
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.




Voor dit project wilde ik iets waarmee ik mezelf meer kon leren over elektronica/software, iets waar ik nog niet echt mee bezig was. Ik besloot dat een lamp hiervoor een goed platform zou zijn.
Het ontwerp dat ik bedacht was voor een uplighter met kleur- en helderheidsaanpassing. Op het product worden de warm tot koel witte kleurtemperatuur en helderheid geregeld via de 'puck', de positie en oriëntatie veranderen deze onafhankelijk - een vrij unieke/leuke interactie.

Ik heb uiteindelijk ook een app gemaakt (ik kan mezelf net zo goed uitdagen) om deze aan te passen, evenals extra functionaliteit toe te voegen om enkele RGB-LED's te bedienen en een zonsopgangalarm in te stellen. Het zonsopgangalarm verhoogt geleidelijk de helderheid gedurende 30 minuten om u te helpen wakker te worden.
Aangezien dit mijn eerste Arduino/App-project is, neem ik aan dat er zeker betere manieren zullen zijn om de code uit te voeren, dus doe het rustig aan! Het werkt, dus ik ben blij. Als je suggesties hebt voor verbeteringen etc. hoor ik dat graag.
Alle bestanden voor dit project (arduino/app-uitvindercode, app-afbeeldingen enz.) en de App apk. is te vinden op deze link.
Ik heb dit ingevoerd in de Raspberry Pi en FULL SPECTRUM LASER-wedstrijden, dus als je denkt dat het de moeite waard is, zou een stem enorm worden gewaardeerd !!
Wat je nodig hebt….
elektrisch. componenten:
- Arduino Micro
- 12 lineaire radiometrische Hall-effectsensoren
- DC Jack
- 12V voeding
- 2x 1W Koelwitte LED's (6000K)
- 2x 1W warm witte LED's (2800K)
- 4x Adafruit RGB Neopixels
- Sparkfun Picobuck 350mA constante stroom driver
- HC06 Bluetooth-module
- Prototype bord
- Klemmenblokken
- Draden
Materialen:
- Materialen voor het maken van mallen (karton of siliconen enz.)
- Polyurethaan giethars
- Multiplex
Verbruiksartikelen:
- Soldeer
- Spuitverf
- Schuurpapier
- Mengbekers/roerders
Gereedschap:
- Soldeerbout
- Lijmpistool
- Tangen/schroevendraaiers/messen etc.
- Lasersnijder
Software:
- Arduino
- MIT App Inventor (gratis webgebaseerd)
- Photoshop of iets om app-graphics te maken
Stap 1: Hall-effectsensoren
Voor de productcontrole/interactie was ik op zoek naar iets anders, niet alleen een wijzerplaat of zoiets.
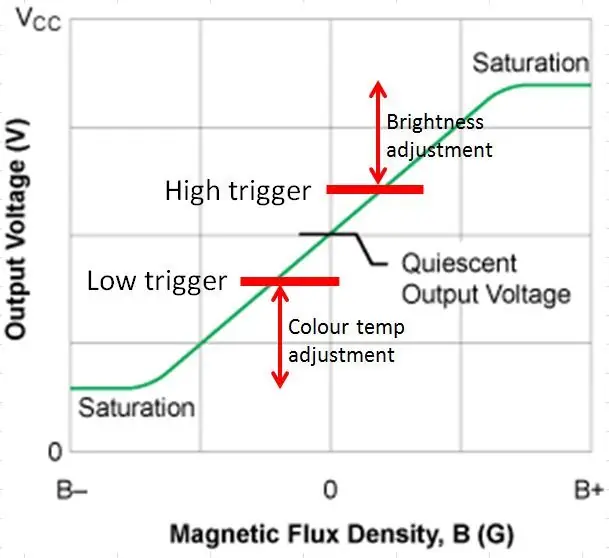
Na wat onderzoek naar verschillende soorten elektronische componenten, vond ik lineaire radiometrische hall-effectsensoren. Dit zijn in feite een sensor waarvan de output wordt beïnvloed door magnetische velden. Gewoonlijk is de output van de sensoren de helft van de ingangsspanning. Wanneer er echter een magneet in de buurt wordt gebracht, zal de uitvoer ofwel stijgen tot de ingangsspanning of dalen tot 0 V (verzadigingslimieten), afhankelijk van of dit de noord- of zuidpool van de magneet is.
Ik realiseerde me dat ik dit kon gebruiken om me in staat te stellen twee verschillende instellingen op een enkele hall-sensor te regelen - het 'puck'-idee was geboren. Een magneet is verborgen in de lasergesneden puck en zou de helderheid of de kleurtemperatuur regelen, afhankelijk van welk uiteinde naar de sensoren was gericht. Ik ga later in op de Arduino-code, maar in wezen lees ik deze sensoren en kijk of de output boven een 'hoge trigger' is gestegen of onder de 'low trigger' is gedaald. Ik gebruik meerdere hall-effectsensoren zodat ik op elk een specifieke kleurtemperatuur en helderheidswaarde kan toewijzen, die worden geactiveerd als je de puck rond de boog schuift.

Stap 2: Elektronische hardware



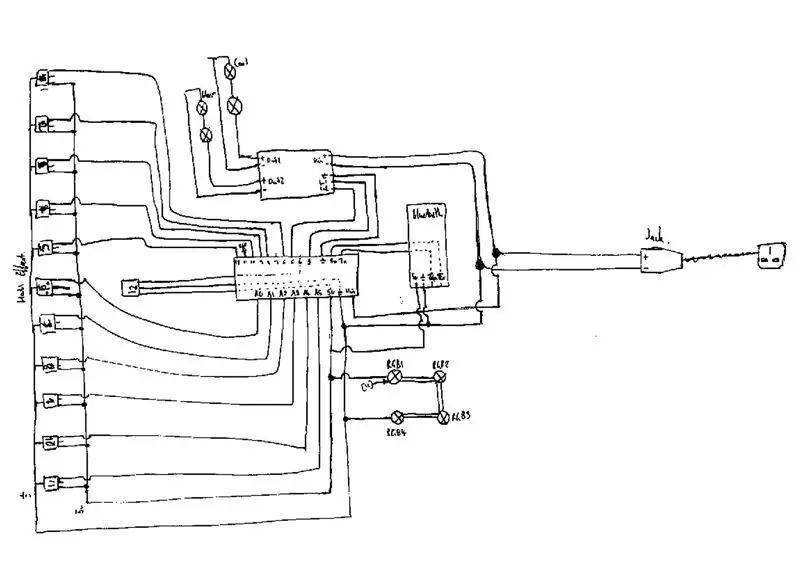
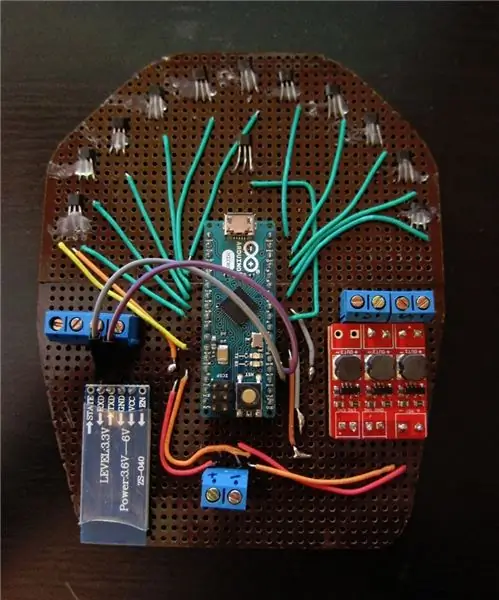
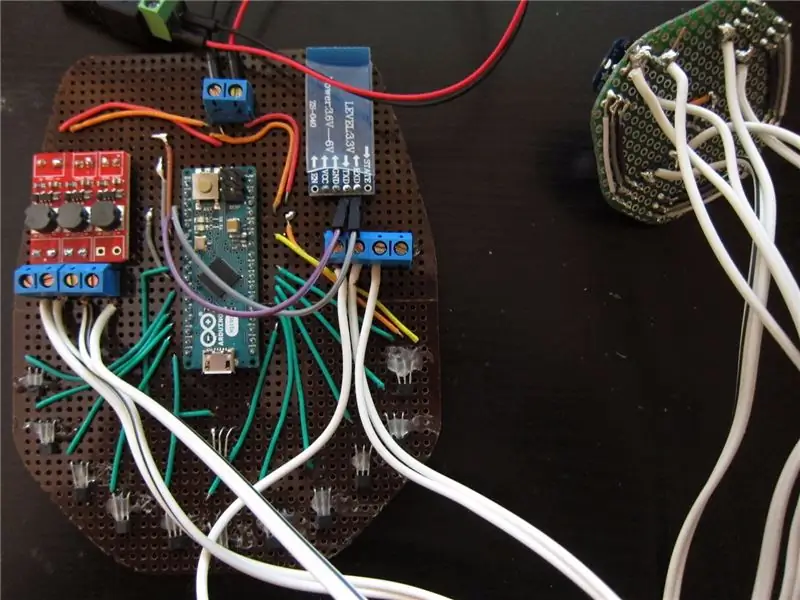
De eerste stap van dit project was het aansluiten van de elektronica hardware. Ik koos ervoor om een Arduino Micro te gebruiken omdat deze een groot aantal analoge leespinnen heeft - waardoor ik meerdere hall-effectsensoren kan gebruiken om voldoende resolutie te geven voor het aanpassen van de instellingen. Een 12V DC-voeding is verdeeld tussen de voeding van de Arduino en de LED-driver.
De controleboog maakt gebruik van 11 hall-sensoren, met nog een om het licht uit te schakelen. Deze waren verbonden met pinnen A0->A5 en 4, 6, 8, 9, 10, 12. Ze delen een gemeenschappelijke 5v en massarail/pin.
De LED's die ik heb gebruikt zijn 1W en vereisen een constante stroom driver. De Sparkfun PicoBuck werd gebruikt omdat deze een constante 350mA levert aan maximaal 3 uitgangskanalen. De 12V-voeding is aangesloten op de Vin-pinnen van de drivers. De driver heeft ingangspinnen om de PWM van de uitgangen te regelen, deze waren verbonden met pinnen 3 en 5 van de Arduino.
Vervolgens werd de bluetooth-module aangesloten. Bluetooth Rx-> Arduino Tx, Tx-> Rx en 5v.grond.

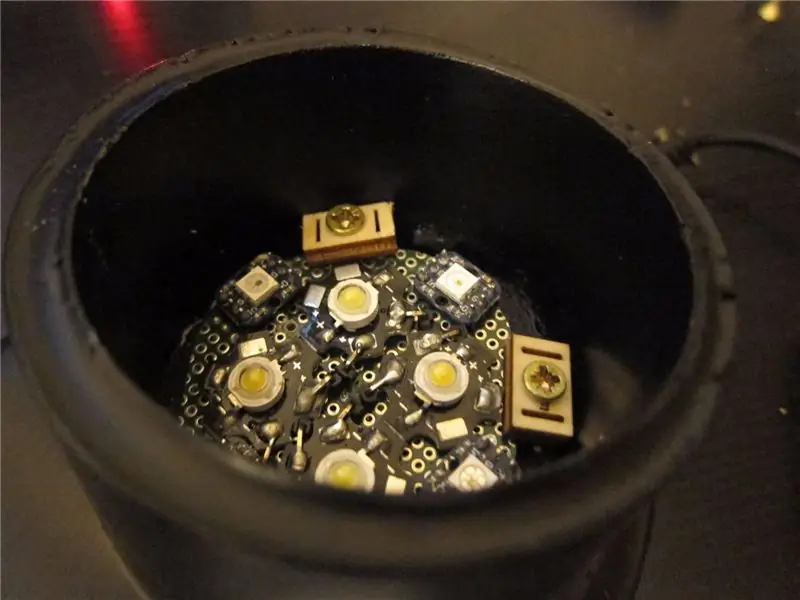
De LED's werden op een apart bord gemonteerd. Twee koelwitte LED's zijn in serie geschakeld, evenals de warme. Deze worden aangesloten op uitgang 1 en 2 van de driver. De RGB LED's zijn Adafruit Neopixels; dit zijn schakelbare modules waarvan u de kleur en helderheid afzonderlijk vanaf één Arduino-pin kunt regelen. Deze worden aangesloten op pin 11 en de 5V/aarde-pinnen.
Stap 3: App-uitvinder



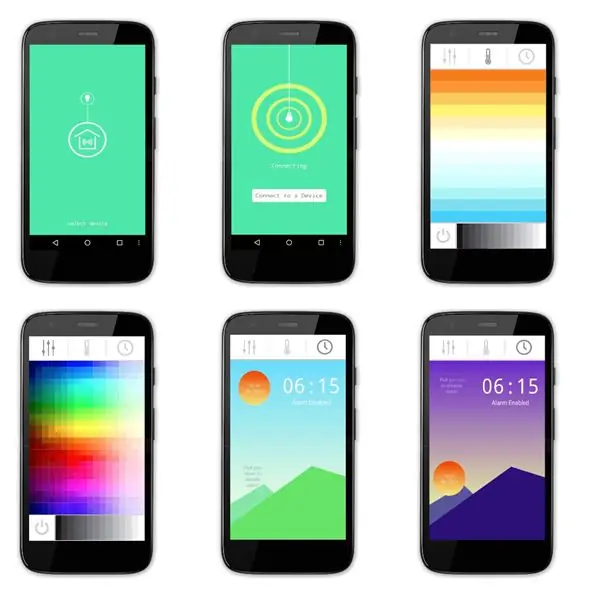
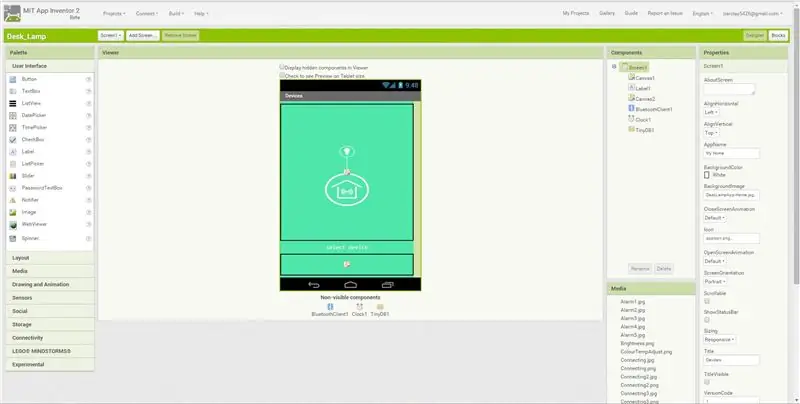
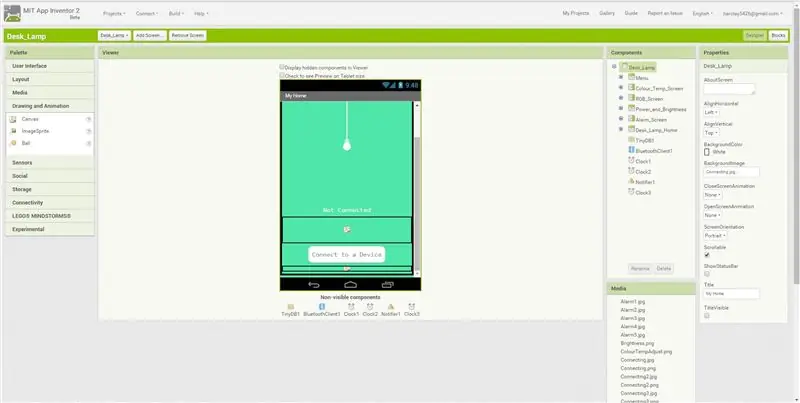
Om de app te maken heb ik MIT App Inventor gebruikt, het is gratis en vrij eenvoudig te leren/gebruiken. Ik moest eerst de App-schermen/graphics maken - dit kan in photoshop enz. Het maakt het gemakkelijker in App Inventor als je alle componenten waaruit de schermen bestaat als aparte afbeeldingen/bestanden hebt.
App Inventor heeft twee weergaven: het tabblad 'Ontwerper' voor de visuele dingen aan de voorkant en het tabblad 'Blocks' voor de code.
Via het tabblad 'Designer' heb ik de app-schermen opgebouwd. Een probleem dat ik heb gevonden, is dat de Bluetooth-component niet op meerdere schermen werkt, dus na het 'welkomstscherm' worden alle andere (verbinding, RGB, kleurtemperatuur, alarm) allemaal in hetzelfde scherm gemaakt - in feite lagen die ik inschakel /uit.
De belangrijkste tools die ik heb gebruikt zijn voor 'layout/alignment' en 'canvas'. Een canvas is een aanraakgevoelig gebied dat u als afbeelding kunt weergeven.
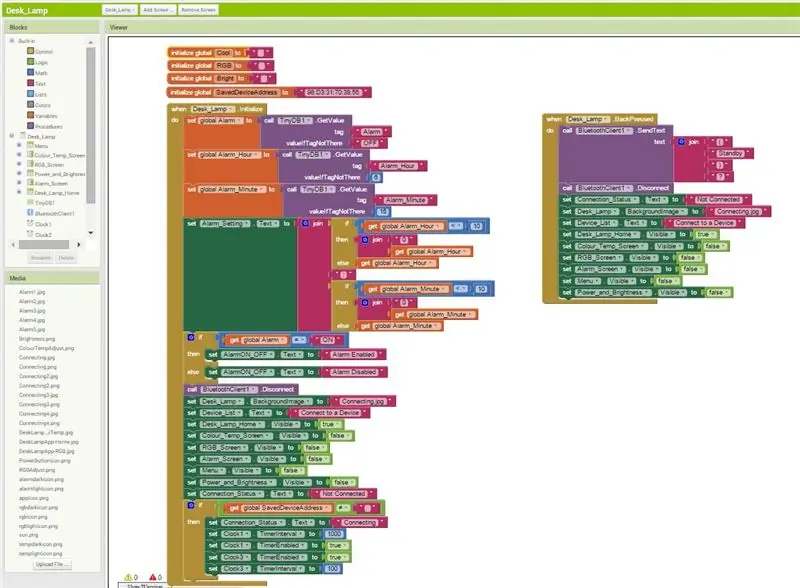
Zodra de visuals zijn ingesteld, is het tijd om over te schakelen naar het tabblad 'Blocks' en de code te schrijven. Ik zal het in het kort beschrijven, maar het is waarschijnlijk makkelijker als je mijn bestand importeert in App Inventor en zelf wat gaat spelen…
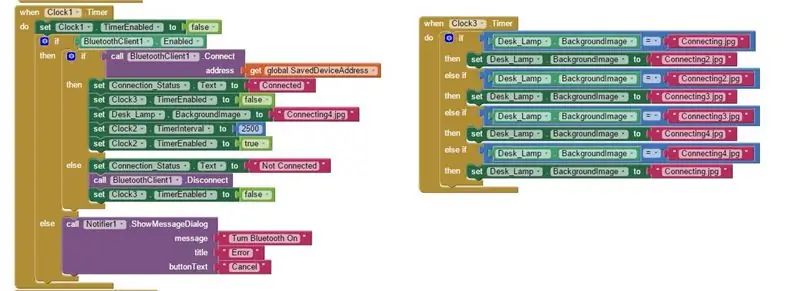
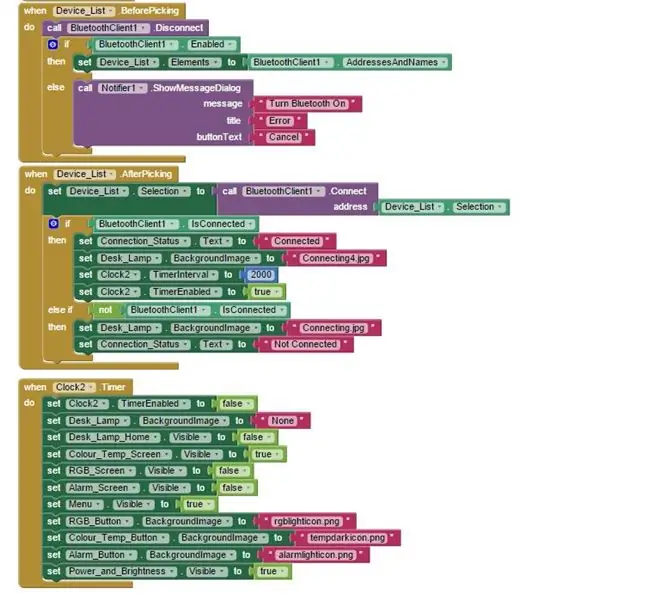
Deze eerste blokken zijn voor de aansluitschermen. Om de app automatisch verbinding te laten maken met de Bluetooth-module van Arduino, maak ik een variabele aan en stel deze in op het adres van mijn HC06. Ik gebruik een timer om de achtergrondafbeelding te wijzigen terwijl deze verbinding maakt. Als de verbinding succesvol is, wordt het kleurentemperatuurscherm geladen. Als de bluetooth niet automatisch verbinding maakt, moet je op de knop 'verbinden met apparaat' drukken. Hiermee wordt een lijst weergegeven met alle Bluetooth-apparaten die uw telefoon kan zien. De opdracht 'bluetoothclient1.connect' gebruikt het apparaatadres dat u in die lijst selecteert om verbinding mee te maken.



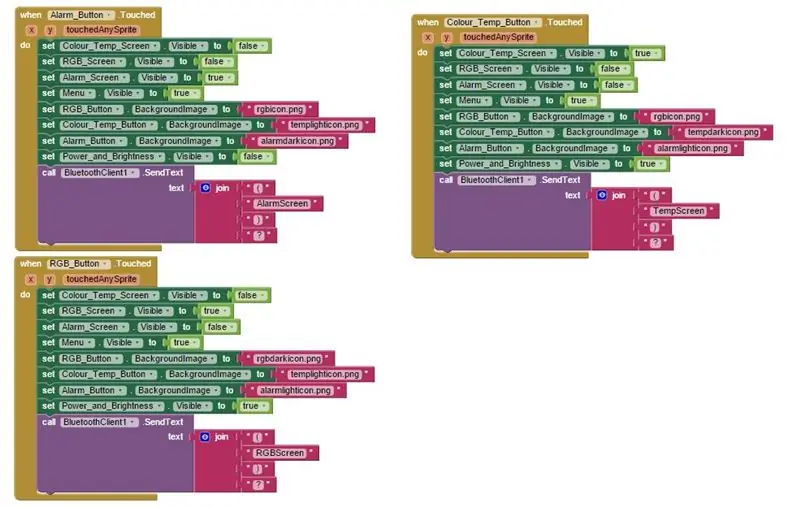
Deze blokken bepalen wat er gebeurt als je elk van de menuknoppen aanraakt - wisselen tussen RGB, kleurtemperatuur en alarm. Als ze worden aangeraakt, worden de toepasselijke visuele lagen in- en uitgeschakeld. D.w.z. wanneer u op de RGB-menuknop tikt, wordt de achtergrondafbeelding van het canvas van de knoppen gewijzigd in het donkere pictogram, wordt het RGB-scherm ingeschakeld en de andere uitgeschakeld.
De stroom- en helderheidsregeling wordt gedeeld tussen de RGB- en kleurtemperatuurschermen. Om de Arduino te laten weten welke LED's hij moet bedienen, moet ik hem vertellen welk scherm is geladen. Een tekststring in het formaat (scherm)? wordt verzonden door uw telefoons bluetooth met behulp van de opdracht BluetoothClient1. SendText.

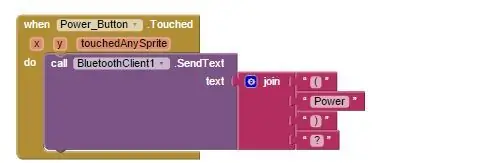
Dit blok stuurt de string (Power)? telkens wanneer op de aan/uit-knop wordt getikt.

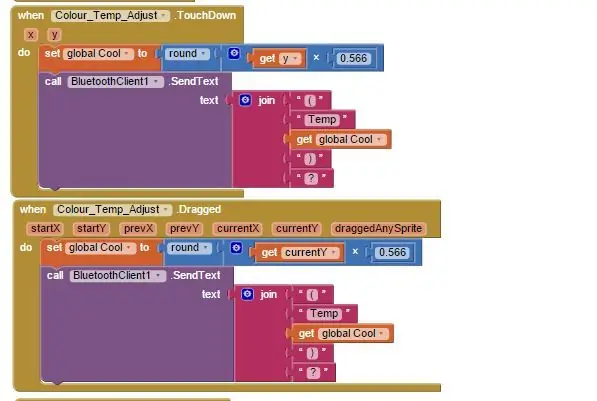
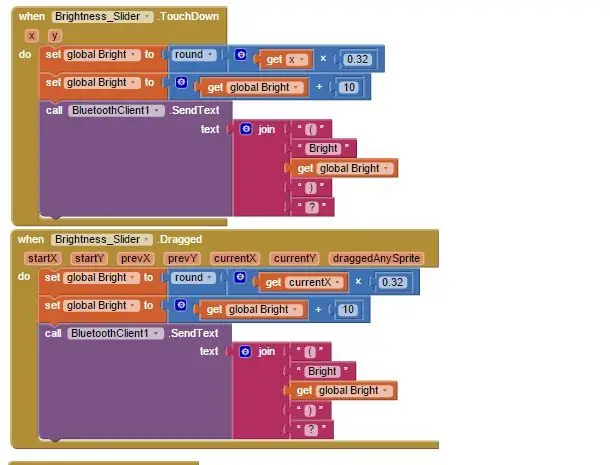
Deze blokken regelen de aanpassing van de kleurtemperatuur. Wanneer je het canvas aanraakt, wordt de Y-coördinaat van je aanraakpunt gebruikt om de variabele 'cool' in te stellen. De Y-waarde wordt aangestuurd door de pixelgrootte van het canvas, dus in mijn geval een waarde tussen 0 en 450. Ik gebruik de multiplier om dat om te zetten in een bruikbare PWM-waarde (0-255). Ik stuur dan een string met die waarde en een identifier in de vorm (Tempvalue)?.

Soortgelijke blokken als hierboven, maar voor de helderheidsregeling. Gebruik deze keer de X-coördinaat en verschillende vermenigvuldigers om de variabele 'Bright' in te stellen op een waarde tussen 10 en 100.

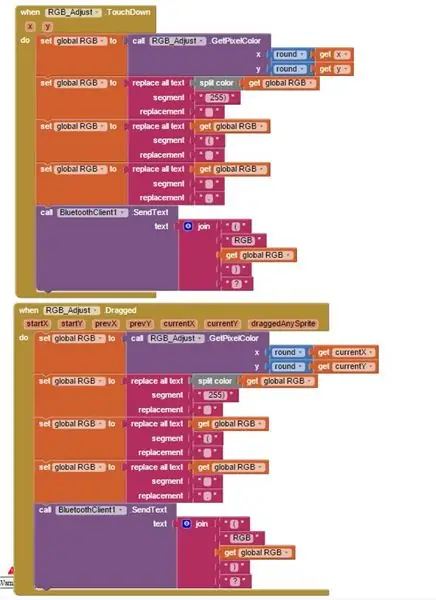
Deze blokken zijn voor de RGB-besturing. Er is een commando genaamd 'GetPixelColor' dat kan worden gebruikt om een RGB-waarde te krijgen van de pixel die je vinger aanraakt. Het geeft de waarde om de een of andere reden aan het einde met een extra 255, dus ik doe wat werk om de waarde in het formaat te krijgen (RGBredvalue.greenvalue.bluevalue.)? Dit wordt dan weer naar de Arduino gestuurd, maar met RGB als identifier in de string.

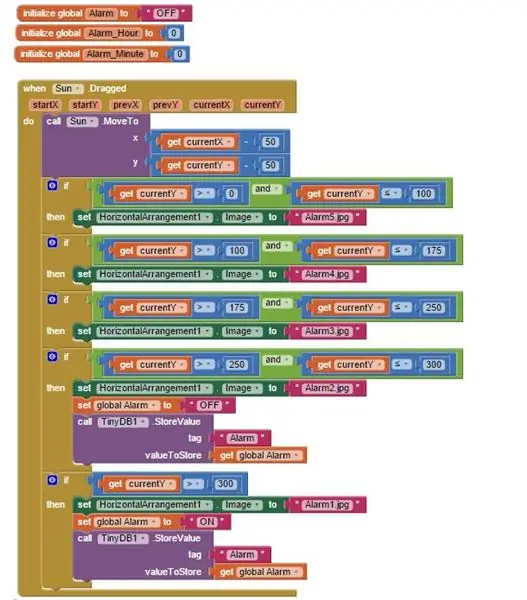
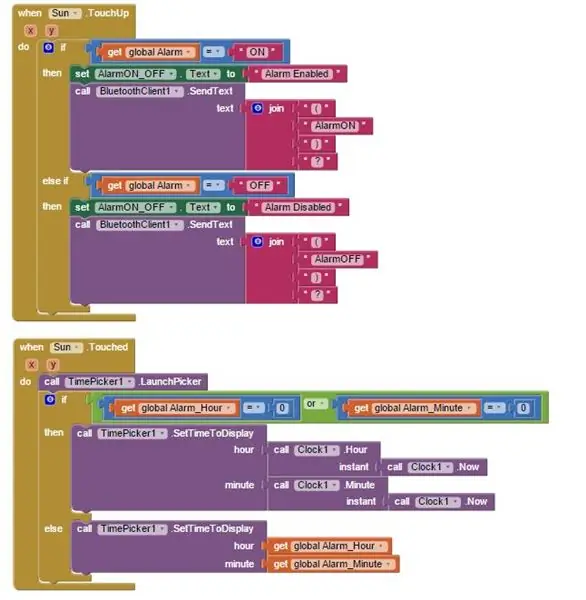
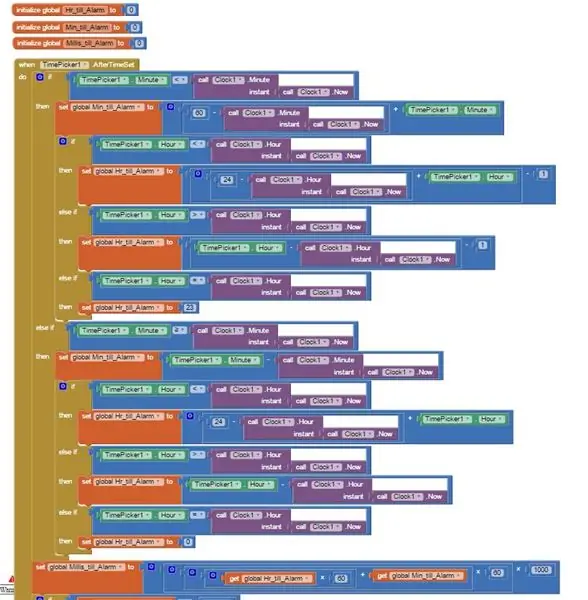
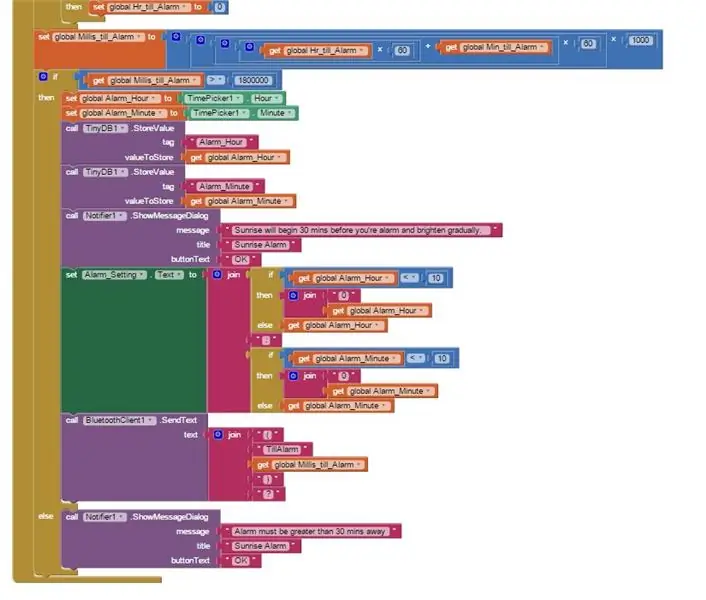
Het volgende gedeelte met blokken is voor de alarminstellingen. Het eerste blok regelt wat er gebeurt als je de zon op en neer sleept. Nogmaals, de opdrachten 'haal huidige X en Y' worden gebruikt om een waarde te krijgen voor waar uw vinger is en om de achtergrondafbeelding te wijzigen afhankelijk van de hoogte van de zon. De zonnestand bepaalt ook of het alarm is ingeschakeld of uitgeschakeld, dit wordt verzonden via bluetooth.


Wanneer je tikt of klaar bent met het verplaatsen van de zon, wordt de tijdkiezer weergegeven waarmee je een alarmtijd kunt instellen. Het belangrijkste deel van dit volgende blok is het gebruik van de huidige tijd om uit te rekenen hoeveel milliseconden er zijn tot het alarm wordt ingesteld. Deze waarde wordt vervolgens naar de Arduino gestuurd


In de volgende stap bespreek ik hoe de Arduino de strings leest en gebruikt…
Stap 4: Arduino-code
Net als bij de app-code zal ik dit kort behandelen ….
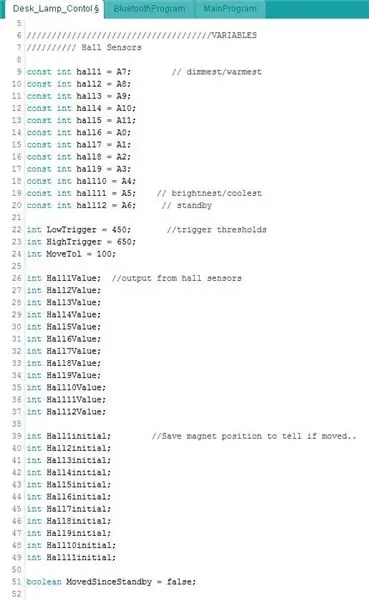
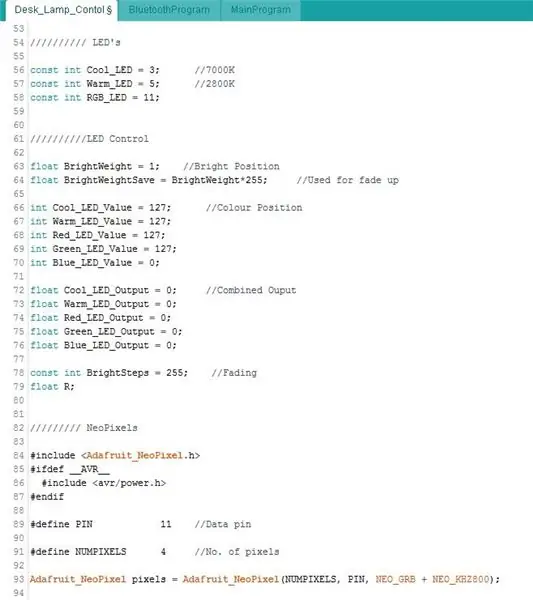
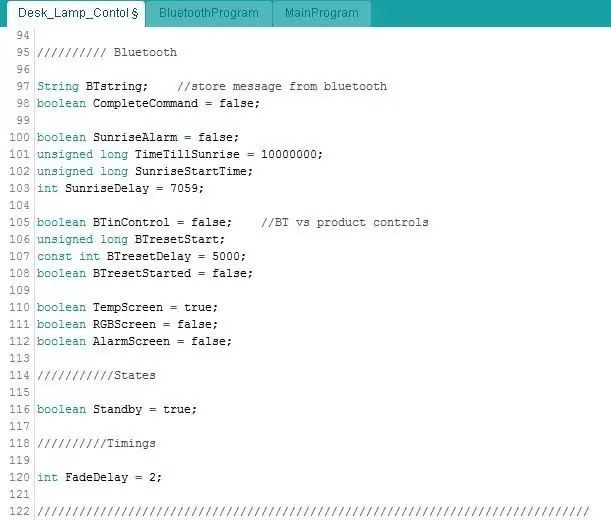
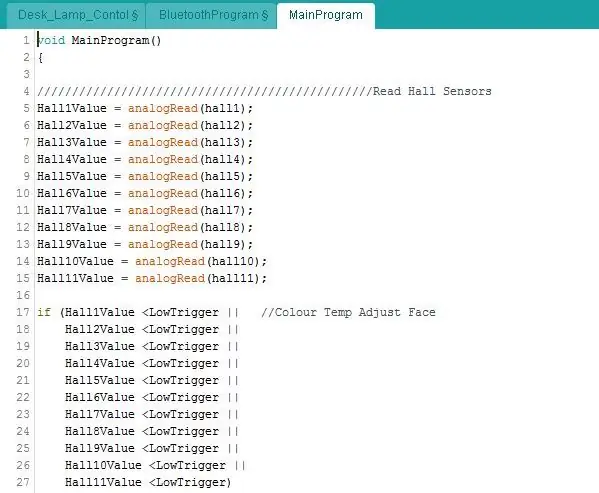
Eerst stel ik al mijn variabelen in, waarbij ik de sensoren en LED's toewijs aan de juiste pinnen. De uitvoer van de hall-effectsensoren wordt uitgelezen met behulp van de analoge Read-functie, wat een waarde geeft tussen 0 en 1023. Zoals eerder beschreven geeft het de helft uit als er geen magneten aanwezig zijn, dus ongeveer 500. Ik gebruik Low en High triggervariabelen zodat ik gemakkelijk pas aan wanneer hij weet dat de puck zich boven de sensor bevindt.

De neopixels hebben een bibliotheek nodig, dus dat wordt hier gedefinieerd..


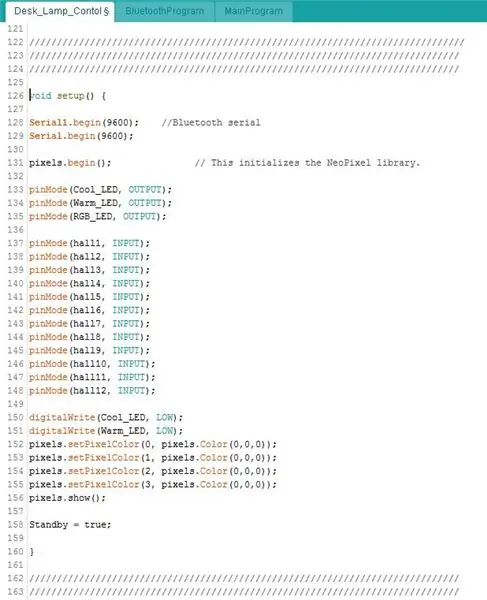
De lege setup start de series, voor de Micro gebruiken de Rx/Tx pinnen (bluetooth) Serial1.. De pinnen worden dan ingesteld als inputs of outputs en de LED's worden uitgeschakeld.

Nu is het de hoofdlus …
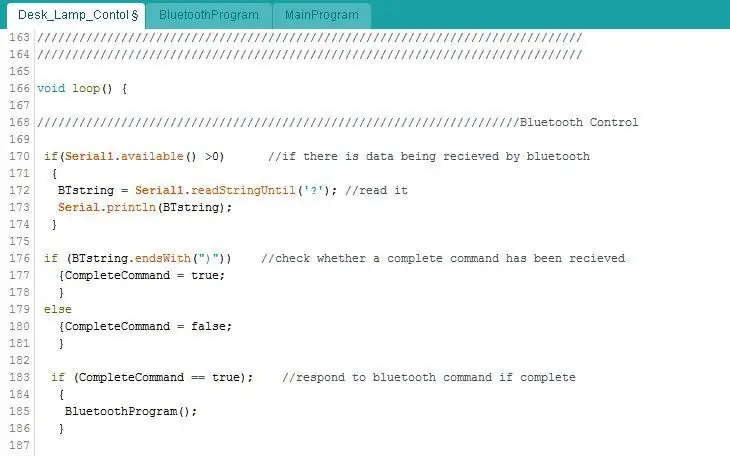
In dit eerste gedeelte wordt gecontroleerd of er gegevens van de app worden ontvangen. Serial1.available() leest het serienummer en krijgt het aantal bytes in de string. Als dat >0 is, ken ik datas die binnenkomen.
Als je het je herinnert, eindigen alle strings die ik vanuit de App verstuur met een vraagteken…. dat wil zeggen (Bright100)?
Ik gebruik de functie.readStringUntil om de seriële data tot aan het vraagteken (Bright100) uit te lezen en stel de variabele BTstring hierop in. Ik controleer of BTstring eindigt op een ')' om er zeker van te zijn dat volledige commando's worden ontvangen. Als dat zo is, wordt de BluetoothProgram-lus aangeroepen… dit wordt verderop beschreven..

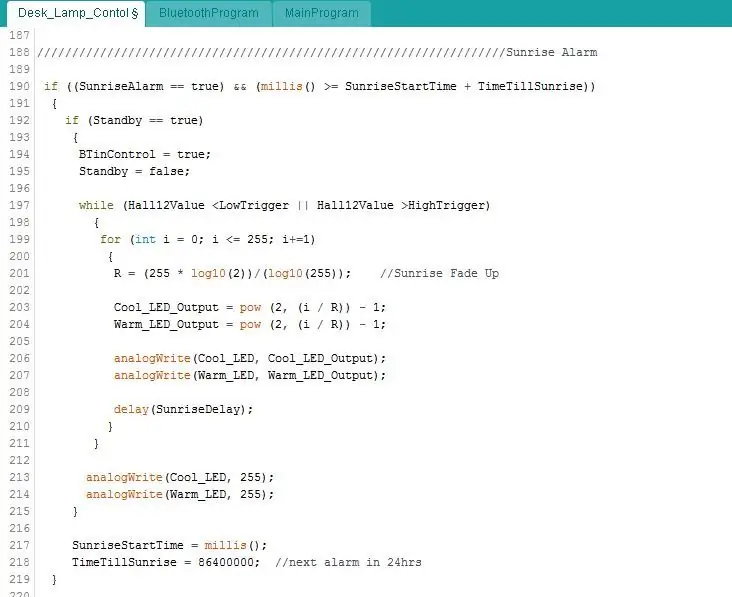
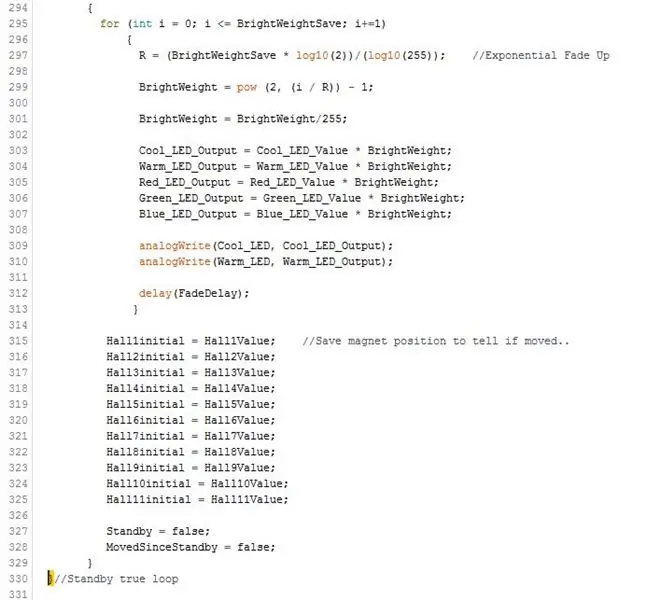
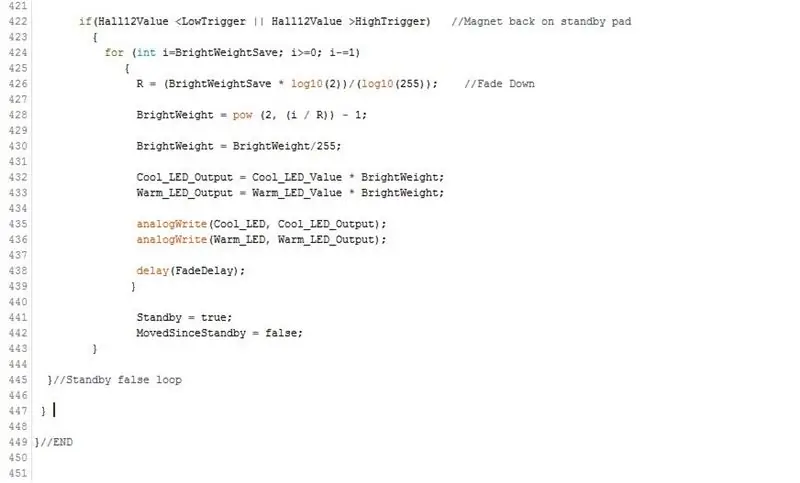
Dit volgende bit regelt het zonsopgangalarm. Als het alarm is ingeschakeld en de tijd correct is, zullen de LED's in principe vervagen. Omdat het menselijk oog licht logaritmisch waarneemt, is het beter om elke vorm van LED-fading met een exponentiële curve te doen in plaats van lineair. Vandaar dat een vergelijking de PWM-waarden aanstuurt …

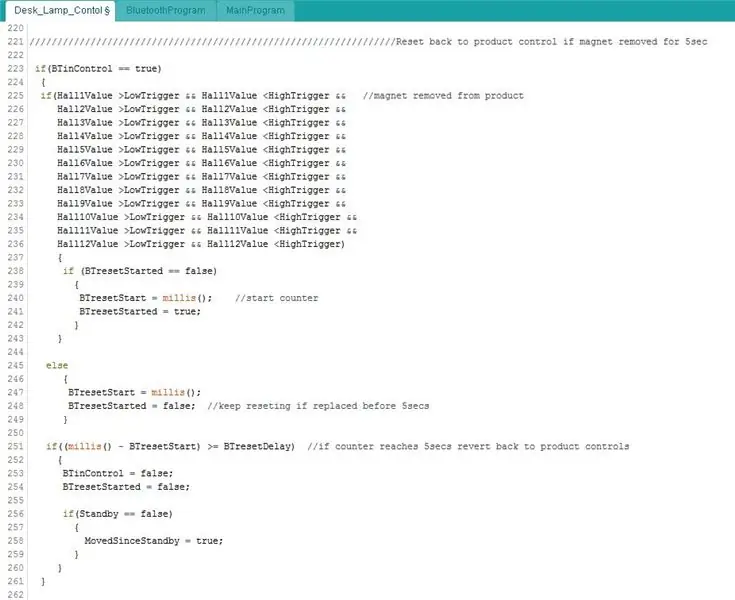
Om te voorkomen dat de puck de app-besturing verstoort, wordt deze gedeactiveerd wanneer u de app gebruikt. Om de puck opnieuw te activeren, moet u deze 5 seconden van het product verwijderen. Dit stukje code controleert eerst of alle sensoren een stabiele waarde (geen magneet) uitvoeren en start vervolgens een timer. Wanneer 5 seconden is voltooid, wordt de BTinControl-variabele teruggezet op false.

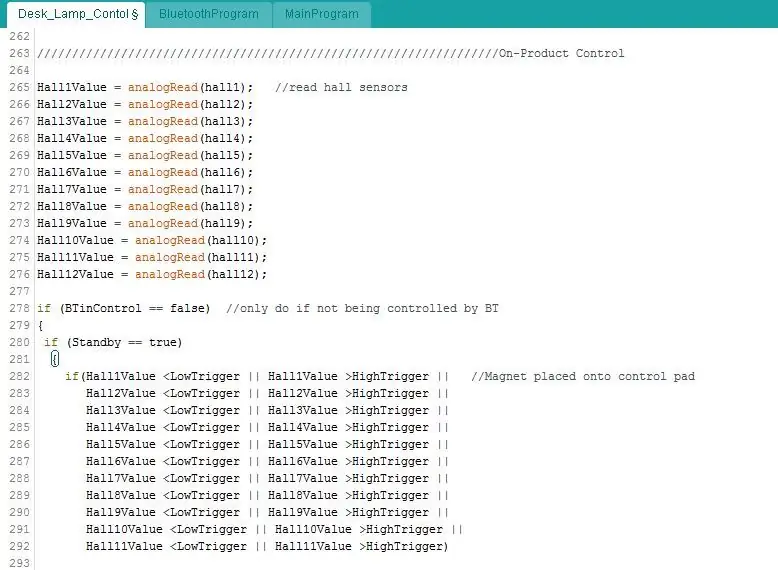
Nu de code voor de puck.. Eerst moeten de sensoren uitgelezen worden.
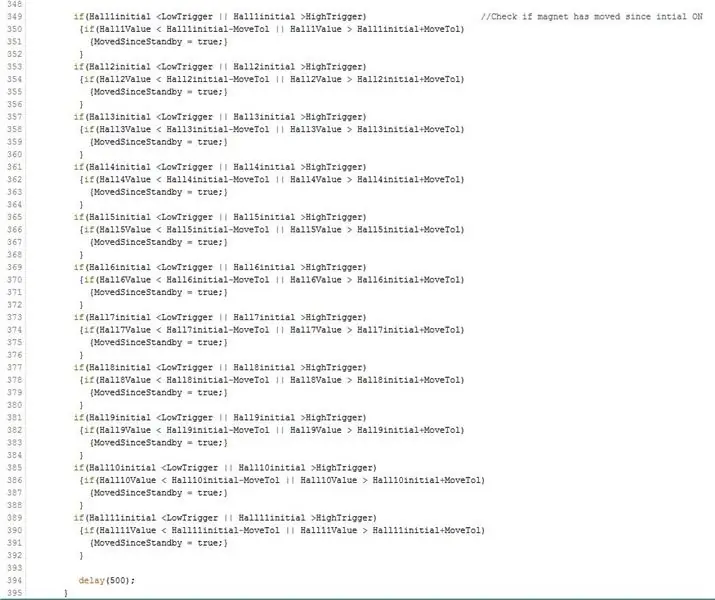
Als het licht momenteel uit is, zal het controleren of een van de sensoren zich boven of onder de triggerpunten bevindt, d.w.z. dat de puck op de boog is geplaatst. Als dit het geval is, zal het de witte LED's laten vervagen tot uw laatste instelling, ongeacht waar u het plaatst.


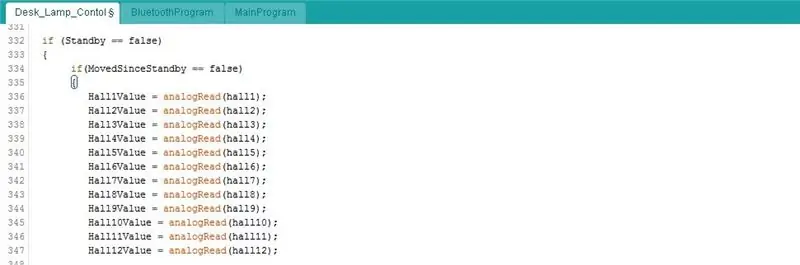
Om de LED's op uw laatste instelling te houden in plaats van bij te werken naar de waarden die zijn gekoppeld aan de sensoren die worden geactiveerd, is de variabele MovedSinceStandby ingesteld op false. Dit volgende stukje code controleert in feite of je de puck een bepaald bedrag van zijn oorspronkelijke positie hebt verplaatst ….


Als u de puck verplaatst, wordt het 'Hoofdprogramma' aangeroepen om de helderheid/kleurtemperatuur bij te werken. Dit staat verderop beschreven.

Het laatste bit in deze hoofdlus controleert of de puck terug op het standby-dock is geplaatst - of sensor 12 een waarde boven/onder een triggerpunt leest. Als dat zo is, dooft de LED weer naar beneden..

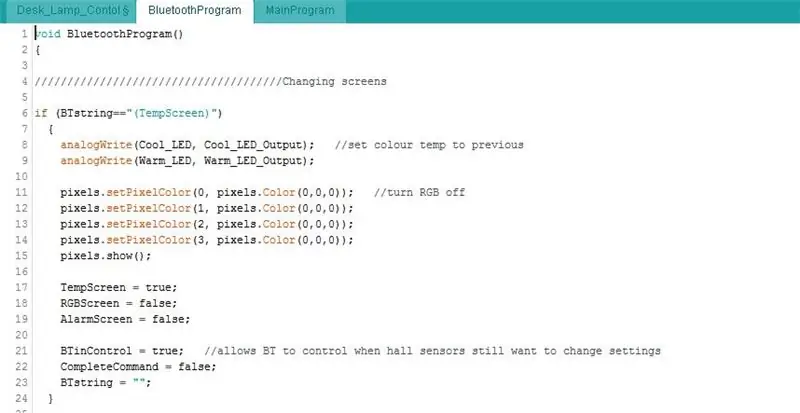
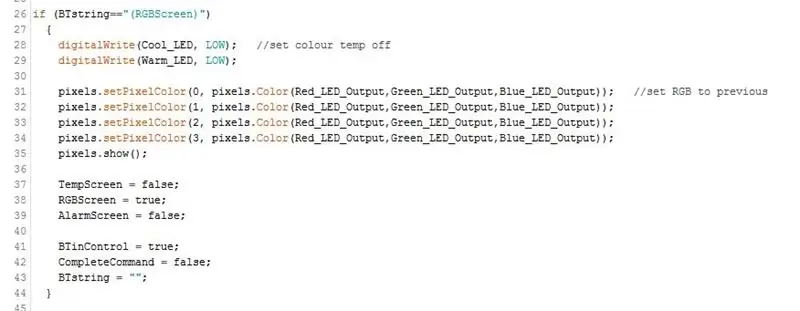
De bluetooth-lus:
Zoals hierboven beschreven wordt bij het ontvangen van data via bluetooth de string uitgelezen. We moeten nu controleren wat die string zegt …
Alle snaren behalve helderheid, kleurtemperatuur en RGB zijn vrij eenvoudig in de omgang. Je controleert of BTstring gelijk is aan de tekst die vanuit de App wordt verzonden.
Als je het je herinnert, stuurt het een bluetooth-opdracht wanneer je van scherm verandert in de app. Hier stellen we vragen en stellen we enkele variabelen in op waar of onwaar, zodat we weten op welk scherm u zich bevindt.
Merk op dat ik aan het einde van elke sectie de BTinControl-variabele heb ingesteld op true en de BTstring-waarde heb gewist.


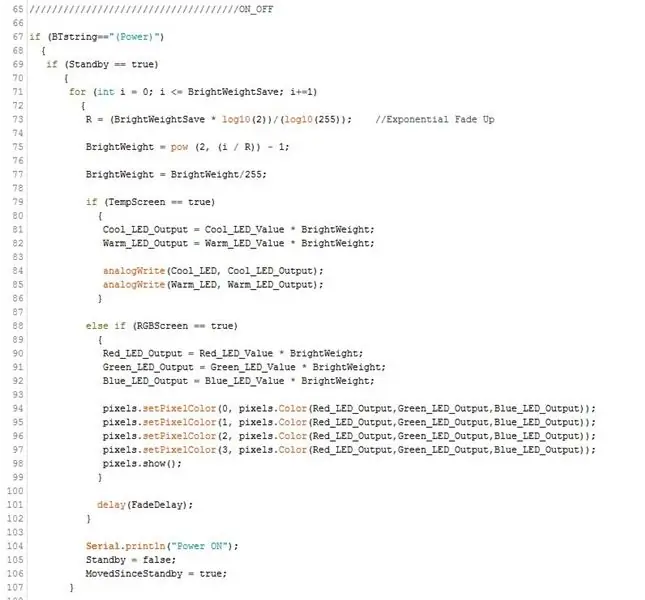
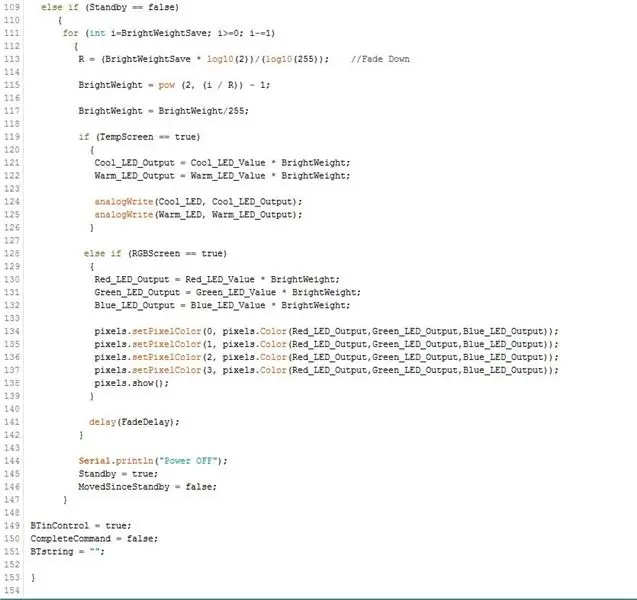
Wanneer u op de aan / uit-knop in de app tikt, zullen de LED's omhoog of omlaag gaan. De variabelen die hierboven zijn ingesteld voor het scherm waarop u zich bevindt, worden gebruikt om te beslissen of het de RGB- of witte LED's zijn die moeten worden bestuurd.


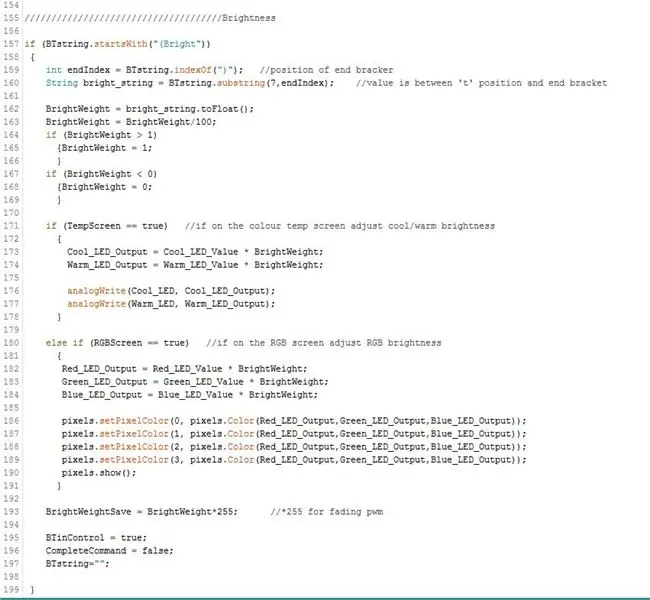
Voor helderheid, kleurtemperatuur en RGB moet ik de strings op een iets andere manier lezen. Omdat het nummergedeelte van de string zal veranderen, vraag ik me af of de string begint met een van de identifiers en niet met de volledige string, dus gewoon (Helder hier..
Ik moet nu de werkelijke helderheidswaarde scheiden van de string. Het formaat van de string die door de app wordt verzonden is (Brightvalue), dus ik weet daarom dat de helderheidswaarde tussen de 't' en de ')' zal liggen. De positie van de 't' blijft constant, het zal altijd het 7e teken in de string zijn. Maar omdat de helderheidswaarde tussen 10 en 100 kan liggen, verandert de positie van de ')'. Ik gebruik de opdracht.indexOf om uit te zoeken waar de ')' is, welk teken het is en kan dan de opdracht.substring gebruiken om de tekenreeks tussen het 7e teken en de tekenpositie ')' te lezen. Hierdoor heb ik alleen de helderheidswaarde die ik kan gebruiken om de RGB- of witte LED's aan te passen, afhankelijk van het scherm.

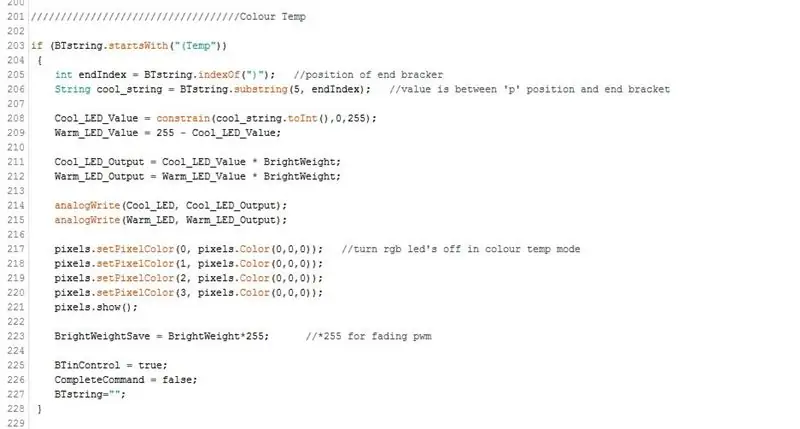
De aanpassing van de kleurtemperatuur is een soortgelijk proces als hierboven, maar de waarde ligt deze keer tussen de 'p' en de ')' …

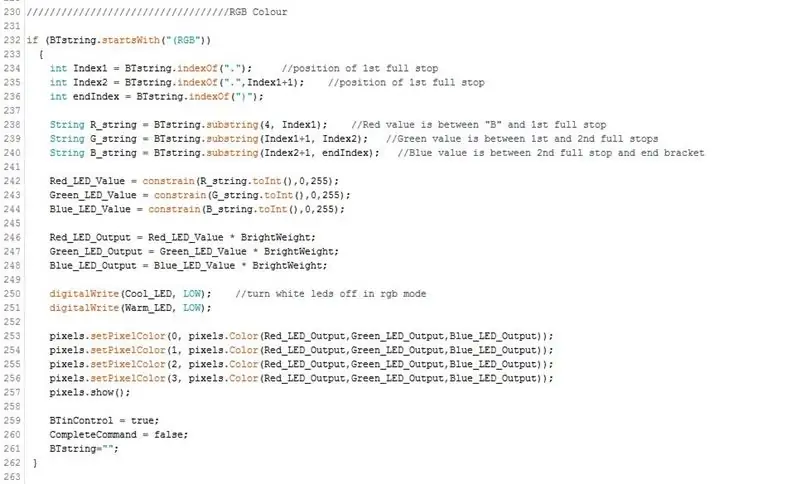
Voor de RGB-aanpassing hebben we drie waarden om uit de string te halen, maar het is weer een soortgelijk proces. Van de app ontvangen we strings in de vorm (RGBvalue.value.value)
Dus ik weet dat de rode waarde tussen de 'B' en de eerste punt zal liggen. De groene waarde ligt tussen de 1e/2e punt en de blauwe waarde ligt tussen de 2e punt en de ')'.
Zodra we de waarden hebben, worden de neopixles ingesteld op de nieuwe kleur …

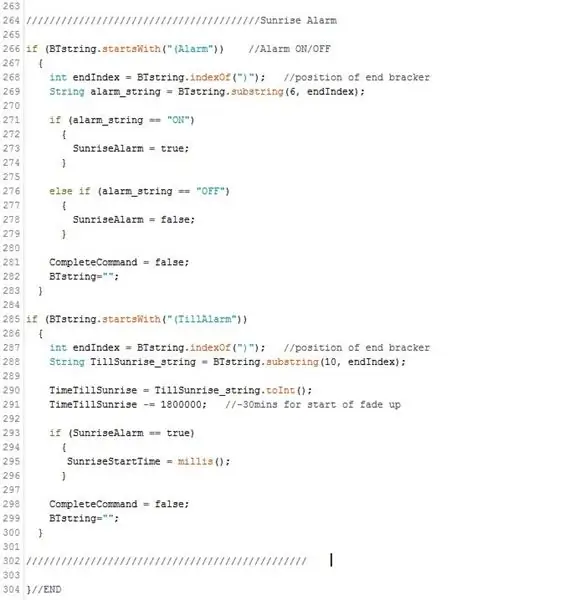
Hier controleren we of het alarm is in- of uitgeschakeld. Als de alarmtijd wordt gewijzigd, krijgen we een string toegestuurd met het aantal milliseconden vanaf nu tot het alarm. Wederom wordt deze waarde uit de string gehaald en om te kunnen controleren of het tijd is om de zonsopgang te beginnen, moeten we een variabele instellen op de huidige tijd (millis).

Puckbesturing:
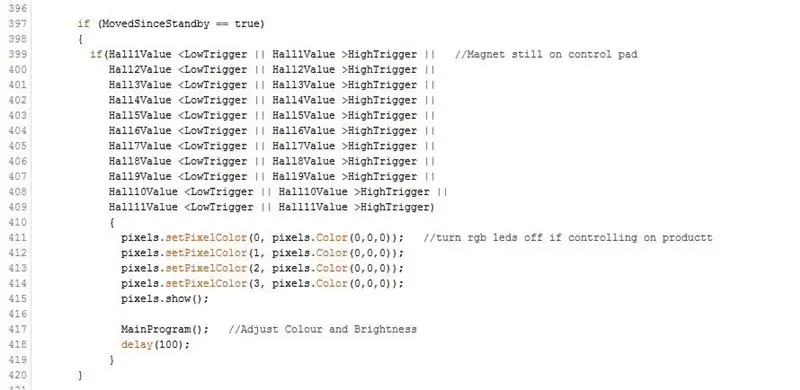
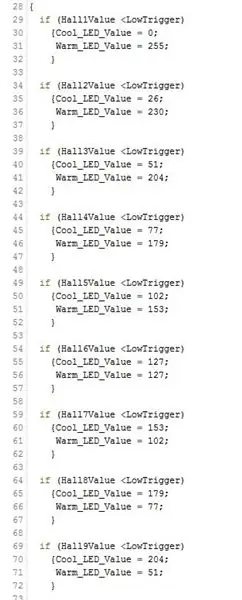
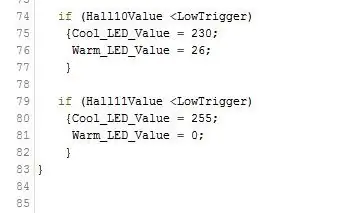
Zoals eerder beschreven, als de puck (magneet) één kant naar boven is, zal deze de uitgang van de hall-sensor onder de lage trigger sturen en als de andere kant naar boven boven de hoge trigger.
Hierdoor kan zowel de helderheid als de kleurtemperatuur op dezelfde boog worden geregeld.
De sensorwaarden worden uitgelezen. Als een van deze minder is dan de lage triggerwaarde, passen we de kleurtemperatuur aan. Er zijn 11 sensoren onder het booggebied, die op hun beurt onder het triggerpunt gaan als de puck eroverheen beweegt. Elke sensor heeft een PWM-waarde voor de koele en warme LED's ertegen, beginnend met sensor 1 op 100% warm, 0% koel en werkend tot de 11e bij 0% warm, 100% koel.



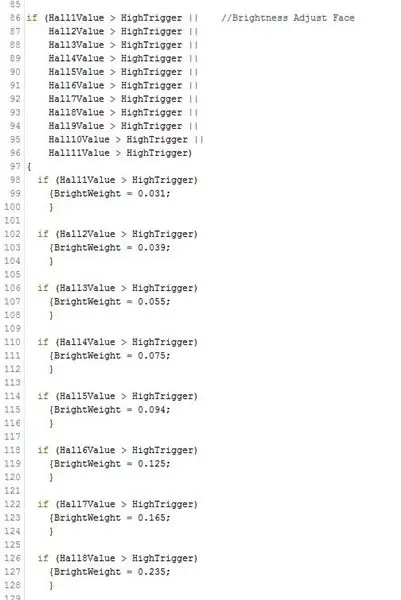
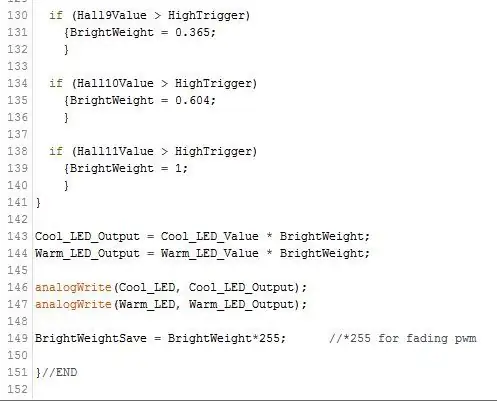
De helderheidsregeling wordt op dezelfde manier gedaan.. controleren of de uitgangen van de sensoren deze keer boven de hoge trigger liggen en elke sensor een gewichtswaarde voor de helderheid geven.
Deze helderheidsweging wordt vervolgens vermenigvuldigd met de kleurtemperatuurwaarde om de algehele uitvoerwaarde te geven. Hiermee kunt u elke kleurtemperatuur instellen op elke helderheid …


Stap 5: Huisvesting



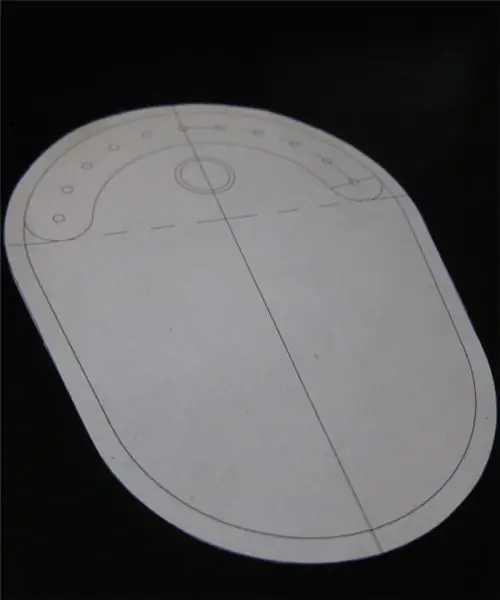
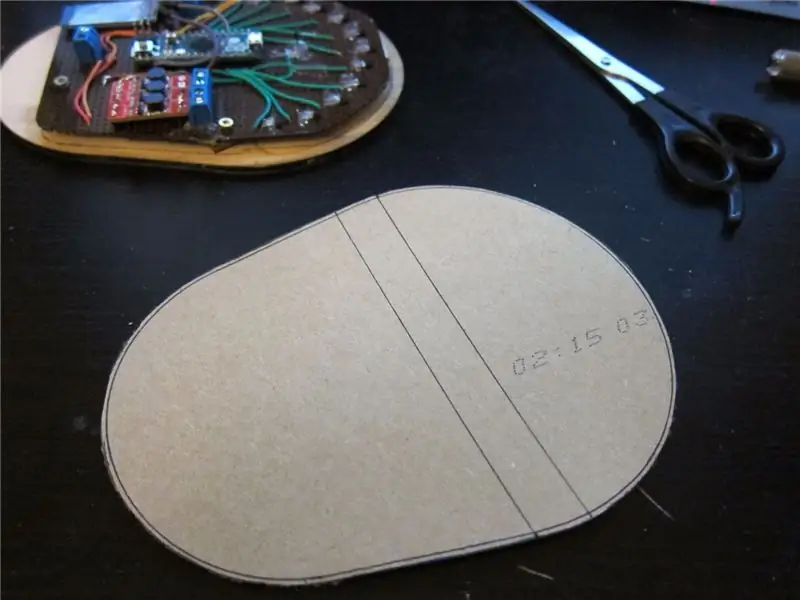
- Ik ben begonnen met het maken van een mal van karton voor het onderste deel van de behuizing. Om de uitsparingen voor het controlegebied te maken, heb ik een stuk triplex in de boogvorm laten laseren en een munt van 5 pence gebruikt voor het 'standby'-dock. Deze werden vastgelijmd aan de kartonnen mal, met aandacht om ze in de juiste positie te krijgen die zou worden uitgelijnd met de hall-effectsensoren.
- Het volgende was het mengen van de polyurethaanhars. De dingen die ik gebruik hebben een eenvoudige verhouding van 1: 1 en harden binnen ongeveer 20 minuten uit. Dus moeten redelijk snel werken!
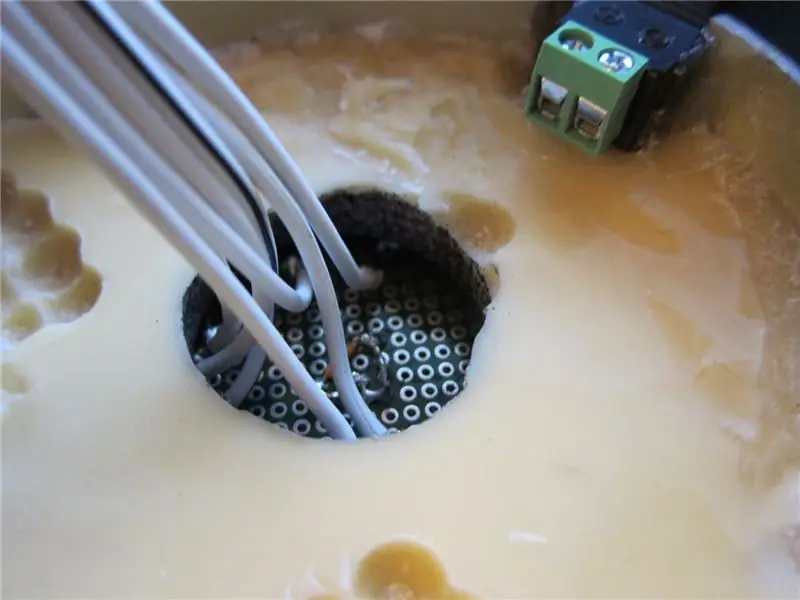
- Het eerste gieten was om de bodem van de mal te vullen. Na deze set heb ik een binnenwand van karton toegevoegd om de zijwanden te kunnen gieten.
- Om het bovenste gedeelte te maken, waar de LED's in zouden zitten, heb ik een plastic buis / beker schuin op zijn plaats gesneden en gelijmd. En opnieuw werd de hars erin gegoten en liet men uitharden.
- Nu de behuizing helemaal klaar was, moest ik wat gaten boren en goed schuren.
- Primer werd aangebracht en vervolgens gespoten met de laatste toplaag verf.
Stap 6: Montage/Conclusie




- Een sleuf voor de DC-aansluiting is uit de behuizing gesneden. De krik wordt dan vastgelijmd.
- Het LED-bord kan vervolgens in het bovenste gedeelte worden vastgeschroefd, waarbij de draden naar het onderste gedeelte worden geleid.
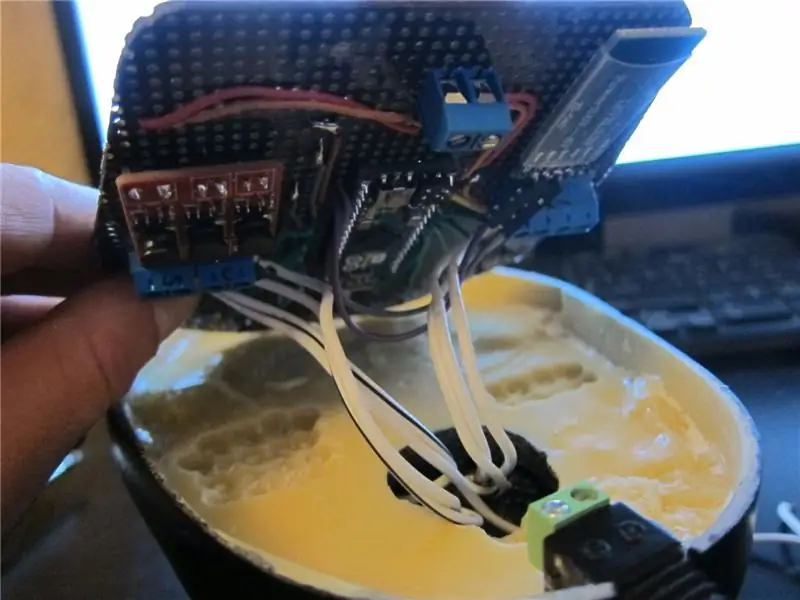
- De draden van de LED's en de DC-aansluiting werden vervolgens in de juiste aansluitblokken geschroefd.
- Het moederbord wordt vervolgens in de behuizing geschroefd
- Een stuk triplex wordt vervolgens vastgeschroefd om de onderkant van de behuizing te bedekken.
- Het laatste ding is om de 'puck' aan elkaar te lijmen, waarbij u ervoor zorgt dat de polen van de magneet worden georiënteerd met de juiste 'helderheid' of 'kleurtemperatuur' eindkap.
Over het algemeen werkt het licht best goed! Er zijn een paar bugs in de software die moeten worden verholpen en de RGB-LED's kunnen helderder zijn. Ik kan ook een omgevingslichtsensor toevoegen om de kleurtemperatuur automatisch te wijzigen, overdag 'koel' en 's nachts 'warm'.
Proost op het lezen!
Aanbevolen:
Een IoT Halloween-pompoen - Bedien LED's met een Arduino MKR1000 en Blynk-app ???: 4 stappen (met afbeeldingen)

Een IoT Halloween-pompoen | Bedien LED's Met een Arduino MKR1000 en Blynk App ???: Hallo allemaal, Een paar weken geleden was het Halloween en volgens de traditie heb ik een mooie pompoen uitgesneden voor op mijn balkon. Maar toen ik mijn pompoen buiten had, realiseerde ik me dat het best vervelend was om elke avond de deur uit te moeten om de kaars aan te steken. En ik
Slimme bureaulamp - Slimme verlichting met Arduino - Neopixels-werkruimte: 10 stappen (met afbeeldingen)

Slimme bureaulamp | Slimme verlichting met Arduino | Neopixels-werkruimte: tegenwoordig brengen we veel tijd thuis door, studeren en werken virtueel, dus waarom zouden we onze werkruimte niet groter maken met een aangepast en slim verlichtingssysteem op Arduino en Ws2812b-leds. Hier laat ik u zien hoe u uw Smart LED bureaulamp die
Bouw een draagbare bewegingstracker (BLE van Arduino naar een aangepaste Android Studio-app): 4 stappen

Bouw een draagbare bewegingstracker (BLE van Arduino tot een aangepaste Android Studio-app): Bluetooth Low Energy (BLE) is een vorm van Bluetooth-communicatie met laag vermogen. Draagbare apparaten, zoals de slimme kleding die ik help ontwerpen bij Predictive Wear, moeten het stroomverbruik waar mogelijk beperken om de levensduur van de batterij te verlengen, en regelmatig gebruik maken van BLE
Circadiaanse vriendelijke LED-bureaulamp (geen programmering vereist!): 7 stappen (met afbeeldingen)

Circadiaanse vriendelijke LED-bureaulamp (geen programmering vereist!): Ik heb deze lamp ontworpen om circadiaans ritmevriendelijk te zijn. 'S Nachts is het gemakkelijker voor je slaap omdat alleen de warm gekleurde LED's kunnen branden. Overdag kan hij je wakker houden omdat zowel de koelwitte als de warmgekleurde LED's aan de s
AXIS BUREAULAMP: 5 stappen

AXIS BUREAU LAMP: AXIS BUREAU LAMP- Bestanden ^^^^^^^^^^^^^^^^^^^^
