
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

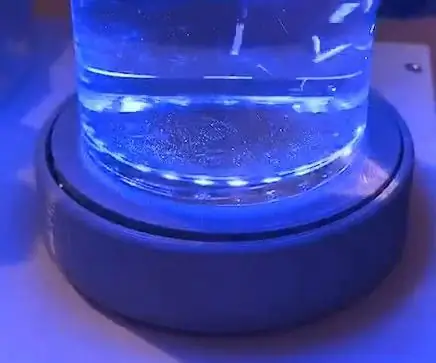
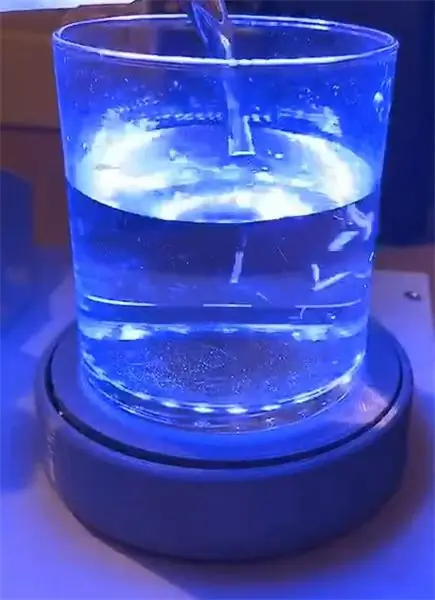
Met deze Instructable kun je een onderzetter bouwen met een gewichtssensor erin. De sensor bepaalt de hoeveelheid vloeistof in het glas dat op de onderzetter is geplaatst en stuurt deze informatie via wifi naar een webpagina. Daarnaast is de onderzetter voorzien van LED-lampjes die van kleur veranderen afhankelijk van de hoeveelheid vloeistof.
De huidige beperking in dit ontwerp is dat het het gewicht van het glas aanneemt en de vloeistof constant is. Verdere wijzigingen moeten worden aangebracht om deze beperkingen aan te pakken.
De repository met alle code en bestanden die nodig zijn om te voltooien, is te vinden op:
github.com/JoseReyesRIT/HCIN-WeightSensing…
Opmerking: deze Instructable is gemaakt als een project voor een klas. Resultaten kunnen verschillen.
Benodigdheden
- Particle Photon-microcontroller (Particle Maker Kit)
- 3D-geprint omhulsel
- Breadboard
- 5 kg weegcel + HX711 ADC-converter
- Deeltjes PWRSHLD Photon Power Shield
- Adafruit 24 RGB LED Neopixel-ring
- YDL 3.7V 250mAh 502030 Lipo-batterij Oplaadbare lithium-polymeer-ionbatterij met JST-connector
Stap 1: Zorg ervoor dat het deeltjesfoton correct is ingesteld
Voordat u begint met het monteren van de onderzetter voor gewichtsdetectie, moet u ervoor zorgen dat de Particle Photon-microcontroller correct is ingesteld en werkt op de Particle-website. Het omvat het maken van een account waarmee u:
- Claim het deeltjesfoton als het uwe.
- Schrijf code met behulp van de Web IDE in de website
- Flash de code in uw apparaat.
De details over hoe u op de juiste manier kunt instellen en ervoor zorgen dat uw Particle Photon werkt, vallen buiten het bestek van deze Instructable.
Stap 2: Maak het circuit

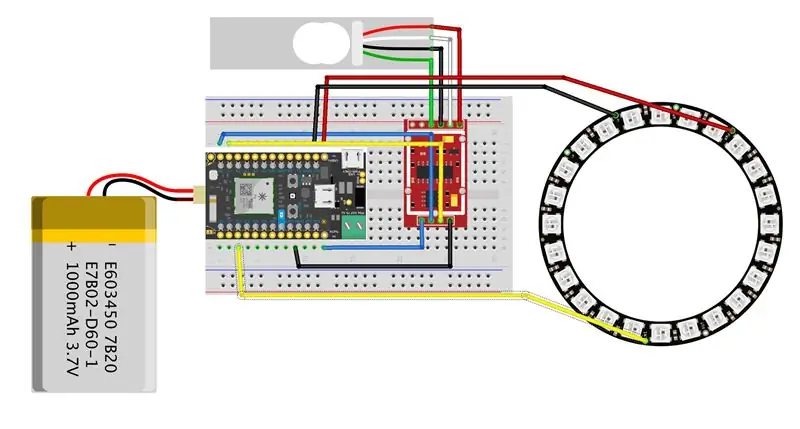
Maak het circuit in je breadboard. Hiermee kunt u ervoor zorgen dat alle componenten van de onderzetter werken zoals bedoeld voordat u ze gaat solderen. Gebruik de hierboven afgebeelde schema's als referentie en volg deze instructies:
- Monteer de Photon en Photon Power Shield samen met de USB-sleuf van de Photon wijzend in de tegenovergestelde richting van de LiPo-batterijsleuf, en plaats ze op het breadboard.
- Sluit de 3.7v LiPo-batterij aan op het Power Shield. De batterij kan worden opgeladen via de USB-poort op het stroomscherm. De Photon werkt tijdens het opladen.
-
Sluit de RGB LED Neopixel Ring als volgt aan op de Photon: (LED → Photon pinnen)
- Gegevensinvoer → D2
- VDD → VIN
- GND → GND
-
Sluit de Load Cell en HX711 ADC Converter als volgt aan op de Photon: (ADC Converter → Photon pinnen)
- DT→ A1
- SCK → A0
- VCC → 3V3
- GND → GND.
Stap 3: Testcode


Open de Web IDE op de Particle-website en maak een nieuwe app. Kopieer de code hierin naar het nieuwe app-hoofdbestand. Flash de code in je fotondeeltje.
Nadat de code is geflitst, moet de RGB LED-ring gaan branden. Wanneer er druk wordt uitgeoefend op de Load Cell, moet de LED dienovereenkomstig van kleur veranderen.
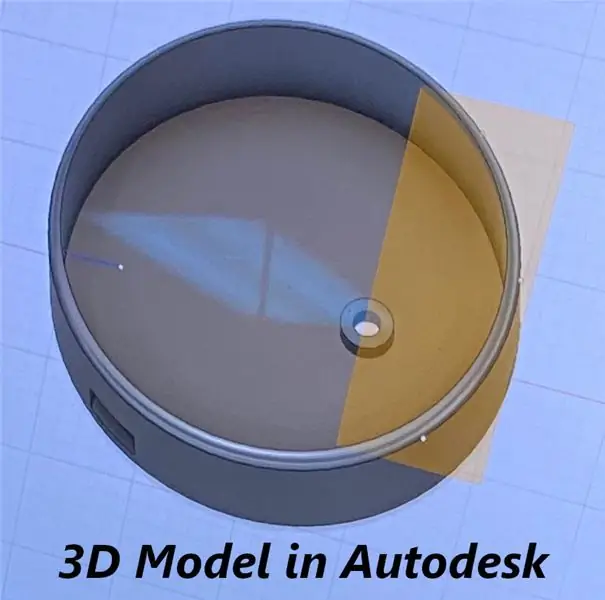
Stap 4: 3D-afdrukbehuizing


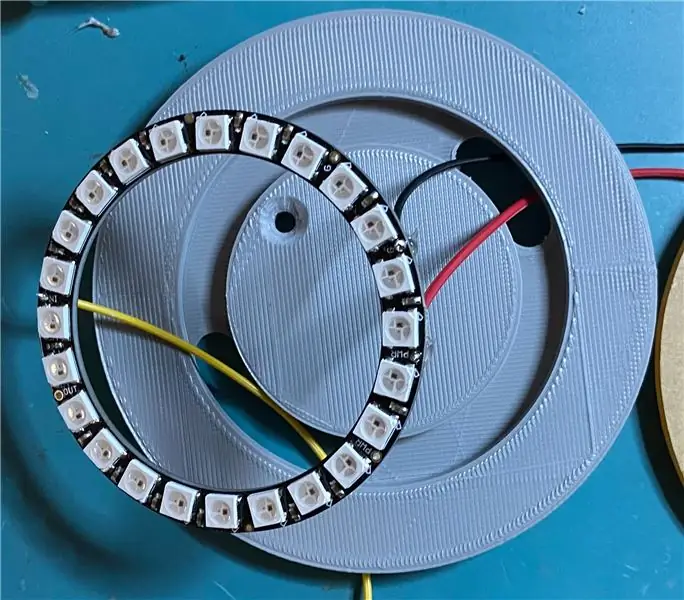
Gebruik de modellen die hier staan om de buitenste schil af te drukken die uw circuit zal huisvesten en als onderzetter zal dienen.
Stap 5: Lasergesneden plastic hoes

Lasergesneden een cirkel met een diameter van 97 mm met behulp van een semi-transparant materiaal. Dit wordt de hoes voor de achtbaan. Het heeft twee doelen: het beschermt de behuizing tegen de vloeistof die door het glas wordt gegenereerd door condensatie en het helpt de helderheid van de RGB LED-verlichting te verminderen
Stap 6: Soldeer Circuit en monteer



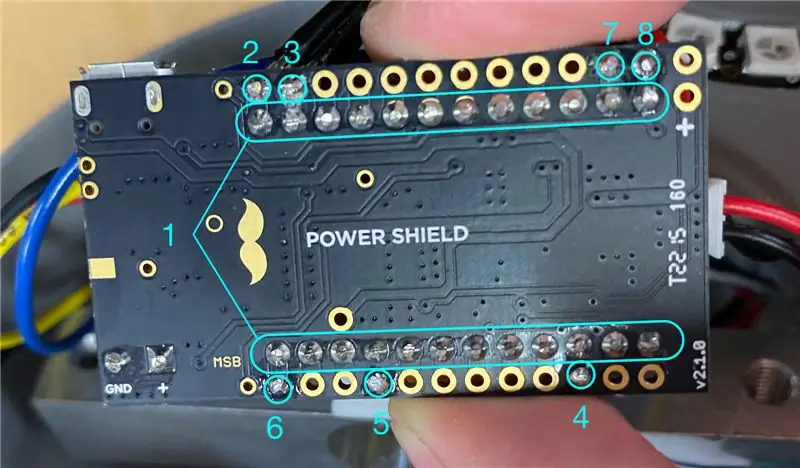
Volg de onderstaande instructies en gebruik de bovenstaande afbeelding als referentie, soldeer het circuit aan elkaar en plaats het in de 3D-geprinte behuizing.
- Snijd de headers aan de achterkant van het Power Shield (gebied 1).
-
Soldeer de RGB LED Neopixel Ring als volgt:
- VDD → 2
- GND → 3
- Gegevensinvoer → 4
-
Soldeer de HX711 ADC als volgt:
- GND → 5
- VCC → 6
- DT → 7
- SCK → 8
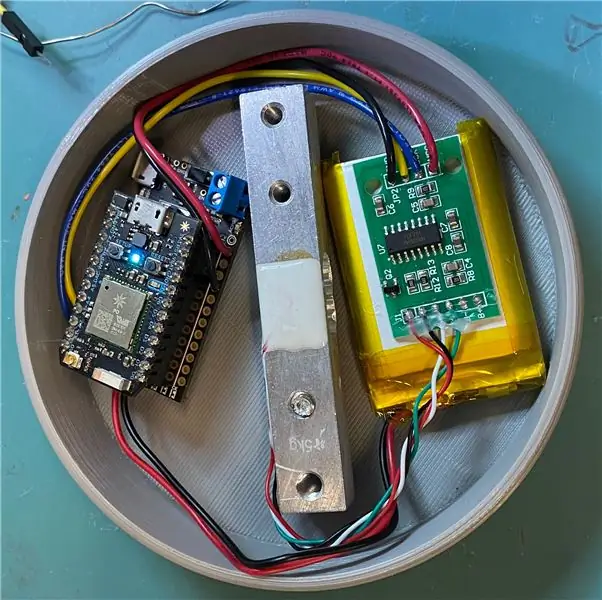
- Monteer het circuit in de 3D-geprinte behuizing zoals weergegeven in de bovenstaande afbeeldingen. U kunt een lijmpistool gebruiken om de batterij en het circuit vast te houden.
- Monteer het bovendeksel en de aansluiting.
Stap 7: Website hosten

Gebruik de codebestanden die zich hier bevinden en host een website waarmee u de huidige staat van de onderzetter kunt volgen. De website visualiseert de hoeveelheid vloeistof in het glas dat op de onderzetter zit. Afhankelijk van het vloeistofniveau in het glas, simuleert de visualisatie een bol die wordt gevuld en verandert als volgt van kleur:
- Rood: Het glas is bijna leeg.
- Geel: Het glas is ongeveer halfvol.
- Groen: Het glas is bijna vol.
Stap 8: Klaar
Je achtbaan is klaar voor gebruik.
Aanbevolen:
Coaster QR-code [geen 3D-printer]: 14 stappen
![Coaster QR-code [geen 3D-printer]: 14 stappen Coaster QR-code [geen 3D-printer]: 14 stappen](https://i.howwhatproduce.com/images/002/image-4410-43-j.webp)
Coaster QR-code [geen 3D-printer]: deze instructable leert je hoe je een QR-achtbaan kunt maken. De QR-code op de onderzetter kan je telefoon verbinden met wifi of een bedrijfswebsite openen zonder ernaar te zoeken. Het enige wat je hoeft te doen is de QR-code te scannen met de Bar
Solar Coaster: 4 stappen (met afbeeldingen)

Solar Coaster: De iconische scène uit Jurassic Park kwam in de auto waar het glas water resoneerde met de naderende voetstappen van de T-Rex (spoiler). De originele scène werd gedaan volgens webblogs door iemand die zorgvuldig een muzikale string-attaché aanstak
