
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.


Reageer tussentijdse zelfstudie
Bekijk hier het eindproduct.
Wat ga je leren?
Je maakt een eenvoudige takenlijst met React.js en leert over de meer gecompliceerde delen van reageren. Vereisten (ten zeerste aanbevolen) voltooi de react.js aan de slag-gids. Een kennis van HTMLEen kennis van CSSBasis shell-commando'sDecent kennis in JavaScript
Benodigdheden
Alle software wordt behandeld in de tutorial.
U heeft een computer nodig waarop de volgende software is geïnstalleerd:
- npm/garen
- Een IDE die js. ondersteunt
- Een webbrowser
Stap 1: Reageer tussentijdse zelfstudie
Beginnen
Waarom React.js?
Bij React.js gaat het erom code te hergebruiken. Stel bijvoorbeeld dat u een navigatiebalk heeft die u in 100 pagina's heeft. Als u een nieuwe pagina moet toevoegen, moet u de navigatiebalk op elke pagina wijzigen, wat betekent dat u voor 100 pagina's hetzelfde moet doen. Zelfs met macro's wordt dit erg vervelend.
Vereiste software/pakketten installeren
Je zal nodig hebben:
npm/garen
Hoe installeren:
- Ga en installeer de nieuwste LTS van Node.js
- OPTIONEEL: als u de voorkeur geeft aan garen als pakketbeheerder, installeert u garen door in powershell npm install -g garen te typen
- Open powershell/cmd.exe
- Navigeer naar de map waarin u uw project wilt maken
- Typ npx create-react-app.
U hebt de installatiefase voltooid. om het te testen, opent u powershell, navigeert u naar uw projectdirectory en typt u npm start. u zou een webpagina in uw standaardbrowser moeten laden.
Stap 2: Stap 1: Aan de slag

Verwijder om te beginnen de volgende bestanden uit uw /src-map:
- App.test.js
- index.css
- logo.svg
- serviceWorker.js
- setupTests.js
We hebben deze bestanden niet nodig.
Laten we ook ons bestandssysteem ordenen. Maak deze mappen in /src/:
- js
- css
zet App.js in de js-map en App.css in de css-map.
Laten we vervolgens de afhankelijkheden reorganiseren.
verwijder in index.js de import voor serviceWorker en index.css. Verwijder serviceWorker.register(). Reroute de paden voor App.
verwijder in App.js de import voor logo.svg, omdat we deze niet meer nodig hebben. App.css omleiden. verwijder de App()-functie en de export voor App.
In React hebben we 2 manieren om elementen te definiëren. We hebben functies en klassen. functies zijn voor minder gecompliceerde items en klassen zijn over het algemeen voor meer gecompliceerde componenten. Omdat een takenlijst ingewikkelder is dan een heleboel HTML, zullen we de klassensyntaxis gebruiken.
Voeg dit toe aan je code:
pastebin.com/nGXeCpaH
de html gaat binnen de 2 divs.
laten we het element definiëren.
pastebin.com/amjd0jnb
merk op hoe we waarde in de staat hebben gedefinieerd. Dit hebben we later nodig.
vervang in de renderfunctie hi door {this.state.value}
we geven de waarde weer die is doorgegeven vanuit de staat die we hebben gedefinieerd.
dus laten we het testen!
vervang het in de renderfunctie van App door dit:
pastebin.com/aGLX4jVE
het zou een waarde moeten weergeven: "test".
laten we eens kijken of we meerdere taken kunnen weergeven!
in plaats van React slechts één element te laten renderen, kunnen we een array maken van en tell react om in plaats daarvan de array weer te geven.
verander de renderfunctie van in dit:
pastebin.com/05nqsw71
dit zou 10 verschillende taken moeten opleveren. Merk op hoe we sleutels hebben toegevoegd. Deze sleutels worden gebruikt als identifiers voor reageren en voor ons, als we ze nodig hebben.
Nu onze takenlijst werkt, vinden we een manier om de taken te laden. Hier komt onze staat om de hoek kijken.
laten we een constructor toevoegen aan onze.
pastebin.com/9jHAz2AS
In deze constructor hebben we de taskArray van de renderfunctie naar de state verplaatst. verwijder de taskArray en de for-lus in de renderfunctie. verander de taskArray in de div in this.state.taskArray.
Inmiddels zou uw App.js-code er als volgt uit moeten zien:
pastebin.com/1iNtUnE6
Stap 3: Een manier toevoegen om objecten toe te voegen en te verwijderen
Laten we een manier toevoegen om objecten toe te voegen en te verwijderen. Laten we het plannen.
Wat hebben we nodig?
- Een manier voor de gebruiker om objecten toe te voegen
- Een plek om objecten op te slaan
- Een manier om de objecten op te halen
Wat gaan we gebruiken?
- Een element
- De localstorage API met JSON
Laten we beginnen met het invoerelement.
onder {this.state.taskArray}, voeg een invoer en een knop toe aan uw code
Toevoegen
Er zou nu een tekstinvoer en een knop Toevoegen moeten zijn.
Het doet nu niets, dus laten we 6 methoden toevoegen aan onze App-methode.
We hebben een methode nodig voor wanneer op de knop wordt geklikt, en ook wanneer iemand de invoer typt. We hebben ook een manier nodig om de taakarray te genereren en om taken op te slaan, te laden en te verwijderen.
laten we deze 6 methoden toevoegen:
knopKlik()
inputTyped(evt)
genererenTaskArray()
saveTasks(taken)
getTasks()
verwijderTask(id)
laten we deze variabele ook aan onze staat toevoegen:
invoer
Daar moeten we ook onze functies aan binden.
pastebin.com/syx465hD
Laten we beginnen met het toevoegen van functionaliteit.
voeg 2 attributen toe aan de like dus:
dit zorgt ervoor dat wanneer de gebruiker iets in de invoer typt, deze de functie uitvoert.
voeg een onClick-attribuut toe aan de Add like so:
Toevoegen
wanneer de gebruiker op de knop klikt, wordt de functie uitgevoerd.
nu het html-gedeelte klaar is, gaan we verder met de functionaliteit.
Ik heb de localStorage API-interface al vooraf geschreven, dus vervang de functies saveTasks, getTasks en removeTask hiermee:
pastebin.com/G02cMPbi
laten we beginnen met de inputTyped-functie.
wanneer de gebruiker typt, moeten we de interne waarde van de invoer wijzigen.
laten we dat doen door de setState-functie te gebruiken die bij react wordt geleverd.
deze.setState({input: evt.target.value});
op deze manier kunnen we de waarde van de invoer krijgen.
als dat klaar is, kunnen we werken aan de buttonClick-functie.
we moeten een taak toevoegen aan de takenlijst. we halen eerst de takenlijst uit localStorage, bewerken deze en slaan deze vervolgens op. We roepen dan een rerender van de taskList aan om deze bij te werken.
var taskList = dit.getTasks();
taskList.tasks.push(deze.staat.invoer);
this.saveTasks(takenlijst);
deze.generateTaskArray();
we krijgen de taken, duwen de invoerwaarde in de taken en slaan deze vervolgens op. Vervolgens genereren we de taakreeks.
Laten we nu werken aan de functie GenereerTaskArray().
we moeten:
- taken krijgen
- een reeks taakcomponenten maken
- geef de taakcomponenten door om te renderen
we kunnen de taken ophalen en opslaan in een variabele met getTasks()
var taken = getTasks().tasks
we moeten dan een array maken en deze vullen.
pastebin.com/9gNXvNWe
het zou nu moeten werken.
BRONCODE:
github.com/bluninja1234/todo_list_instructables
EXTRA IDEEN:
Verwijderingsfunctie (heel eenvoudig, voeg een onclick toe en verwijder met removeTask from key index)
CSS (ook eenvoudig, schrijf je eigen of gebruik bootstrap)
Aanbevolen:
Maak een ruimtestation in TinkerCad Codeblock--Eenvoudige zelfstudie: 7 stappen (met afbeeldingen)

Maak een ruimtestation in TinkerCad Codeblock||Eenvoudige zelfstudie: hoewel de gedachte om in de ruimte te leven misschien sciencefiction lijkt, terwijl je dit leest, cirkelt het internationale ruimtestation rond de aarde met een snelheid van vijf mijl per seconde, en draait het eenmaal om de aarde elke 90 minuten. In dit project leer je
Arduino-zelfstudie servomotor besturen: 4 stappen

Hoe de servomotor Arduino-zelfstudie te besturen: Hey jongens! welkom bij mijn nieuwe tutorial, ik hoop dat je al genoten hebt van mijn vorige instructable "Grote stappenmotorbesturing". Vandaag plaats ik deze informatieve tutorial om je de basisprincipes van elke servomotorbesturing te leren, ik heb al een video gepost
Drie luidsprekercircuits -- Stapsgewijze zelfstudie: 3 stappen

Drie luidsprekercircuits || Stapsgewijze zelfstudie: Luidsprekercircuit versterkt de audiosignalen die vanuit de omgeving naar de MIC worden ontvangen en stuurt het naar de luidspreker van waaruit versterkte audio wordt geproduceerd. Hier zal ik u drie verschillende manieren laten zien om dit luidsprekercircuit te maken met:
A9G GPS- en GPRS-module-zelfstudie - Ai-Denker - AT-opdrachten: 7 stappen

A9G GPS- en GPRS-module-zelfstudie | Ai-Denker | AT Commando's: Hé, wat is er, jongens! Akarsh hier van CETech.Vandaag gaan we door de A9G GPS-, GSM- en GPRS-module van AI Thinker. Er zijn ook verschillende andere modules zoals A9 en A6 van AI Thinker die vergelijkbare GSM- en GPRS-mogelijkheden hebben, maar
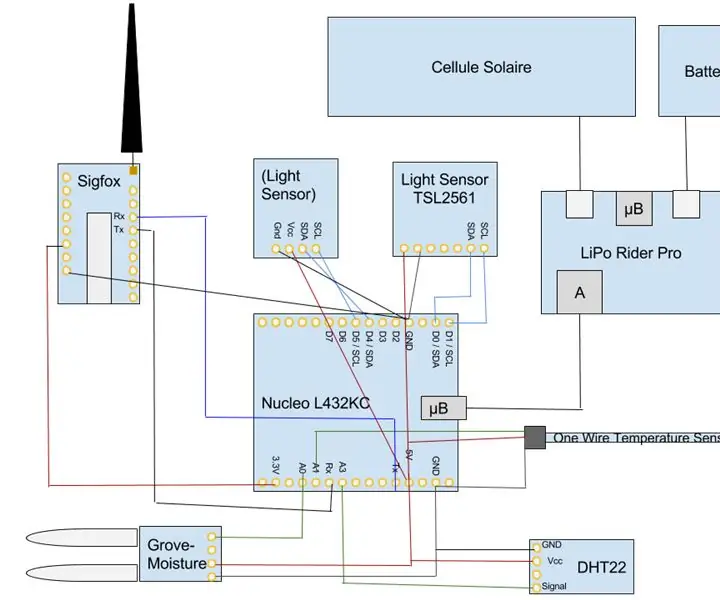
The Greenhouse Project (RAS): controleer de elementen om op onze plantage te reageren: 18 stappen (met afbeeldingen)

The Greenhouse Project (RAS): Monitor de elementen die reageren op onze plantage: Dit project stelt voor om de luchttemperatuur, helderheid en vochtigheid te monitoren, evenals de temperatuur en vochtigheid van de bosjes. Het stelt ook voor om deze maatregelen die zo leesbaar zijn op de website Actoborad.com te netwerken. Hiervoor verbinden we 4 sensoren met de N
