |
| #defineBASE_COLORCRGB(2, 2, 2) // Achtergrondkleur basis |
| #definePEAK_COLORCRGB(255, 255, 255) // Piekkleur om te fonkelen |
| // Bedrag om de kleur met elke lus te verhogen naarmate deze helderder wordt: |
| #defineDELTA_COLOR_UPCRGB(4, 4, 4) |
| // Bedrag om de kleur met elke lus te verlagen naarmate deze zwakker wordt: |
| #defineDELTA_COLOR_DOWNCRGB(4, 4, 4) |
| // Kans dat elke pixel begint op te fleuren. |
| // 1 of 2 = een paar ophelderende pixels tegelijk. |
| // 10 = veel pixels die tegelijk helderder worden. |
| #defineCHANCE_OF_TWinkLE2 |
| enum {SteadyDim, GettingBrighter, GettingDimmerAgain}; |
| uint8_t PixelState[NUM_LEDS]; |
| byte runMode; |
| byte globalBright = 150; |
| byte globalDelay = 20; // Vertragingssnelheid voor fonkelen |
| byte-adres = 35; //Adres om de run-modus op te slaan |
| voidsetup() |
| { |
| FastLED.addLeds (leds, NUM_LEDS); |
| FastLED.setCorrection (Typische LEDStrip); |
| //FastLED.setMaxPowerInVoltsAndMilliamps (5, maxMilliamps); |
| FastLED.setBrightness (globalBright); |
| // Haal de modus om te draaien |
| runMode = EEPROM.lezen (adres); |
| // Verhoog de runmode met 1 |
| EEPROM.write (adres, runMode + 1); |
| } |
| voidloop() |
| { |
| schakelaar (runMode) |
| { |
| //Effen wit |
| case1: fill_solid (leds, NUM_LEDS, CRGB::Wit); |
| FastLED.show(); |
| DelayForever(); |
| pauze; |
| //Twinkle beetje langzaam |
| case2: FastLED.setBrightness(255); |
| globalDelay = 10; |
| TwinkleMapPixels(); |
| pauze; |
| // Snel fonkelen |
| case3: FastLED.setBrightness(150); |
| globalDelay = 2; |
| TwinkleMapPixels(); |
| pauze; |
| //Regenboog |
| geval4: |
| RunRegenboog(); |
| pauze; |
| // Index buiten bereik, reset het naar 2 en voer dan modus 1 uit. |
| // Wanneer de arduino opnieuw opstart, wordt modus 2 uitgevoerd, maar voor nu modus 1 |
| standaard: |
| EEPROM.schrijven (adres, 2); |
| runMode = 1; |
| pauze; |
| } |
| } |
| voidRunRegenboog() |
| { |
| byte *c; |
| uint16_t i, j; |
| terwijl (waar) |
| { |
| for (j = 0; j <256; j++) { // 1 cyclus van alle kleuren op wiel |
| voor (i = 0; ik < NUM_LEDS; i++) { |
| c = Wiel (((i * 256 / NUM_LEDS) + j) & 255); |
| setPixel(i, *c, *(c + 1), *(c + 2)); |
| } |
| FastLED.show(); |
| vertraging (globalDelay); |
| } |
| } |
| } |
| byte * Wiel (byte WielPos) { |
| statische byte c[3]; |
| if (WielPos < 85) { |
| c[0] = WielPos * 3; |
| c[1] = 255 - WielPos * 3; |
| c[2] = 0; |
| } |
| elseif (WielPos < 170) { |
| WielPos -= 85; |
| c[0] = 255 - WielPos * 3; |
| c[1] = 0; |
| c[2] = WielPos * 3; |
| } |
| anders { |
| WielPos -= 170; |
| c[0] = 0; |
| c[1] = WielPos * 3; |
| c[2] = 255 - WielPos * 3; |
| } |
| terug c; |
| } |
| voidTwinkleMapPixels() |
| { |
| InitPixelStates(); |
| terwijl (waar) |
| { |
| voor (uint16_t ik = 0; ik < NUM_LEDS; i++) { |
| if (PixelState == SteadyDim) { |
| // deze pixels zijn momenteel: SteadyDim |
| // dus we overwegen willekeurig om het helderder te maken |
| if (willekeurige8() < CHANCE_OF_TWinkLE) { |
| PixelState = Helderder worden; |
| } |
| } |
| elseif (PixelState == Helderder worden) { |
| // deze pixels zijn momenteel: GettingBrighter |
| // dus als het de hoogste kleur heeft, schakel het dan over naar weer dimmer |
| if (leds >= PEAK_COLOR) { |
| PixelState = GettingDimmerAgain; |
| } |
| anders { |
| // anders, blijf het gewoon opfleuren: |
| leds += DELTA_COLOR_UP; |
| } |
| } |
| else { // wordt weer dimmer |
| // deze pixels zijn momenteel: GettingDimmerAgain |
| // dus als het terug naar de basiskleur is, zet het dan op constant dimmen |
| if (leds <= BASE_COLOR) { |
| leds = BASE_COLOR; // reset naar de exacte basiskleur, voor het geval we overschoten |
| PixelState = SteadyDim; |
| } |
| anders { |
| // anders, blijf het gewoon dimmen: |
| leds -= DELTA_COLOR_DOWN; |
| } |
| } |
| } |
| FastLED.show(); |
| FastLED.delay (globalDelay); |
| } |
| } |
| voidInitPixelStates() |
| { |
| memset(PixelState, sizeof(PixelState), SteadyDim); // initialiseer alle pixels naar SteadyDim. |
| fill_solid (leds, NUM_LEDS, BASE_COLOR); |
| } |
| voidDelayForever() |
| { |
| terwijl (waar) |
| { |
| vertraging (100); |
| LowPower.powerDown (SLEEP_FOREVER, ADC_OFF, BOD_OFF); |
| } |
| } |
| voidshowStrip() { |
| FastLED.show(); |
| } |
| voidsetPixel (int Pixel, byte rood, byte groen, byte blauw) { |
| // FastLED |
| leds[Pixel].r = rood; |
| leds[Pixel].g = groen; |
| leds[Pixel].b = blauw; |
| } |
bekijk rawFiberOptic_ClemsonPic.ino gehost met ❤ door GitHub
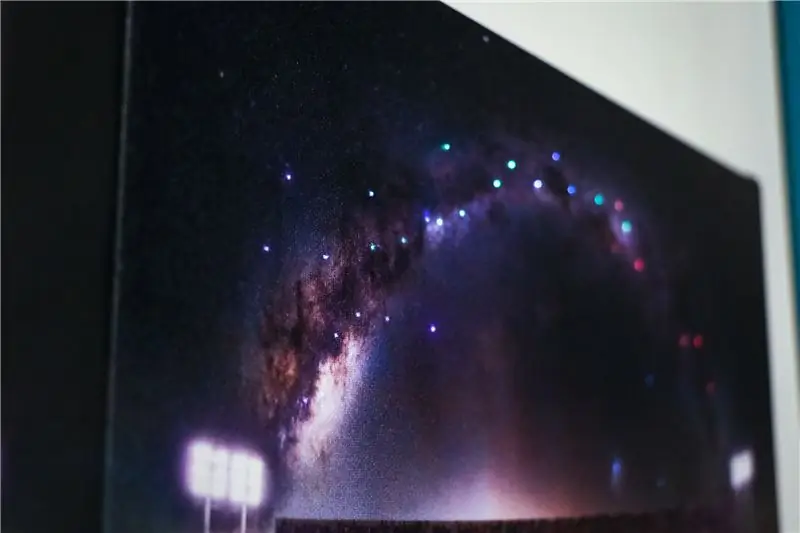
Stap 5: Eindproduct



Ta-da! Ik hoop dat dit Instructable iemand anders inspireert om hun eigen soortgelijk project te maken. Het was echt niet moeilijk om te doen en ik was verrast dat niemand het had gedaan en er nog een grondige instructable over had geschreven.
