
Inhoudsopgave:
- Benodigdheden
- Stap 1: Inleiding tot Scratch
- Stap 2: wat extra informatie
- Stap 3: De middenlijn maken
- Stap 4: De doelpalen
- Stap 5: Coderen
- Stap 6: De eerste speler maken
- Stap 7: De code en speler 2
- Stap 8: Score bijhouden
- Stap 9: Winvoorwaarde
- Stap 10: Bal Deel 1: Start
- Stap 11: Bal Deel 2: Beweging
- Stap 12: Bal Deel 3: Spelerscontact
- Stap 13: Bal Deel 4: Score
- Stap 14: Bal Deel 5: Kopiëren
- Stap 15: De definitieve code voor de bal
- Stap 16: GEFELICITEERD
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

Dit project geeft je de stappen om Pong, een van de allereerste videogames, opnieuw te maken in het programma Scratch.
Benodigdheden
De benodigdheden zijn heel eenvoudig, alles wat je nodig hebt is internettoegang, een apparaat dat toegang heeft tot internet en een account voor Scratch, de site die in deze instructieset wordt gebruikt.
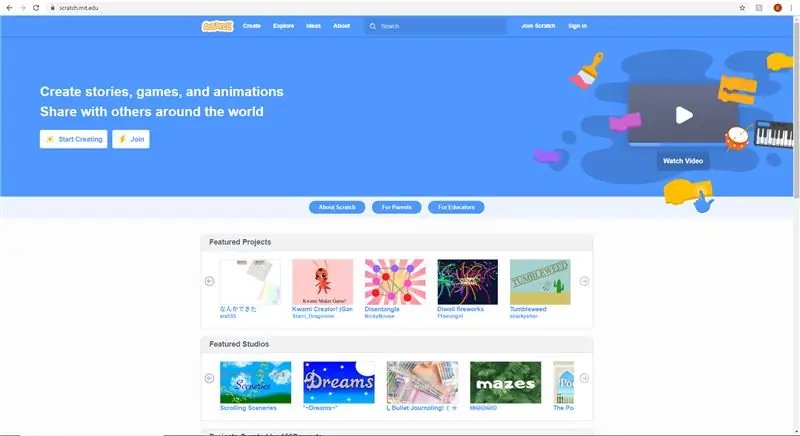
Stap 1: Inleiding tot Scratch


Het eerste dat u hoeft te doen, is toegang te krijgen tot de website op scratch.mit.edu. eenmaal op de site, gebruik de Join Scratch-optie om een account aan te maken. Zodra dit is voltooid, gebruikt u de optie Aanmaken linksboven in het venster om een project te maken. Dit is waar het plezier begint. Een kanttekening is dat Scratch een erg kieskeurig programma kan zijn en niet meer reageert, dus sla vaak op.
Stap 2: wat extra informatie

Zoek bij het maken van nieuwe sprites altijd het middelpunt van het creatiegebied, gemarkeerd door een middelpunt. dit zal de basis zijn van het aanmaakproces van de sprite, en alle X- en Y-waarden gaan ervan uit dat de sprite op dit punt wordt gemaakt. als dit middelpunt niet wordt gebruikt, zullen de opgegeven waarden niet werken en moet u de juiste locatie vinden.
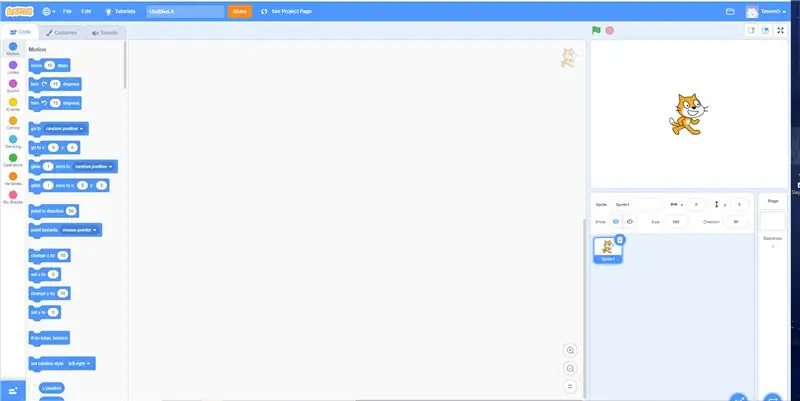
Nu, op naar de schepping.
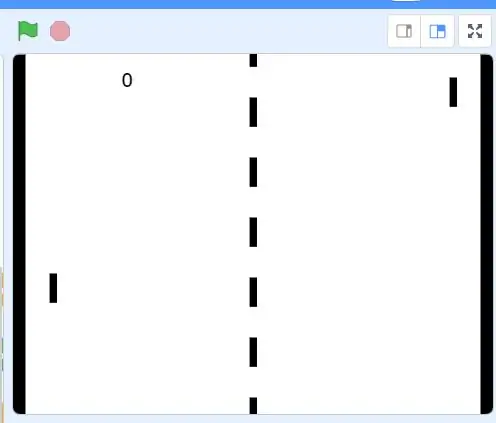
Stap 3: De middenlijn maken

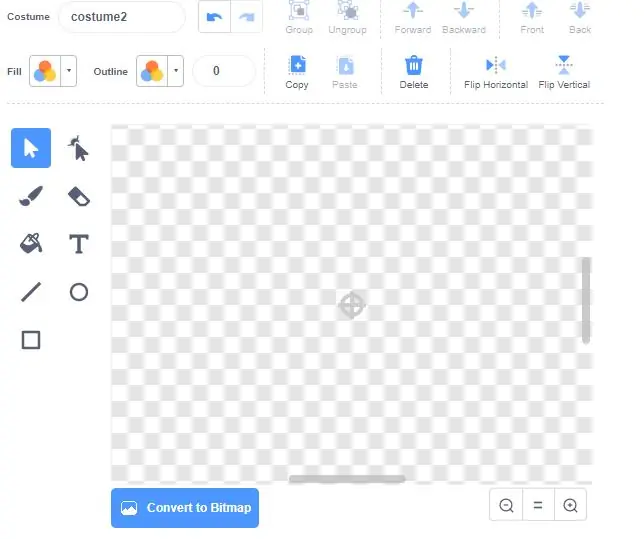
Om je eerste sprite te maken met de muisaanwijzer op het kattenpictogram in de rechterbenedenhoek van het scherm, krijg je vier opties. Klik op "verven".
Teken met het rechthoekgereedschap een kleine verticale zwarte rechthoek. Dit wordt de bouwsteen voor de middenlijn.
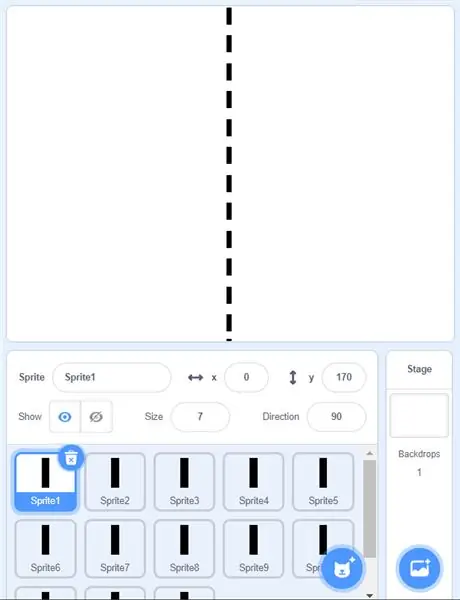
Stel de x-waarde van sprite1 in op 0 en de y-waarde op 0. De rechthoek moet zich bovenaan in het midden van het speelgebied bevinden.
Klik met de rechtermuisknop op het pictogram "Sprite1" en klik op "dupliceren". Stel de x-waarde van de nieuwe sprite in op 0 en y op 30 minder (-30).
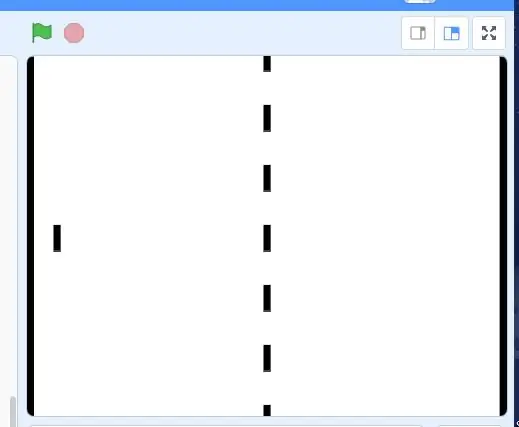
Herhaal stap 5 en 6 totdat je een gestippelde middenlijn hebt die het speelgebied in 2 zones scheidt.
Stap 4: De doelpalen

In deze eenvoudige stap maakt u de twee doelpalen.
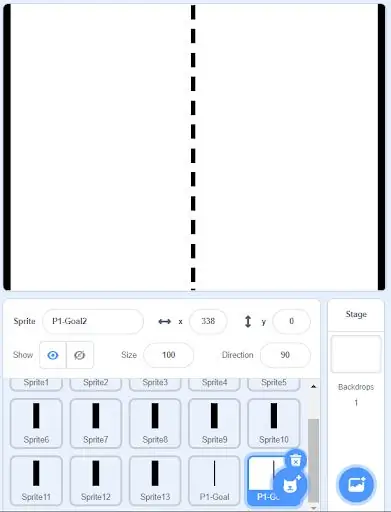
Maak een nieuwe sprite van een hoge rechthoek die de volledige hoogte van het speelgebied beslaat. Hernoem deze sprite naar "P1-Goal". Stel de x-waarde in op -240 en de y-waarde op 0.
Dupliceer "P1-Goal", hernoem het "P2-Goal", stel de x-waarde in op 240 en de y-waarde op 0.
Stap 5: Coderen



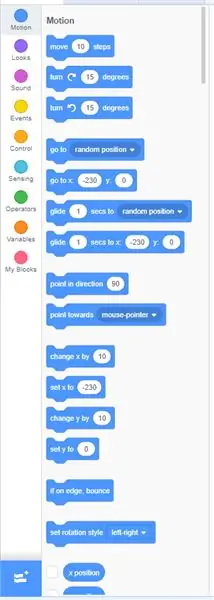
Vanaf hier moet je het coderingstabblad linksboven op de pagina gebruiken, net onder het Scratch-pictogram. er zijn in totaal 9 soorten code, maar gebruik er maar 7 in dit project.
Stap 6: De eerste speler maken

Begin deze stap door een van de middenlijnen te kopiëren en de X-waarde in te stellen op 210 en de Y op 0. Hernoem de sprite naar Player1
Zodra dit is gebeurd, begint het coderen. Zorg ervoor dat u zich in het coderingstabblad van de sprite in de linkerbovenhoek bevindt.
Klik op het sprite-pictogram "Player1", klik in de linkerbovenhoek op het tabblad "Code"
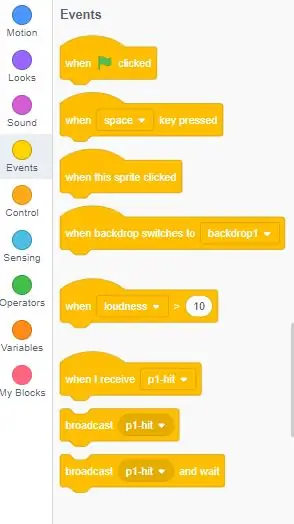
Sleep onder "Evenementen" het blok "wanneer (groene vlag) is geklikt" naar de geïntegreerde ontwikkelomgeving (IDE).
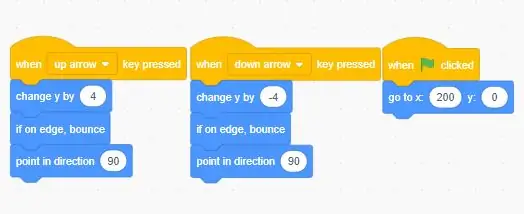
Sleep ook onder "Evenementen" "wanneer toets ingedrukt" blokken naar de IDE. Pak onder "Beweging" het blok "ga naar x: positie y: positie" en val het aan onder het blok "wanneer (groene vlag) is geklikt" Stel de ga naar x-positie in op -215 en y-positie op 0
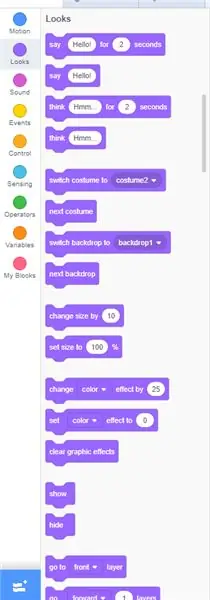
Voeg onder "Beweging" een "verander y by" toe aan de wanneer de toets wordt ingedrukt en geef deze een waarde van 4
Onder "Beweging" "indien op rand, stuiteren" hechten aan wanneer toets ingedrukt
Onder "Beweging" "wijs in richting" blok naar "wanneer toets ingedrukt" knop.
Dupliceer het enitre "wanneer de toets wordt ingedrukt" en verander de "verander y" in -4
Stel de gewenste toetsaanslagen voor de beweging in op "wanneer toets ingedrukt blok"
Stap 7: De code en speler 2

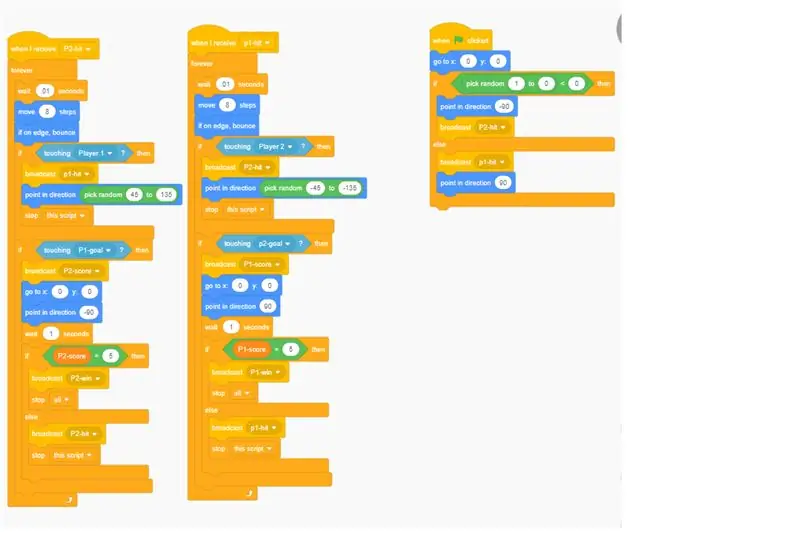
Hierboven ziet u hoe de code eruit zou moeten zien.
Rechtsonder, waar alle sprites staan, klik je met de rechtermuisknop op de speler en kopieer je deze.
Hernoem het naar Player2. Zodra dit is gebeurd, gaat u naar de code van Player2 en wijzigt u de bewegingsknoppen en de beweging "Greenflag" in X:-210 Y:0
Stap 8: Score bijhouden


Maak een nieuwe sprite linksonder en noem deze "P1-Score"
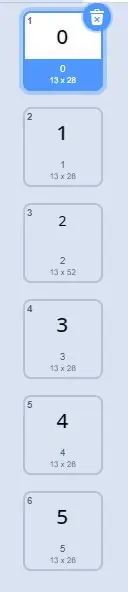
Gebruik op het tabblad Kostuums de tekstvakfunctie om een 0 in het middelpunt te maken. Kopieer dit kostuum 5 keer.
Verander de andere kostuums zodat ze 0-5 in volgorde worden verdoofd.
Klik op de sprite "P1-Score".
Selecteer "Code" in de linkerbovenhoek
Pak een "wanneer (groene vlag) geklikt" blok en een "wanneer ik (bericht) ontvang" blok, stel het bericht in op "P1-Score".
Onder "wanneer (groene vlag) geklikt" koppelt u een "wissel kostuum naar (waarde)" blok, stel de waarde in op 0.
Voeg onder "wanneer ik ontvang ("P1-Score")" een blok "volgende kostuum" toe.
Kopieer de sprite "P1-Score" en hernoem deze naar "P2-score"
Verander het ontvangen bericht in "P2-score"
Stel de X-waarde van "P1-Score" in op -130 en "P2-Score" op 130, en de Y op 150 voor beide.
Maak in variabelen 2 variabelen "P1-score" en "P2-score"
Voeg onder het blok "wanneer (groene vlag) geklikt" voor elke speler "set (variabele) tot ()" toe en stel de waarde in op 0.
Voeg onder "wanneer ik ontvang ()" voor elk "Verander (variabele) door ()" toe en stel de waarde in op 1 en de variabele op de overeenkomstige speler.
Stap 9: Winvoorwaarde

Maak een nieuwe sprite met de naam "WinCondition"
Gebruik de teksttool en schrijf "Player 1 Wins", noem het kostuum "P1-Win"
Voeg een tweede kostuum toe
Gebruik de teksttool en schrijf "Player 2 Wins", noem het kostuum "P2-Win"
in code
Begin met het blok "wanneer (groene vlag) geklikt" en voeg een blok "verbergen" toe (in uiterlijk)
Pak vervolgens een "wanneer ik (bericht)" -blok ontvang, stel het bericht in op "P1-Win", voeg hier een "show" -blok aan toe
Bevestig een "schakel kostuum naar (optie)" blok, stel de optie in op "P1-Win" Bevestig nu een "stop (optie)" blok, stel optie in op alles.
Klik met de rechtermuisknop op het blok "wanneer ik ontvang ("P1-Win")" en dupliceer het. Verander alles met betrekking tot speler 1 in speler 2.
Stap 10: Bal Deel 1: Start
Maak een cirkelvormige sprite en noem deze "bal".
Begin met het blok "wanneer (groene vlag) geklikt"
Bevestig daaraan het bewegingsblok "ga naar x: (positie) y: (positie)", stel beide waarden in op 0
Voeg vervolgens een if (bewerking) dan … toe. anders” blok.
Voeg in de open "if" -waarde een "pick random (value) to (value) = (value)" -blok toe en stel de waarden in op respectievelijk 1, 0 en 0.
Voeg onder het gedeelte "als" van het blok een "uitzending (bericht)" -blok toe
Klik op het vervolgkeuzemenu, klik op "nieuw bericht", noem dit "P2-Hit"
Onder het else-gedeelte van de "if (bewerking) dan …. else"-blok voeg een "broadcast (message)" -blok toe.
Maak een nieuw bericht "P1-Hit"
Stap 11: Bal Deel 2: Beweging
Start een nieuw codeblok met een "wanneer ik (bericht)" blok ontvang, stel het bericht in op "P2-Hit"
Voeg vervolgens een "forever" -blok toe, tenzij anders vermeld, alles vanaf hier zal binnen het "forever" -blok vallen.
Voeg een "wait (value) seconds" -blok toe, stel de waarde in op 0,01 Attach
"verplaats (waarde) stappen" blok waarbij de waarde wordt ingesteld op 8
Bevestig het blok "indien op de rand, stuiter"
Stap 12: Bal Deel 3: Spelerscontact
Pak vervolgens een "als (bewerking) dan" -blok, plaats een "aanraken (variabele)?" blok in de bewerkingssectie van de if-instructie, waarbij u de variabele instelt op "Player 1".
Voeg binnen het if-statement de blokken "broadcast (message)", "point in direction (value)" en "stop (option)" toe.
Stel het bericht in op "P1-Hit" Plaats een blok "kies willekeurig (waarde) tot (waarde)" onder operators en plaats in de "richting (waarde)" en stel het willekeurige waardebereik in van 45 tot 135.
Zet de optie in het blok "stop (optie)" op "dit script".
Stap 13: Bal Deel 4: Score
Start een nieuw "als (bewerking) dan" -blok, vul de bewerking met een "aanraken (variabele)?" blok, stel de variabele in op "P1-Goal"
Voeg een “uitzending (bericht) toe”, stel het bericht in op “P2-Score”
Voeg vervolgens een "ga naar x: (positie) y: (positie)" toe, stel beide posities in op 0. Bevestig een "punt in richting (waarde)", stel de waarde in op -90.
Voeg een "wacht (waarde) seconden" -blok toe, stel de waarde in op 1.
Voeg vervolgens een "broadcast (message)" -blok toe, stel het bericht in op "P2-Hit".
Voeg direct onder "uitzending (bericht)" een "if (bewerking) dan" toe
Stel de bewerking in op een blok "(variabele) = (waarde)", stel de variabele in op "P2-score" en de waarde op 5.
Voeg binnen deze if-instructie een "broadcast (message)" en een "stop (optie)" -blok toe
Stel het bericht in op "P2-Win" en de stopoptie op "alles"
Voeg onder deze if-instructie een blok "stop (optie)" toe, stel de optie in op "dit script"
Stap 14: Bal Deel 5: Kopiëren
Klik met de rechtermuisknop op het blok "wanneer ik ontvang ("P2- Hit")" en selecteer duplicaat, klik ergens in de IDE om dit nieuwe codeblok te verwijderen.
Verander in het nieuwe codeblok alles met betrekking tot speler 1 in speler 2 en vice versa, verander ook eventuele "point in direction-waarden" van positief naar negatief, al het andere kan hetzelfde blijven.
Stap 15: De definitieve code voor de bal

Stap 16: GEFELICITEERD
als alles volgens ontwerp zou verlopen, zou je een werkend Pong-spel moeten hebben, helemaal opnieuw gemaakt.
Aanbevolen:
Pong-printplaat voor 2 spelers: 3 stappen

Pong-printplaat voor 2 spelers: In deze gids kun je een draagbaar pongspel voor 2 spelers bouwen. Dit ontwerp is gemaakt rond code die op GitHub is gepost door Onur Avun. Ik heb genoten van het maken van dit project, ik hoop dat je het leuk vindt om het te bouwen
Pong Game door Andrea: 4 stappen

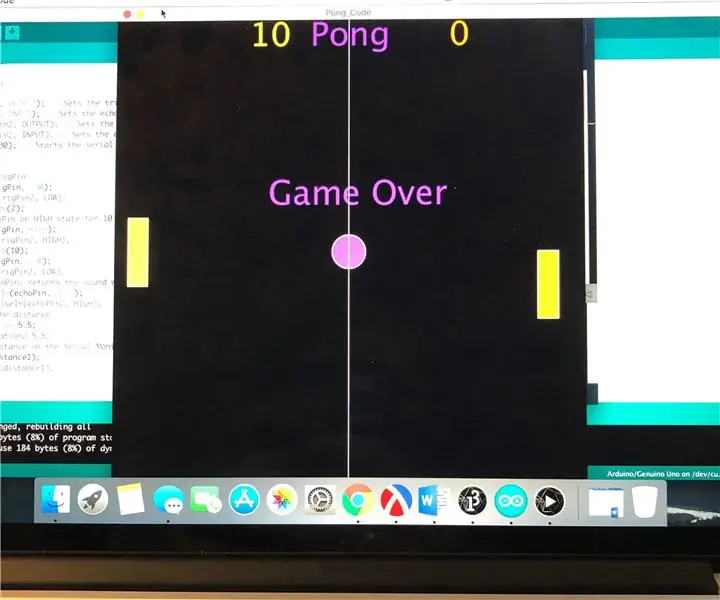
Pong Game van Andrea: Dit is een spel dat hier oorspronkelijk vandaan komt. Ik heb het spel gemaakt en op basis daarvan enkele wijzigingen aangebracht. Ik zal je de stappen laten zien om dit spel te maken en je vervolgens de code geven die ik heb gewijzigd. Ik heb enkele wijzigingen aan de originele code toegevoegd, zoals het wijzigen van de
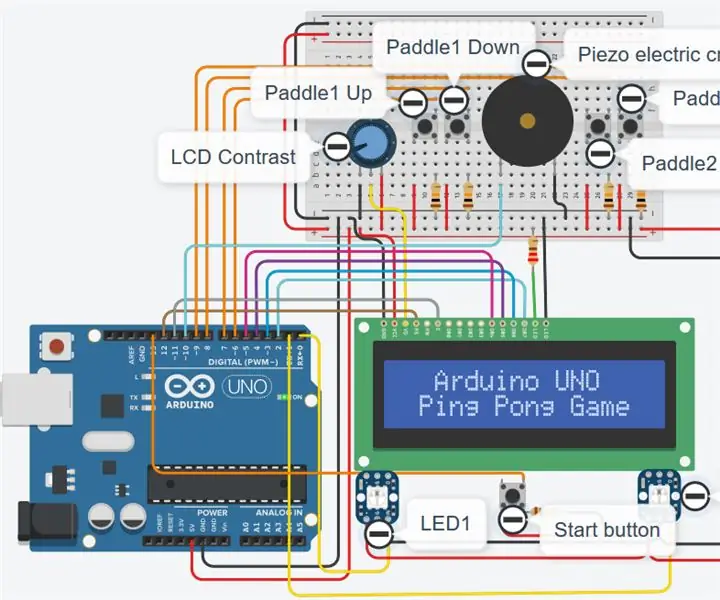
Autodesk Tinkercad-simulatie van Arduino UNO Ping Pong Game V2.0:: 5 stappen

Autodesk Tinkercad Simulatie van Arduino UNO Ping Pong Game V2.0:: Hallo jongens, in deze instructable leer je hoe je ping pong kunt simuleren op de Autodesk Tikercad-website met behulp van Arduino UNO-ontwikkelbord. Klik op deze YouTube-link om de simulatievideo te bekijken
8x16 LED Matrix Pong Game (2 peddels per spelerversie): 3 stappen

8x16 LED Matrix Pong-spel (2 paddles per spelerversie): Ik ben geïnspireerd door vele variaties van het klassieke Pong-spel dat op Arduino is geïmplementeerd met behulp van een 8x8 LED-matrix. In deze instructable laat ik je zien hoe je mijn favoriete Pong-versie kunt bouwen met twee peddels - spits en keeper - per speler
Ultrasone pong: 4 stappen

Ultrasonic Pong: Ultrasonic Pong is de mix van het klassieke arcadespel Pong en ultrasone sensoren. De game Pong gebruikt normaal gesproken een klassieke gezamenlijke stick-controller, terwijl ultrasone pong een ultrasone sensor en toetsen op een toetsenbord gebruikt om bewegingen te besturen. We hebben
