
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.



Al het materiaal klaarmaken voor gebruik. Hoewel we nodig hebben
om een Arduino PRO mini te gebruiken, kunnen we voorlopig een Arduino UNO gaan gebruiken en we zullen later terugschakelen.
Materialen:
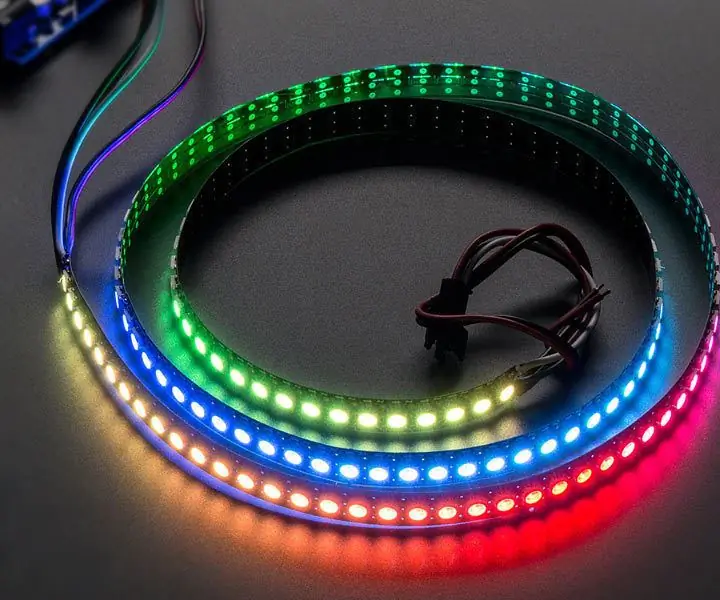
· Neo pixels strips (een korte en een die zou worden gebruikt)
· Arduino UNO
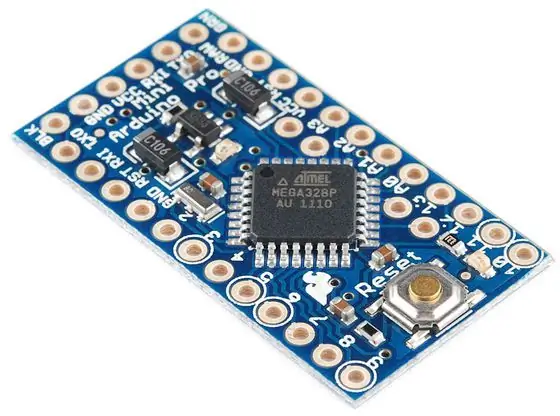
· Arduino Pro Mini
· 330 Ohm weerstand
· Geluidssensor
· Twee breadboards
· Overbruggingsdraden
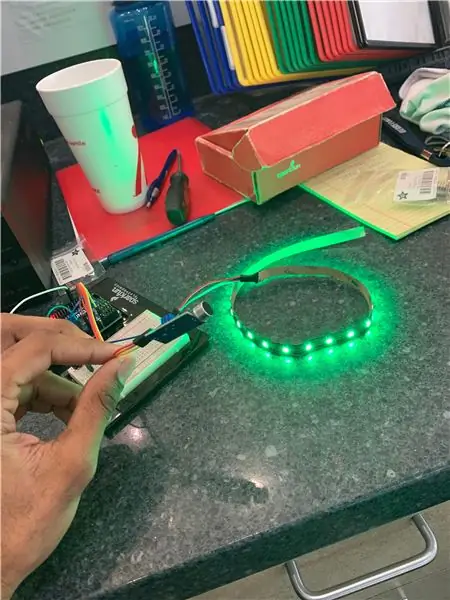
Stap 1: De Neopixels verlichten


Nu moeten we controleren of de Neo-pixels kunnen oplichten met een
eenvoudige code, we zullen controleren of we verschillende kleuren kunnen maken.
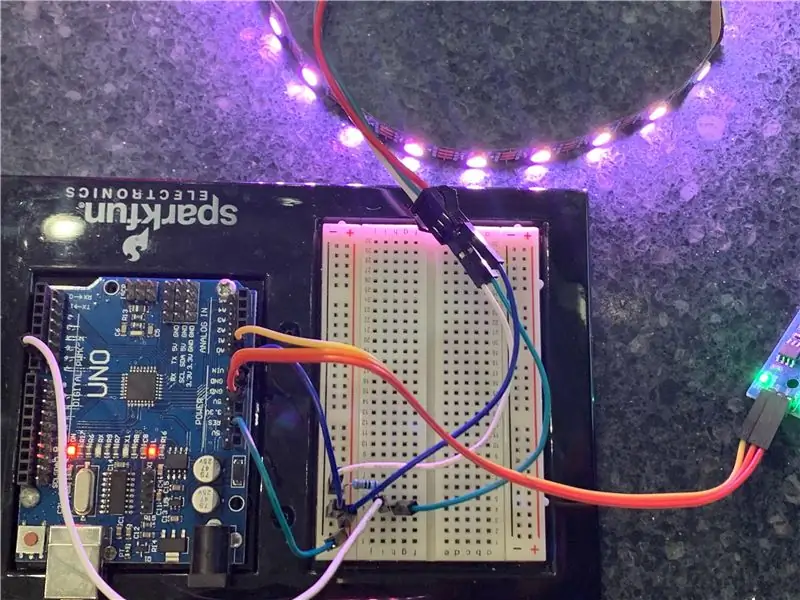
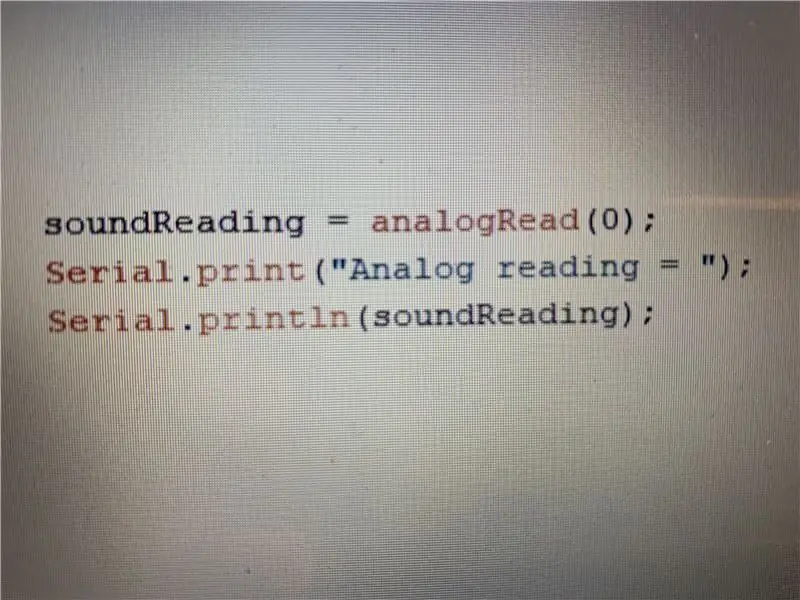
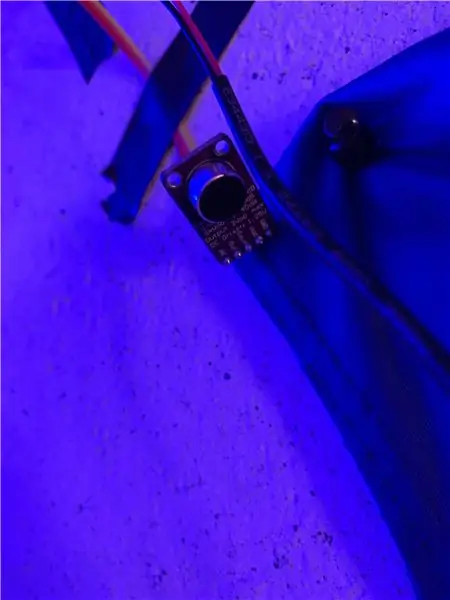
Stap 2: Laat lichten reageren op geluid


Sluit de geluidssensor aan en controleer of de geluidssensor zorgt voor
ons nauwkeurige waarden. ze zouden logisch moeten zijn, aangezien u ruis maakt, moeten de waarden in ons geval variëren van 200 ~ 700. Maar deze nummers zullen verschillen met verschillende sensoren.
De geluidssensor meet het volume, waarbij de amplitude van de frequentie van een geluid, hoe hoger de amplitude, hoe hoger de meetwaarde van de geluidssensor zal zijn.
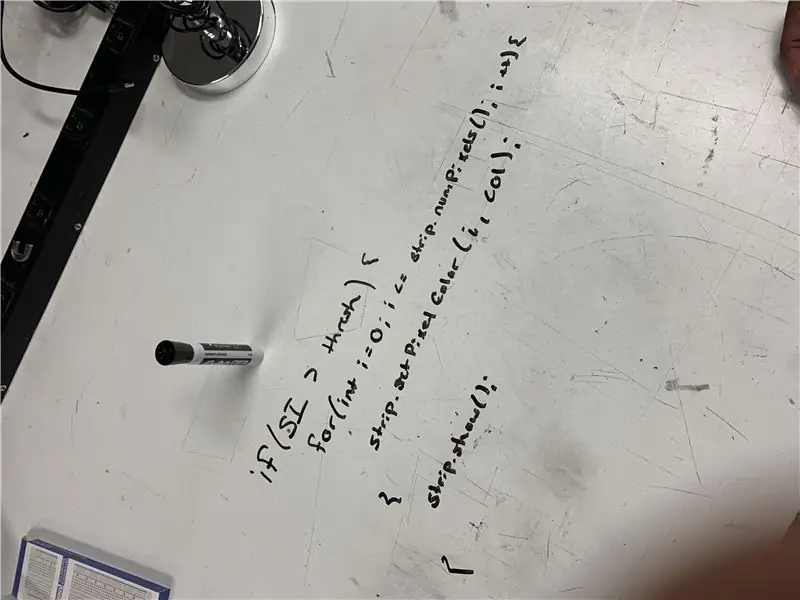
Stap 3: Verander van kleur met geluid


Nu we zowel de geluidssensor als de Neo-pixels hebben werken, we kunnen beginnen te spelen met de code om het licht te laten reageren op de geluiden die je hoort. Merk op dat de geluidssensor extreem gevoelig is wanneer u probeert de lichten interactief te maken met de geluidsmeting.
Nadat u een idee hebt gekregen van hoe u met de geluidssensor en het licht moet werken, kunt u de code zo maken dat het de lichten uitschakelt wanneer het geluid de amplitude bereikt waarvan u denkt dat het goed is. In ons geval was de numerieke waarde "soundReading" = 500.
de code die voor dit project wordt gebruikt, is indien nodig ook bijgevoegd.
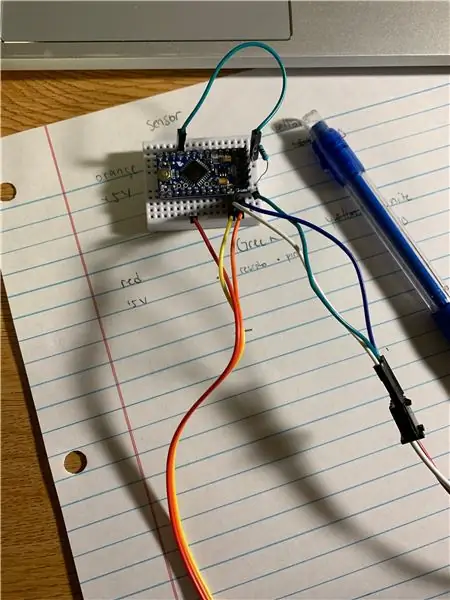
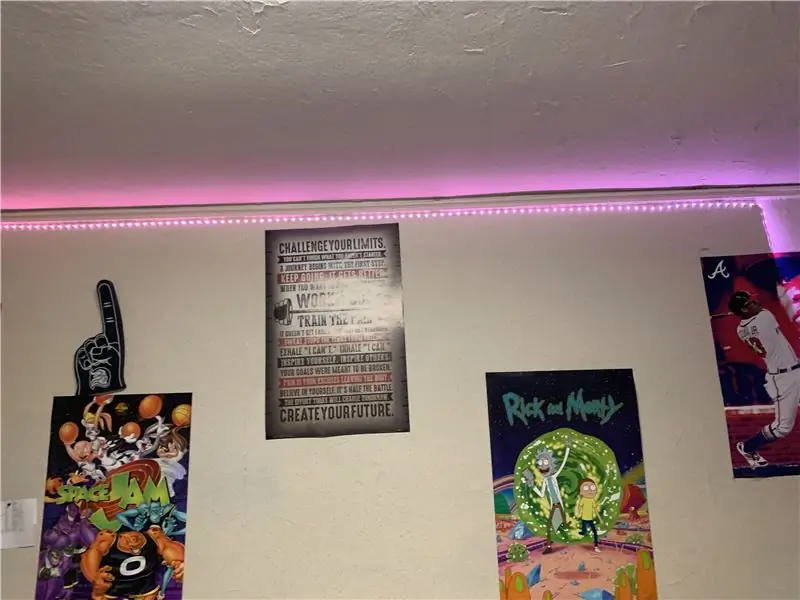
Stap 4: Laatste hand



De volgende paar stappen bestaan uit het aansluiten van alles van
Arduino UNO naar de Arduino pro mini, zorg ervoor dat u het aantal pixels op de strip wijzigt.
Aanbevolen:
Slimme bureaulamp - Slimme verlichting met Arduino - Neopixels-werkruimte: 10 stappen (met afbeeldingen)

Slimme bureaulamp | Slimme verlichting met Arduino | Neopixels-werkruimte: tegenwoordig brengen we veel tijd thuis door, studeren en werken virtueel, dus waarom zouden we onze werkruimte niet groter maken met een aangepast en slim verlichtingssysteem op Arduino en Ws2812b-leds. Hier laat ik u zien hoe u uw Smart LED bureaulamp die
DIY SMART LED MATRIX (ESP8266 + WS2812 / NeoPixels): 7 stappen (met afbeeldingen)

DIY SMART LED MATRIX (ESP8266 + WS2812 / NeoPixels): Hier is mijn inleiding tot een project dat ik u graag wil laten zien. Het gaat om een doe-het-zelf Smart LED Matrix waarmee je gegevens, zoals YouTube-statistieken, je Smart Home-statistieken, zoals temperatuur, vochtigheid, een eenvoudige klok kunt laten zien, of gewoon
Easy Infinity Mirror met Arduino Gemma & NeoPixels - Ajarnpa

Easy Infinity Mirror met Arduino Gemma & NeoPixels: Zie! Kijk diep in de betoverende en bedrieglijk eenvoudige oneindigheidsspiegel! Een enkele strook LED's schijnt naar binnen op een spiegelsandwich om het effect van eindeloze reflectie te creëren. Dit project zal de vaardigheden en technieken van mijn intro Arduin toepassen
NeoPixels Matrix (Snake Game: 4 stappen)

NeoPixels Matrix:Snake Game: Herinner je je nog het slangenspel dat we in onze kindertijd op onze gamebox of mobiel speelden? Vandaag gaan we leren hoe we een slangenspel kunnen maken met 8*8 NeoPixels Matrix. We kiezen Arduino uno als controlecentrum en Joystick breakout-module om samen te werken
Speel met vuur via wifi! ESP8266 en Neopixels: 8 stappen

Speel met vuur via wifi! ESP8266 & Neopixels: Creëer een cool vuursimulatie-effect met Wi-Fi draadloze bediening. Een mobiele app (voor Android-smartphones) met een mooie interface is klaar om te installeren om met je creatie te spelen! We zullen ook Arduino en ESP8266 gebruiken om de vlam te regelen. Bij de
