
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.


Bijna iedereen gebruikt wel eens een Adobe-programma. Er zijn oneindig veel dingen die je kunt doen in deze programma's. Een van de vele functies is maskeren. Maskeren kan handig zijn bij het wijzigen van het uiterlijk van een afbeelding of object dat u hebt gemaakt. Er zijn verschillende soorten maskers, maar degene die ik je ga laten zien hoe je het moet gebruiken, is het uitknipmasker, dat een van de meer populaire maskers is.
Voor dit project heeft u alleen toegang tot Adobe Photoshop en/of Illustrator nodig, aangezien ik u zal laten zien hoe u dit masker in beide programma's kunt gebruiken. Je hebt ook een afbeelding nodig. Elke afbeelding zal werken.
Stap 1: Photoshop



Kies een afbeelding en open deze in Photoshop.
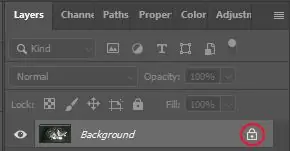
Dit wordt automatisch een achtergrondlaag, die standaard is vergrendeld. Ga je gang en ontgrendel de laag door op het slotpictogram naast de naam van de laag te klikken.
Nu is de laag ontgrendeld voor bewerking en wordt deze hernoemd naar "Laag 0".
Voor dit voorbeeld houden we het als "Laag 0", maar voel je vrij om het desgewenst een andere naam te geven door te dubbelklikken op de naam van de laag.
Stap 2: Photoshop



Maak een nieuwe laag. U kunt dit doen door op de knop links van het prullenbakpictogram in de rechterbenedenhoek te klikken. Het uiterlijk kan variëren, afhankelijk van de versie van Photoshop die u gebruikt. De 2020-versie heeft bijvoorbeeld een plusteken, terwijl de 2019-versie een papier heeft met de linkerbenedenhoek gevouwen.
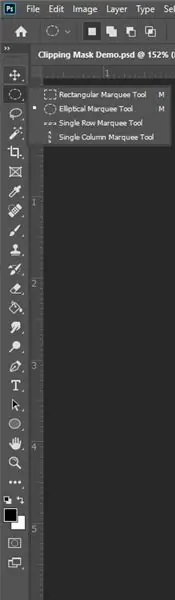
Deze laag wordt gebruikt om de vorm van ons masker te maken en heeft standaard de naam "Laag 1". Nieuwe lagen zijn standaard leeg met een transparante achtergrond. Wat we hier zullen doen, is een soort vorm creëren. Elke vorm is voldoende, maar laten we gewoon een basiscirkel maken. Om dit te doen, kunt u ofwel het Elliptical Marquee-gereedschap gebruiken of u kunt het Ellips-gereedschap gebruiken.
Als u echter doorgaat met het gebruik van de Ellipse Tool, moet u de vorm rasteren. Klik hiervoor met de rechtermuisknop op de laag en selecteer Laag rasteren. Dit is nodig voor onze volgende stap.
Stap 3: Photoshop


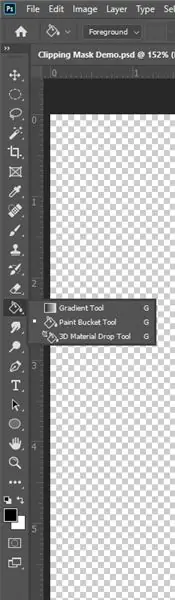
Nadat u de cirkel hebt gemaakt, moeten we deze vullen met een kleur. Er zijn een aantal manieren om een vorm te vullen. De eenvoudigere manier is om het gereedschap Emmertje te gebruiken, zoals hieronder wordt weergegeven.
Zorg er met het gereedschap Emmertje voor dat er een kleur wordt weergegeven in het palet onderaan. Laten we gaan met zwart.
Als er geen kleur in het palet wordt weergegeven, dubbelklikt u op het bovenste vierkant en verschijnt er een pop-upvenster waarin u elke gewenste kleur kunt selecteren.
Nadat de kleur is geselecteerd, klikt u op de vorm en deze moet worden gevuld met het zwart dat we in het palet hadden getoond.
Er is een andere manier om te vullen. Ga bovenaan naar Bewerken en klik vervolgens op Invullen. Er verschijnt een dialoogvenster met enkele opties. Zorg ervoor dat Inhoud is ingesteld op Zwart en laat de overvloeiopties ongewijzigd (standaard moeten ze een modus van normaal en een dekking van 100% hebben). Als u de mogelijkheid hebt, schakelt u het selectievakje Transparantie behouden uit. Soms zit deze op slot, en dat is oké. Nu moet de vorm worden gevuld.
Stap 4: Photoshop



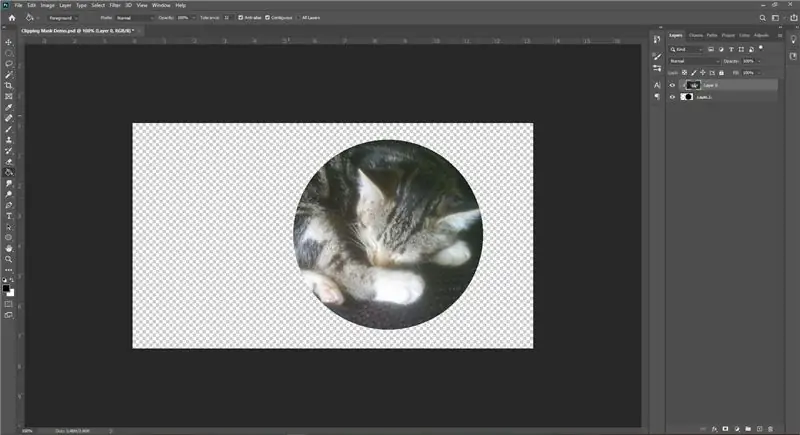
Nu je een zwarte cirkel hebt gemaakt, is het tijd om het masker te maken. Sleep de vormlaag (laag 1) onder de laag met de afbeelding (laag 0).
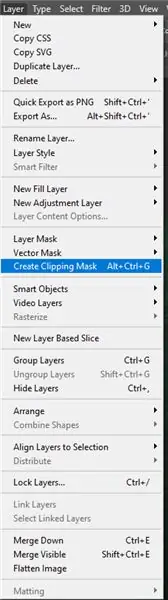
Zorg er daarna voor dat Laag 0 is geselecteerd en ga vervolgens naar Laag> Knipmasker maken. U kunt ook de sneltoets Alt+Ctrl+G (Win) of Cmd+Opt+G (Mac) gebruiken.
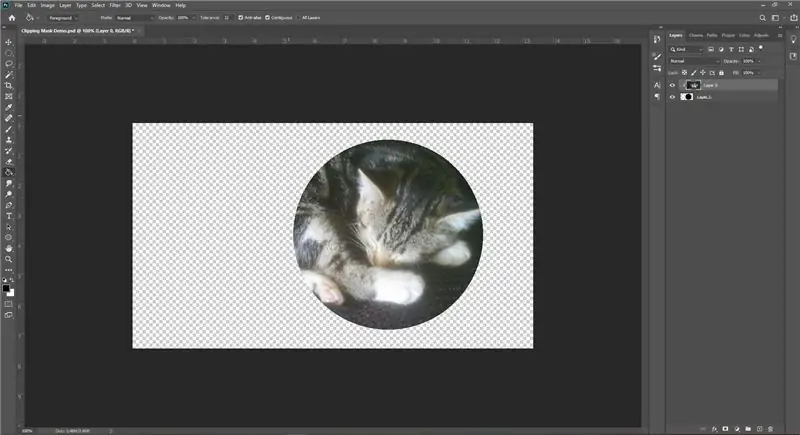
Nu heb je een knipmasker!
U kunt de afbeelding ook in de vorm verplaatsen of u kunt de vorm rond de afbeelding verplaatsen. Selecteer gewoon de laag die u wilt verplaatsen.
Stap 5: Illustrator



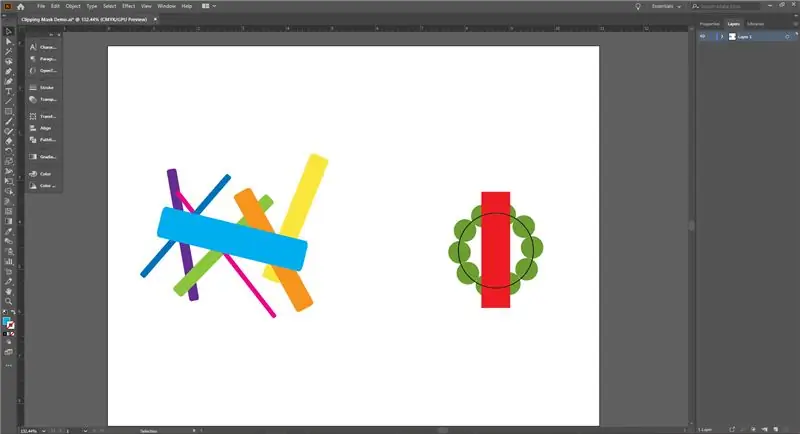
In plaats van een afbeelding te gebruiken, ga ik een reeks vormen gebruiken. In mijn voorbeeld heb ik twee verschillende sets vormen gebruikt. Voor mijn vormen heb ik het gereedschap Afgeronde rechthoek, het gereedschap Rechthoek en het gereedschap Ellips gebruikt. Ga je gang en maak een aantal vormen zoals je wilt.
Je kunt desgewenst ook vormen maken met het gereedschap Pen.
Stap 6: Illustrator
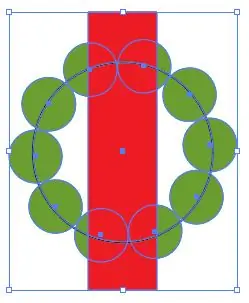
Nu u de vormen hebt gemaakt, kunt u ze op de een of andere manier overlappen. Het maakt niet uit hoe je het doet; zodra we het masker hebben gemaakt, heb je een beter idee van hoe de vormen moeten worden overlapt voor het soort eindresultaat dat je zoekt. Ik heb mijn vormen al overlapt toen ik ze maakte, zoals getoond in de vorige stap. Houd er ook rekening mee dat de vorm die je bovenaan hebt, de vorm is waar de andere in zullen knippen.
Stap 7: Illustrator



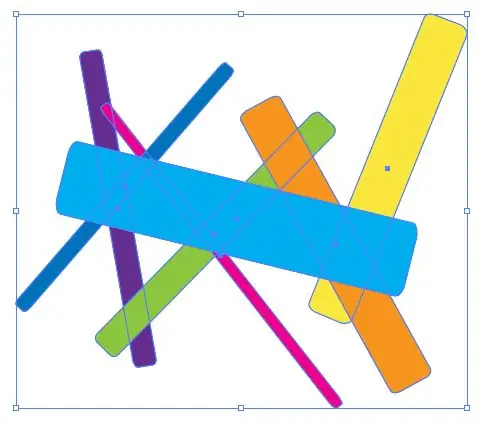
Laten we doorgaan en het uitknipmasker maken. Zorg ervoor dat al uw vormen zijn geselecteerd…
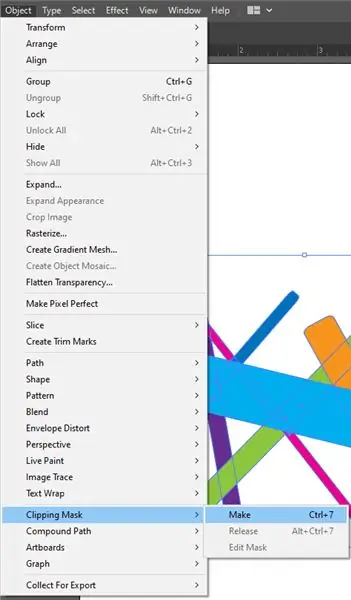
… ga dan naar Object > Knipmasker > Maken.
Je vormen hadden op een unieke manier moeten veranderen! U kunt de vormen ook verplaatsen met behulp van het gereedschap Direct selecteren.
Stap 8: Conclusie
En zo maak je knipmaskers in Adobe Photoshop en Illustrator. Ze kunnen zeker nuttig zijn voor verschillende dingen, en ze zijn vrij eenvoudig te gebruiken! Ik gebruik ze vaak voor veel van mijn projecten en zal dat blijven doen. Als er iets niet duidelijk was of als je meer informatie wilt, kun je deze korte maar informatieve YouTube-video's bekijken:
Photoshop:
Illustrator:
Bedankt dat je de tijd hebt genomen om deze tutorial door te nemen! Ik hoop dat het nuttig was. Ga nu een heleboel knipmaskers maken en veel plezier ermee!
Aanbevolen:
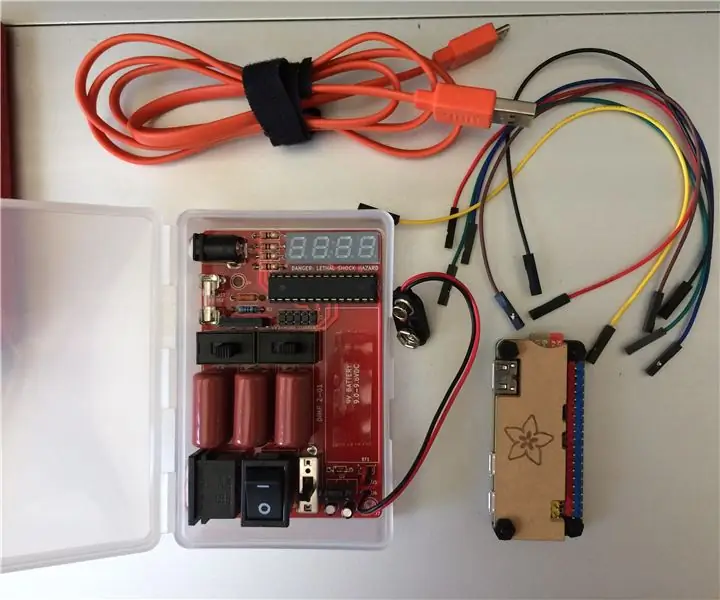
Hoe de GPIO-pinnen en Avrdude van een Raspberry Pi te gebruiken om DIMP 2 of DA PIMP te Bit-bang-programma te gebruiken 2: 9 stappen

Hoe de GPIO-pinnen van een Raspberry Pi en Avrdude te gebruiken voor Bit-bang-programma DIMP 2 of DA PIMP 2: Dit zijn stapsgewijze instructies voor het gebruik van een Raspberry Pi en het gratis open-source commando avrdude to bit-bang -programmeer een DIMP 2 of DA PIMP 2. Ik neem aan dat je bekend bent met je Raspberry Pi en de LINUX-opdrachtregel. Je hoeft niet
Tattoo Flash Design (Illustrator) - Ajarnpa

Tattoo Flash Design (Illustrator): Hier is een stapsgewijs proces voor het ontwerpen van een tattoo-flitsontwerp met spit-arcering in Illustrator. U kunt uw muis of trackpad gebruiken. Hopelijk kun je na deze tutorial gemakkelijk je eigen ontwerpen maken
Mac Terminal gebruiken en toetsfuncties gebruiken: 4 stappen

Mac Terminal gebruiken en toetsfuncties gebruiken: We laten u zien hoe u de MAC Terminal opent. We zullen u ook enkele functies binnen de Terminal laten zien, zoals ifconfig, mappen wijzigen, toegang tot bestanden en arp. Met Ifconfig kunt u uw IP-adres en uw MAC-advertentie controleren
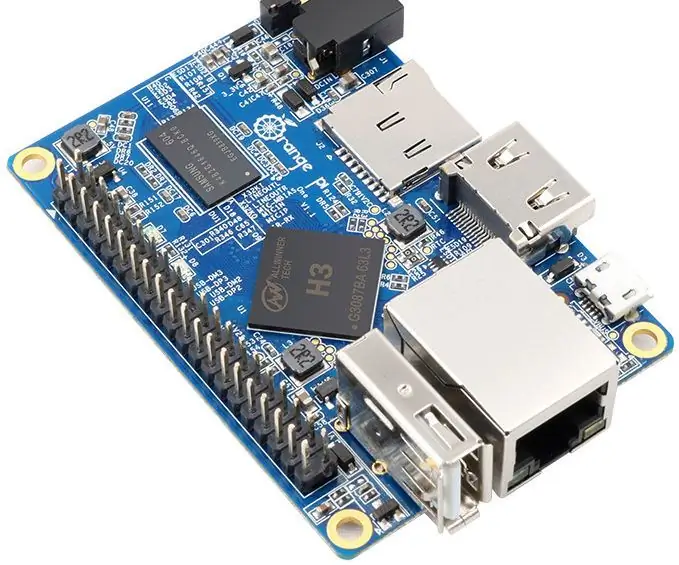
Orange Pi gebruiken zonder monitor door SSH en VNC-server te gebruiken - Ajarnpa

Gebruik Orange Pi zonder monitor door SSH en VNC-server te gebruiken: Orange Pi is als een minicomputer. Het heeft alle basispoorten die een normale computer heeft.Zoals HDMIUSBEthernetIT heeft een aantal speciale speciale poorten ZoalsUSB OTGGPIO-headersSD-kaartsleufParallelle camerapoortAls u orange pi wilt bedienen, moet u o
Hoe de Wiimote als computermuis te gebruiken Kaarsen als sensor gebruiken!! - Ajarnpa

De Wiimote als computermuis gebruiken Kaarsen als sensor gebruiken!!: Deze gids laat je zien hoe je je Wii-afstandsbediening (Wiimote) op je pc aansluit en als muis gebruikt
