
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.


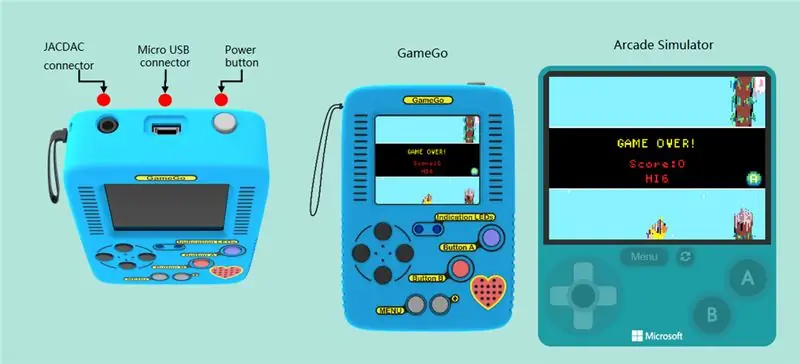
GameGo is een Microsoft Makecode-compatibele draagbare retro-gamingconsole, ontwikkeld door TinkerGen STEM-onderwijs. Het is gebaseerd op de STM32F401RET6 ARM Cortex M4-chip en gemaakt voor STEM-docenten of gewoon mensen die graag plezier hebben met het maken van retro-videogames. Je kunt deze tutorial volgen en het spel proberen in de Makecode Arcade-simulator en het vervolgens uitvoeren op GameGo.
In dit artikel gaan we proberen een klassiek Battle City-tankschietspel na te maken, oorspronkelijk geproduceerd en gepubliceerd in 1985 door Namco voor Nintendo Entertainment System (NES). In het originele spel bestuurt de speler een tank en schiet hij projectielen om vijandelijke tanks te vernietigen. De vijandelijke tanks proberen de basis van de speler te vernietigen, evenals de tank van de speler zelf. We zullen de gameplay wat aanpassen om beter tegemoet te komen aan de programmeerpraktijken van blokken met GameGo, maar onze remake zal nog steeds veel gelijkenis vertonen met de originele game. Laten we beginnen!
Benodigdheden
GameGo
Stap 1: Ons Alter-ego - Gele Tank

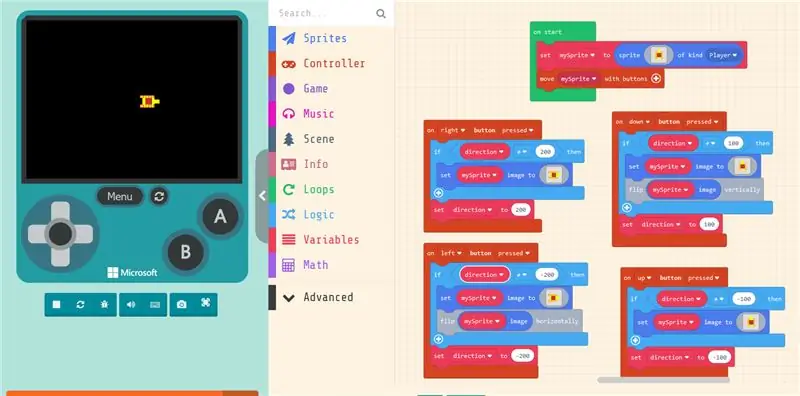
Open Makecode Arcade op https://arcade.makecode.com/ en klik op nieuw project. We beginnen met het maken van ons alter ego de gele tank. Kies MySprite instellen als een soort sprite-spelerblok en teken een gele tank naar boven gericht als onze start-sprite, plaats dat blok in het startblok. Voeg mySprite verplaatsen met knoppenblok toe. Nu hebben we een tank die we in simulatie met knoppen kunnen bewegen! Geweldig, maar het is altijd in dezelfde richting, zelfs als we naar beneden of opzij gaan…
Om dat te corrigeren, voegen we nog vier blokken toe, één voor elke richtingsknop. Maak een nieuwe variabele, genaamd richting - we zullen de bewegingsrichting van onze tank erin opslaan, 100 komt overeen met omlaag, -100 komt overeen met omhoog, 200 voor rechts en -200 voor links. Waarom deze cijfers? Je zult het later zien, wanneer we de projectielen toevoegen die onze tank zal afvuren. De logica binnen elke vier van deze blokken is heel eenvoudig - we controleren of de nieuwe richting (vanaf een druk op de knop) dezelfde is als de vorige richting. Als dat zo is, doen we in principe geen wijzigingen. Als dit niet het geval is, veranderen we de sprite van de tank en in het geval dat we naar beneden en naar links draaien, draaien we de afbeelding van de sprite om te voorkomen dat er extra sprites worden getekend. Laten we tot slot de startwaarde van richting toewijzen aan -100 (tank omhoog), aangezien dit is hoe onze tank het spel start. Probeer nu de gele tank te verplaatsen, de sprite zal nu veranderen volgens de richting van de beweging! Uitstekend, laten we nu kogels toevoegen.
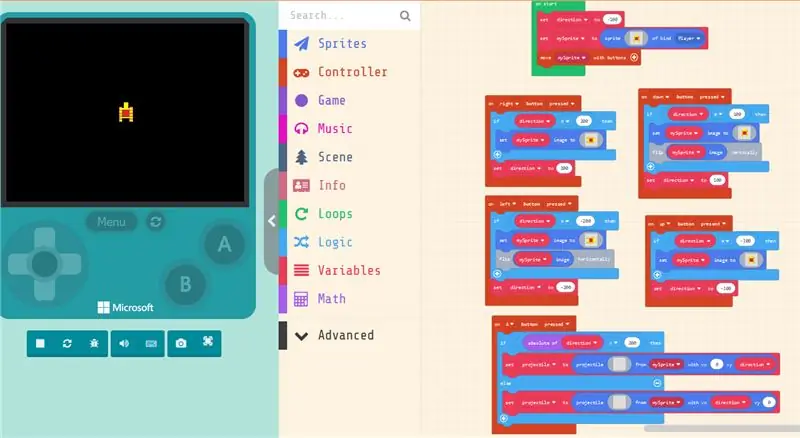
We zullen kogels afvuren met ingesteld projectiel op projectiel (teken een klein zilveren vierkantje voor die sprite) vanuit mySprite met vx vy-snelheden. Binnenkant van op knop A ingedrukt blok, we moeten de absolute waarde van de richting controleren om te zien of de gele tank naar boven/beneden of links/rechts wijst. We gaan dan verder met het afvuren van het projectiel met de richtingssnelheid variabel - daarom hadden we -100/100/-200/200 voor richtingswaarden.
Nu hebben we een gele tank die projectielen kan afvuren en kan verplaatsen. Als gele gesimuleerde tanks gevoel zouden kunnen hebben, zou het zich zeker eenzaam voelen in deze lege leegte zonder vijanden en dingen om te doen. Laten we dus voor de volgende stap vijanden toevoegen om de tijd te doden.
Stap 2: Breng de vijanden naar buiten


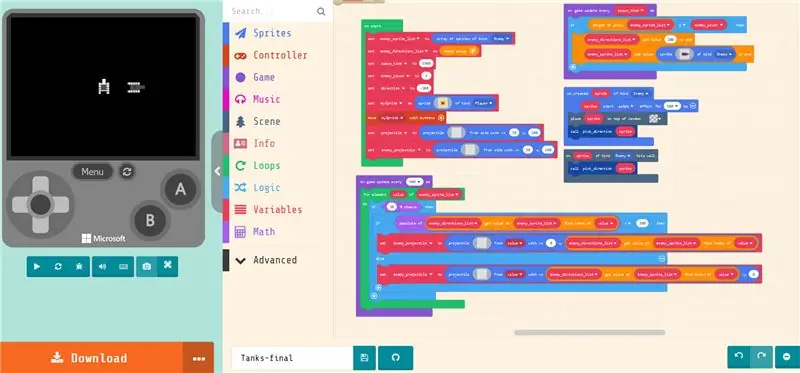
We beginnen deze stap met het maken van een aantal nieuwe variabelen: twee arrays (een voor het vasthouden van vijandelijke sprites en een andere voor het vasthouden van vijandelijke richtingen), spawn-tijdvariabele voor het opslaan van de tijdsperiode tussen spawns, aantal vijanden voor het opslaan van het maximale aantal vijanden tegelijkertijd. We zullen ook twee projectielen (projectiel en vijandelijk projectiel) toevoegen die op het startblok schieten - dat zal ons helpen om later een fout te voorkomen.
Vervolgens maken we bij game-update elk … ms-blok, voeg daar de spawn_time-variabele in. De logica in het blok is eenvoudig - als het totale aantal vijanden op het slagveld minder is dan het maximaal toegestane aantal vijanden, voeg dan een vijand toe aan vijand_sprite_list en voeg toe 200 (naar rechts) richting voor die vijand.
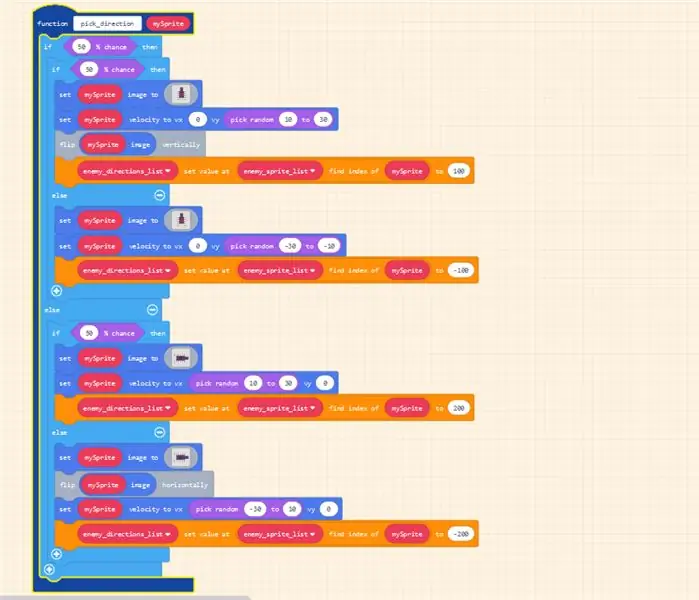
Vervolgens voegen we in het aangemaakte type Enemy-blok enkele grafische effecten toe, plaatsen het op een willekeurige lege tegel en roepen de pick_direction-functie voor deze sprite aan. In een soort sprite Enemy hits wall, noemen we dezelfde functie, pick_direction.
Wat zit er in die functie? Hier begint het een beetje ingewikkeld te worden, dus wacht even. Er is 50 procent kans dat de vijandelijke tank omhoog gaat en 50 procent naar beneden - we veranderen de sprite dienovereenkomstig. De enige truc hier is dat we ook de waarde die overeenkomt met die specifieke vijandelijke tank in vijand_directions_list moeten veranderen in zijn nieuwe richting, zodat we hem kogels in de goede richting laten afvuren. Daarvoor vinden we de index van vijandelijke sprite in vijand_sprite_lijst en veranderen de waarde van dat item in de lijst vijandelijke_richtingen.
Laten we tot slot schoten toevoegen. We voegen elke 500 ms-blok een nieuwe on-game-update toe en plaatsen een for-item in vijand_sprite_list. Met 30% kans dat een vijandelijke sprite vijandelijk projectiel in zijn bewegingsrichting zal afvuren.
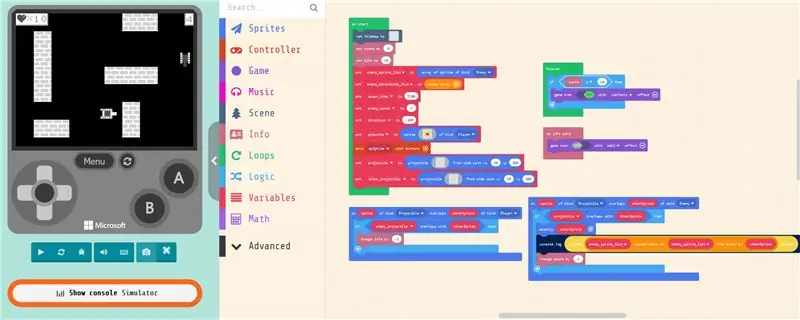
Als we het spel nu in simulatie starten, kunnen we onze gele tank en vijandelijke tanks op hetzelfde punt zien verschijnen en de lege ruimte ingaan. Wij kunnen schieten en zij kunnen op onze gele tank schieten, maar er zou niets gebeuren. Het voelt nog steeds zo betekenisloos:) Laten we als laatste stap de decoraties en spelmechanica toevoegen.
Stap 3: 42 van het spel



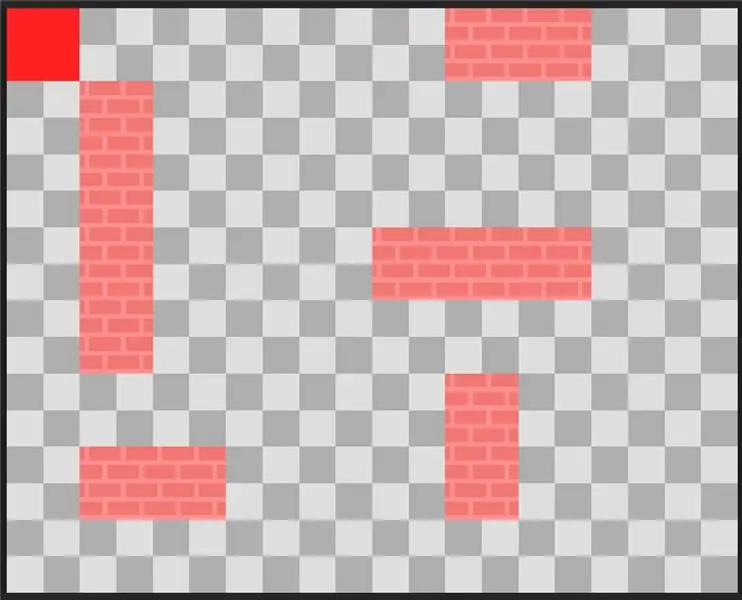
We beginnen deze stap door leven en score toe te voegen vanaf het tabblad Info en leven in te stellen op 10 en score op nul. Vervolgens voegen we block set tile map toe aan …. Teken de bestandsmap om er ongeveer zo uit te zien als in de bovenstaande schermafbeelding. Vergeet niet om de muren toe te voegen!
Laten we een soort sprite toevoegen. Projectiel overlapt andere Sprite of kind Player - dit is wanneer de kogels van de vijand onze gele tank raken. We moeten ervoor zorgen dat deze projectielen kogels van de vijand zijn en niet die van onszelf, dus we voegen eraan toe dat als de conditie binnen het blok valt en als het als waar wordt beoordeeld, we er één van het aantal levens aftrekken. Vergelijkbaar hiermee, in een ander blok op sprite van soort Projectiel overlapt andere Sprite van soort vijand, we zorgen ervoor dat het projectiel een projectiel is van de gele tank en als deze voorwaarde als Waar evalueert, vernietigen we andere Sprite (de vijandelijke tank), verwijderen het uit de lijst van vijand_sprite_list en voeg er een toe om te scoren.
Het laatste zijn de voorwaarden voor overwinning en nederlaag - voor de overwinning controleren we of de score hoger is of gelijk is aan 10 in het eeuwige blok. Als dat zo is, tonen we het overwinningsscherm. En in op life zero block tonen we het Game Over-scherm.
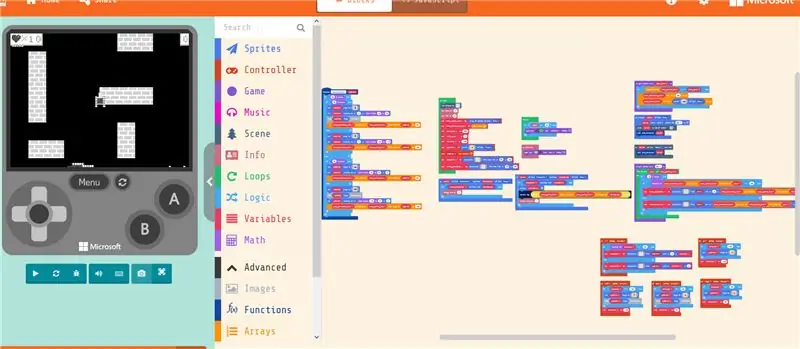
Probeer het nu in de simulatie om te zien of het spel loopt zoals verwacht. Upload het vervolgens naar GameGo en geniet van het vernietigen van vijandelijke tanks!
Stap 4: Eindeloos spel en verbeteringen

In onze GitHub-repository kun je twee bestanden downloaden voor Makecode-arcade - de ene is precies hetzelfde als je zou krijgen als je deze instructie volgt en de andere is een geüpgradede versie, die willekeurig niveauprogressie heeft gegenereerd. Het heeft 10 niveaus, elk wordt willekeurig gegenereerd met een groter aantal vijanden in elk opeenvolgend niveau.
En natuurlijk zijn er nog meer dingen die jij of je leerlingen aan het spel kunnen toevoegen! Er is betere muziek, breekbare muren, verschillende overwinningsvoorwaarden enzovoort!
Als je een verbeterde versie van de game maakt, deel deze dan in de reacties hieronder! Voor meer informatie over GameGo en andere hardware voor makers en STEM-docenten, bezoek onze website, https://tinkergen.com/ en abonneer je op onze blog.
TinkerGen is een Kickstarter-campagne gestart voor MARK (Make A Robot Kit), een robotkit voor het aanleren van coderen, robotica, AI!
Aanbevolen:
DIY Fitness Tracker Smart Watch met oximeter en hartslag - Modulaire elektronische modules van TinyCircuits - Kleinste arcade: 6 stappen

DIY Fitness Tracker Smart Watch met oximeter en hartslag | Modulaire elektronische modules van TinyCircuits | Kleinste Arcade: Hé, wat is er, jongens! Akarsh hier van CETech.Vandaag hebben we enkele van de sensormodules bij ons die erg handig zijn in ons dagelijks leven, maar in een kleine versie van zichzelf. De sensoren die we vandaag hebben zijn erg klein in vergelijking met de tra
Onderzoek naar corona zonder uw laptop te vernietigen (REMAKE): 8 stappen

Hoe onderzoek je Corona zonder je laptop te vernietigen (REMAKE): Geen lelijke screenshots meer. Geen anime-meisje meer van FabyRM. Dit ding is nu echt leesbaar. Genees de wereld, genees Corona. Opnieuw maken!? YEEEESS!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!?????? Word een wetenschapper zonder wetenschapper te zijn met de kracht van digitale tovenarij! Simu
Arcade: 3 stappen (met afbeeldingen)

Arcade: 20 jaar geleden speelde ik Run and Gun @ the Arcade en besloot nu om mijn eigen Arcade te bouwen. ontwerp
Robotica: Battle Bots: 6 stappen

Robotica: Battle Bots: deze Instructable leert je hoe je een gevechtsbot maakt met minimale materialen, waarbij het lichaam voornamelijk uit foamboard bestaat. Het wapen, dat draait, is gemaakt van Lego en kan aan de andere bot haken, en helpt ook bij het ontwijken van een speld
Arcade Soundbox: 7 stappen (met afbeeldingen)

Arcade Soundbox: Ik wilde al heel lang een soundbox maken, zoiets als dit soort site, maar in het echte leven. Ik neem aan dat ik niet de eerste ben die zo'n box heeft gemaakt, maar ik heb er nooit een gevonden hier, dus ik besloot het te publiceren! Ik hoop dat je ervan geniet, het is mijn eerste
