
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

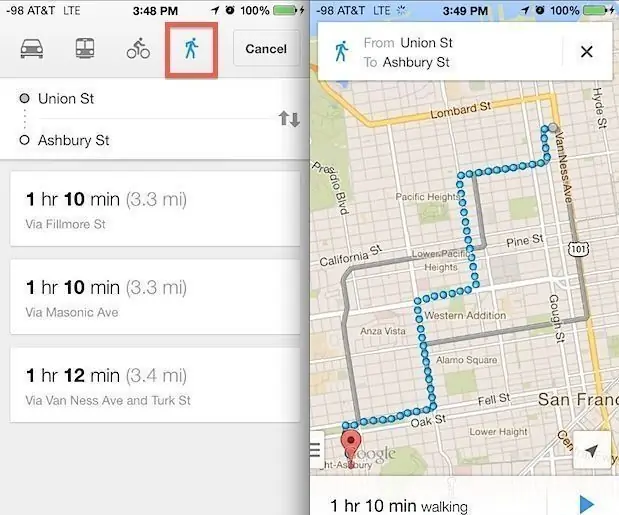
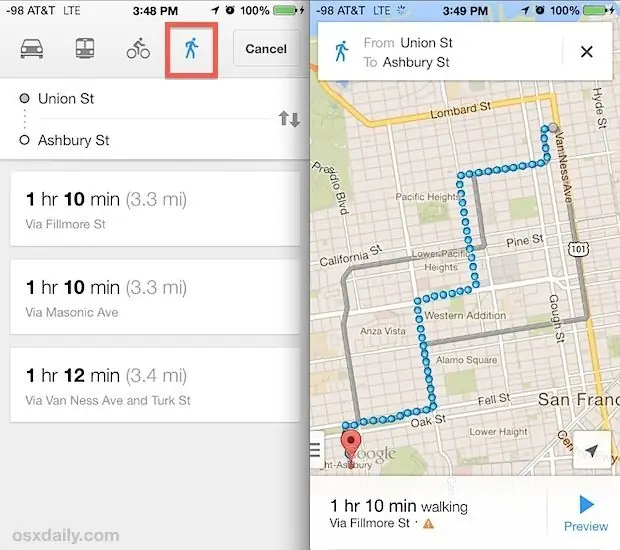
In dit project gaan we een apparaat implementeren dat de indicatie van Google Maps omzet in een zintuiglijke output om aan te tonen dat we een geïntegreerd navigatiesysteem op ons lichaam zouden kunnen gebruiken.
We gaan dit implementeren door ons Arduino-bord te verbinden met ons mobiele telefoonapparaat via een Bluetooth-module. Met onze telefoon kunnen we het gewenste signaal naar ons Arduino-bord sturen dat wordt geactiveerd met verschillende patronen van de muntzoemer, afhankelijk van de indicatie.
Voorlopig zullen de indicaties komen van een Bluetooth-app en niet van de daadwerkelijke Google Maps omdat onze kennis van programmeren niet zo ver gaat, maar dit project gaat erom te laten zien dat we dit konden implementeren als we de tools hadden.
Hiervoor zullen meerdere aanduidingen zijn, rechts of links afslaan (de rechter of linker zoemer activeren), rechtdoor gaan (beide één keer activeren), verkeerde weg (beide zoemers twee keer activeren), einde van de route (3 keer beide zoemers activeren) en draai licht naar links of rechts (activeren met minder kracht de linker of rechter zoemer),
Stap 1: Krijg je componenten
Hier is de lijst met componenten die u nodig hebt om het project opnieuw te maken.
-Arduino lelieblad.
-Bluetooth-module HM-10
-Draden
-Munt zoemer (x2)
-Telefoon (bij voorkeur Android)
-Lasser
-Tinnen draad
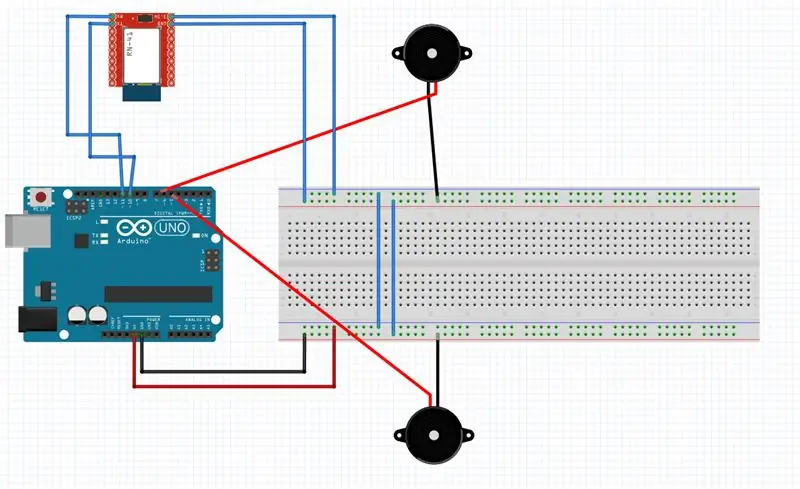
Stap 2: Sluit alles aan

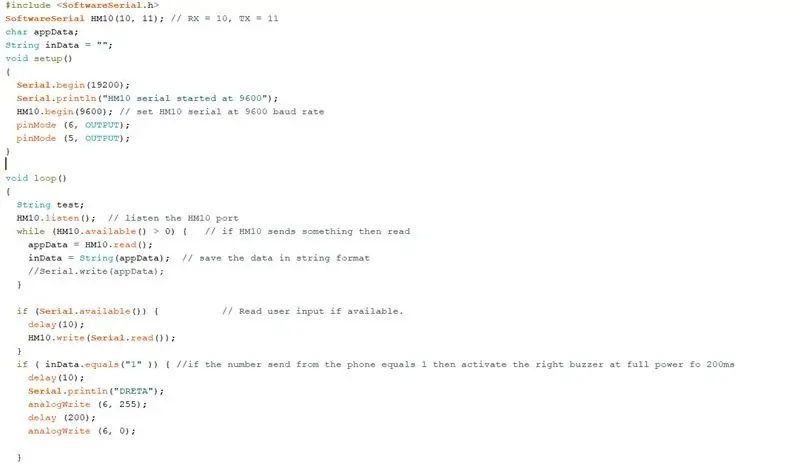
Stap 3: Laten we de code maken



#erbij betrekken
SoftwareSerial HM10(10, 11); // RX = 10, TX = 11
char appGegevens;
Tekenreeks inData = "";
ongeldige setup() {
Serieel.begin (19200);
Serial.println ("HM10-serie begon om 9600");
HM10.begin(9600); // stel HM10 serieel in op 9600 baudrate
pinMode (6, UITGANG);
pinMode (5, UITGANG); }
lege lus() {
Stringtest;
HM10.luister(); // luister naar de HM10-poort
while (HM10.available() > 0) { // als HM10 iets verzendt, lees dan
appData = HM10.read();
inData = String (appData); // sla de gegevens op in tekenreeksformaat
}
if (Serial.available()) { // Lees gebruikersinvoer indien beschikbaar.
vertraging(10);
HM10.write(Serial.read());
}
if (inData.equals("1")) { // als het aantal verzonden vanaf de telefoon gelijk is aan 1 activeer dan de rechter zoemer op vol vermogen voor 200ms
vertraging(10);
Serial.println("DRETA");
analoogWrite (6, 255);
vertraging (200);
analoogSchrijven (6, 0);
}
if (inData.equals ("2")) { // als het aantal verzonden vanaf de telefoon gelijk is aan 2, activeer dan de linker zoemer op vol vermogen gedurende 200 ms
Serial.println("ESQUERRE");
analoogWrite (5, 255);
vertraging (200);
analoogSchrijven (5, 0);
}
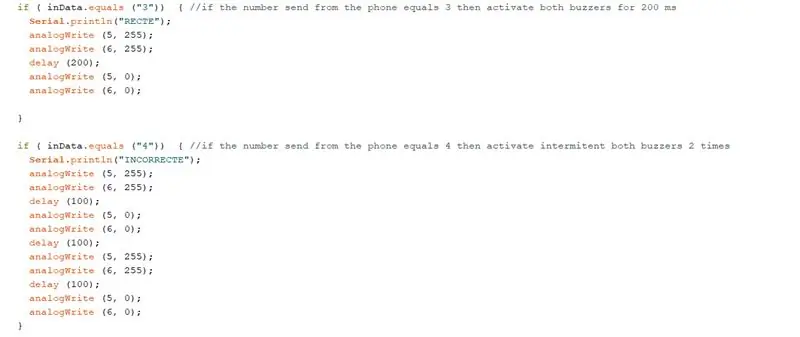
if (inData.equals ("3")) { // als het aantal verzonden vanaf de telefoon gelijk is aan 3, activeer dan beide zoemers gedurende 200 ms Serial.println ("RECTE");
analoogWrite (5, 255);
analoogWrite (6, 255);
vertraging (200);
analoogSchrijven (5, 0);
analoogSchrijven (6, 0);
}
if (inData.equals ("4")) { // als het nummer dat vanaf de telefoon wordt verzonden gelijk is aan 4, activeer dan de intermitterende beide zoemers 2 keer
Serial.println("INCORRECTE");
analoogWrite (5, 255);
analoogWrite (6, 255);
vertraging (100);
analoogSchrijven (5, 0);
analoogSchrijven (6, 0);
vertraging (100);
analoogWrite (5, 255);
analoogWrite (6, 255);
vertraging (100);
analoogSchrijven (5, 0);
analoogSchrijven (6, 0); }
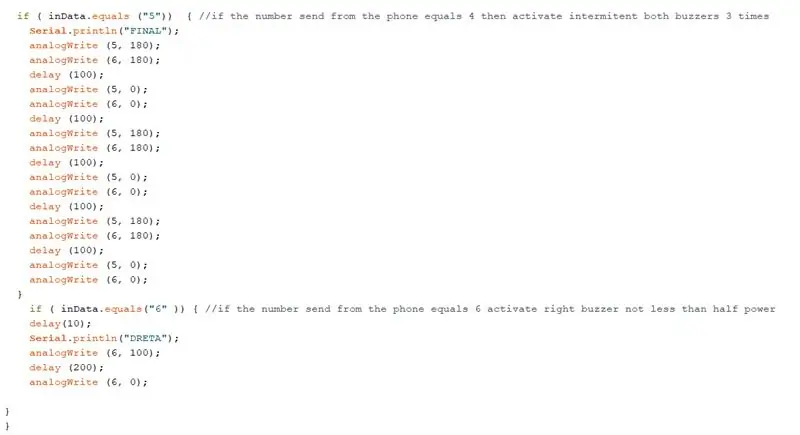
if (inData.equals ("5")) { // als het aantal verzonden vanaf de telefoon gelijk is aan 4, activeer dan de intermitterende zoemers 3 keer
Serial.println("DEFINITIEF");
analoogSchrijven (5, 180);
analoogSchrijven (6, 180);
vertraging (100);
analoogSchrijven (5, 0);
analoogSchrijven (6, 0);
vertraging (100);
analoogSchrijven (5, 180);
analoogSchrijven (6, 180);
vertraging (100);
analoogSchrijven (5, 0);
analoogSchrijven (6, 0);
vertraging (100);
analoogSchrijven (5, 180);
analoogSchrijven (6, 180);
vertraging (100);
analoogSchrijven (5, 0);
analoogSchrijven (6, 0);
} if (inData.equals("6")) {//als het aantal verzonden vanaf de telefoon gelijk is aan 6 activeer rechter zoemer niet minder dan half vermogen
vertraging(10);
Serial.println("DRETA");
analoogWrite (6, 100);
vertraging (200);
analoogSchrijven (6, 0);
}
}
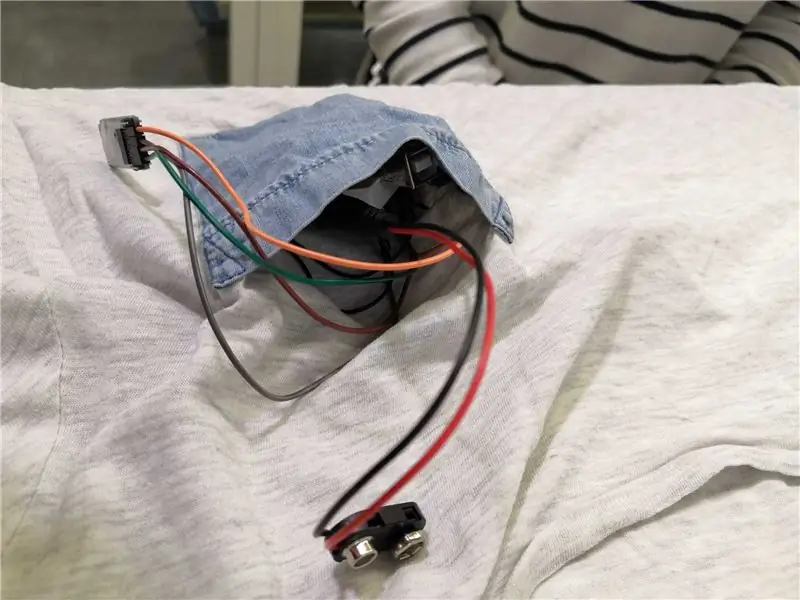
Stap 4: Zet alles op zijn plaats



Koop een t-shirt met een zak en plaats de zoemers op elke schouder. De kabels gaan door het t-shirt en door een gat dat uitkomt op de voorzak, daar plaats je het arduino-bord met alles aangesloten. Om draagbaar te zijn, sluit u de arduino gewoon aan op een batterij en plaatst u deze ook in het voorvak.
Als je wilt, kun je hetzelfde ook op sommige handschoenen aanbrengen, ergens op het lichaam waar de links/rechts-aanduidingen gemakkelijk te onderscheiden zijn.
Als je een Arduino Lilypad hebt, wordt het veel draagbaarder.
Aanbevolen:
WiFi AutoConnect gebruiken met ESP8266/ESP32-kaarten: 3 stappen:

WiFi AutoConnect gebruiken met ESP8266/ESP32-kaarten: we leren hoe u de AutoConnect-bibliotheek kunt gebruiken waarmee we verbinding kunnen maken met WiFi-toegangspunten en deze kunnen beheren met behulp van een smartphone. De video hierboven leidt u door het proces, samen met de verschillende schermen die u nodig hebt om toegang te krijgen tot meer informatie over t
DIY AUX GENTEGREERDE VROUWELIJKE JACK SPLITTER - Ajarnpa

DIY AUX GENTEGREERDE VROUWELIJKE JACK SPLITTER: De reden achter dit project was om de ene geïntegreerde vrouwelijke aux-aansluiting die ik in mijn laptop heb, te splitsen. het probleem met het hebben van een geïntegreerde aansluiting is dat je alles in één optie moet gebruiken voor luidsprekers en microfoon OF je moet een adapter kopen die de advertentie splitst
Garmin-kaarten maken met Openstreetmap: 4 stappen

Garmin-kaarten maken met Openstreetmap: ik hou van wandelen, maar ik ben niet gewend om kaarten te lezen. Daarom kocht ik mezelf een garmin GPSMAP64 GPS. In de kaartenuitdaging zag ik een instructable van hoe je kaarten voor een Garmin gps kunt maken. Dit is een zeer goed geschreven instructable en het zette me aan het denken om mijn
Aan de slag met ESP32 - ESP32-kaarten installeren in Arduino IDE - ESP32-knippercode: 3 stappen

Aan de slag met ESP32 | ESP32-kaarten installeren in Arduino IDE | ESP32-knippercode: in deze instructie zullen we zien hoe we met esp32 kunnen werken en hoe we esp32-kaarten in Arduino IDE kunnen installeren en we zullen esp 32 programmeren om knippercode uit te voeren met behulp van arduino ide
Aangepaste Pokémon-kaarten maken op GIMP: 7 stappen

Maak aangepaste Pokémon-kaarten op GIMP: hier is een tutorial om aangepaste Pokémon te maken met behulp van het GIMP-programma! Hierboven is een aangepaste Raichu LV. X Ik heb mezelf gemaakt! Veel plezier met maken
