
Inhoudsopgave:
- Stap 1: Het proces:
- Stap 2: UI-interfaceontwerp:
- Stap 3: Nieuw project met STONE-display:
- Stap 4: Voeg UI-afbeelding toe aan de STONE TOOLS:
- Stap 5: voeg de woordvoorraad toe in STONE TOOLS
- Stap 6: een knop toevoegen:
- Stap 7: Tekstweergave toevoegen:
- Stap 8: Een knop met een retourwaarde:
- Stap 9: Een seriële poortcommunicatie
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.

Projectintroductie De volgende zelfstudie laat zien hoe u de STONE STVC050WT-01 aanraakschermmodule kunt gebruiken om een eenvoudig besturingssysteem voor huishoudelijke apparaten te maken. STONE STVC050WT - 01 de ondersteuningsaanraakschermmodule is 5 inch, 480 * 272 resolutie op de module is geïntegreerd display en aanraakschermstuurprogramma benodigde chips, ontwikkelaars hoeven alleen op de STONE, het officiële VGUS-ontwerpsoftware-gerelateerde UI-interfaceontwerp en genereren een programmeerbestand gedownload naar de STONE-displaymodule en vervolgens via een seriële poort (RS232 / RS485 / TTL) ermee overeenkomen, kunt u complexe UI-ontwerpaspecten uitvoeren.
Stap 1: Het proces:

De afbeeldingen tonen enkele parameters van de STONE STVC050WT-01 displaymodule:
www.stoneitech.com/product/by-application/…
Deze displaymodule is slechts een van de vele in deze productlijn. Er zijn veel andere displaymodules beschikbaar in verschillende configuraties. www.stoneitech.com
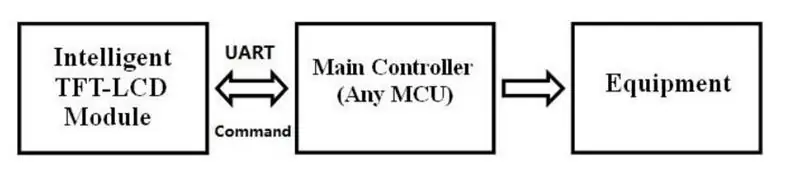
Ontwikkeling van de STONE-displaymodule in drie stappen: 1. De gebruikersinterface ontworpen met STONE TOOL-software en het ontwerpbestand naar de displaymodule gedownload. 2. MCU communiceert met de STONE-displaymodule via de seriële poort. 3. De MCU voert andere acties uit op basis van de gegevens die in stap 2 zijn verkregen.
Stap 2: UI-interfaceontwerp:

Vandaag hebben we een eenvoudige bediening van huishoudelijke apparaten gemaakt. Via Photoshop heb ik de volgende eenvoudige interface ontworpen:
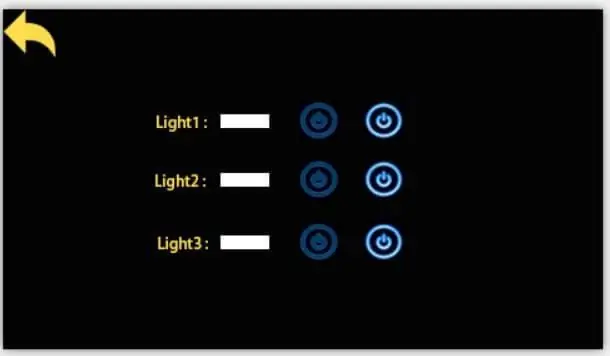
Functie: wanneer de lichtknop wordt ingedrukt, springt de pagina naar 2, wat de schakelstatus van drie lichten toont. Wanneer de aan / uit-lichtknop wordt ingedrukt, geeft de seriële poort van de schermmodule het schakelsignaalprotocol uit. De externe MCU kan stuur gegevens rechtstreeks naar de schermmodule via een seriële poort. Laat het scherm de status van de lichtschakelaar direct weergeven.
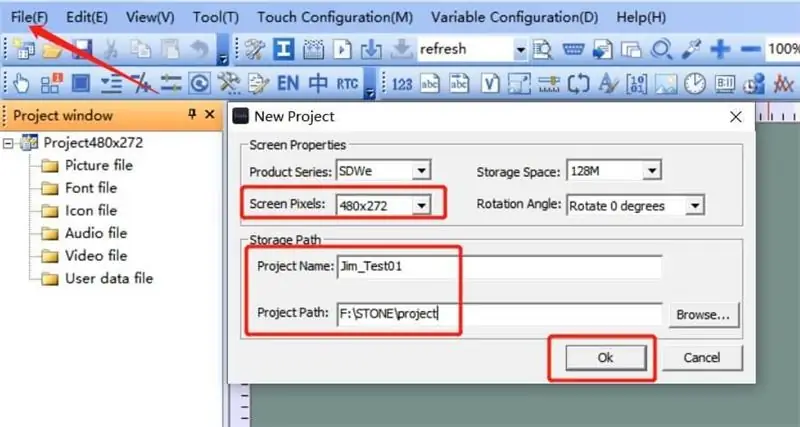
Stap 3: Nieuw project met STONE-display:

Op de website van STONE kunnen we de nieuwste versie van TOOLS 2019-software downloaden, waarmee we de gebruikersinterface kunnen ontwerpen:
www.stoneitech.com/support/download/softwa… STONE TOOL is GUI-ontwerpsoftware die geen installatie vereist. Na het downloaden kan het direct worden geopend en uitgevoerd door decompressie. Opgemerkt moet worden dat deze software op een compatibele manier moet worden uitgevoerd op Windows8- en Windows10-systemen.
Aangezien ik STVC050WT-01 gebruik met een resolutie van 480*272 en de standaard Flash-ruimtegrootte van 128Mbyte (uitbreidbaar tot 1024MByte), heb ik 128Mbyte gekozen. Stel de projectnaam en het opslagpad in en klik op "OK" om te voltooien. Klik met de rechtermuisknop op de map "Afbeelding" en verwijder 0.jpg
Stap 4: Voeg UI-afbeelding toe aan de STONE TOOLS:

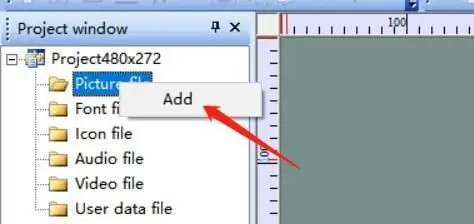
Klik met de rechtermuisknop op de map "afbeelding" en voeg de twee UI-PICTOGRAMMEN toe die we voor het project hebben voorbereid:
Stap 5: voeg de woordvoorraad toe in STONE TOOLS

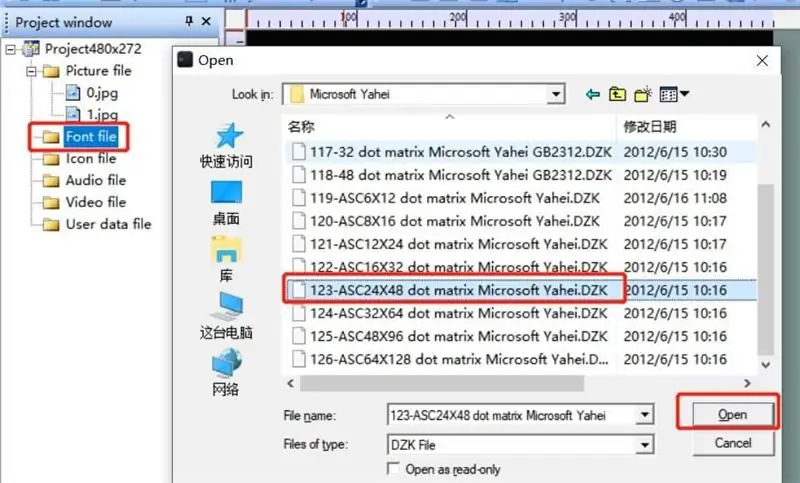
Klik met de rechtermuisknop op "Lettertypebestand", selecteer het juiste lettertype om aan het project toe te voegen. Hier koos ik ASCII 24 bij 48.
Stap 6: een knop toevoegen:




We moeten een functie instellen op de knop "Licht" in de eerste gebruikersinterface van de STONE TOOL-software:
wanneer we op de knop "Licht" klikken, gaan we naar de tweede pagina. Hoe je dat doet?
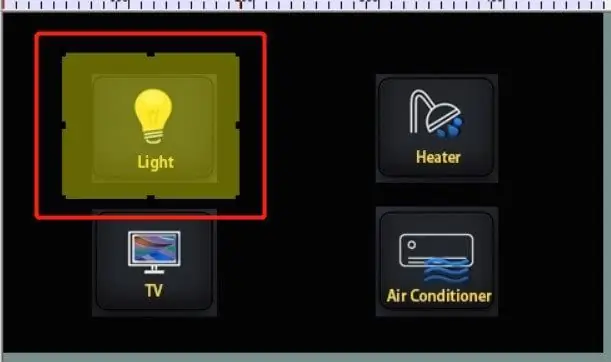
Klik op het pictogram "Knop" om het gebied van de knop te tekenen:
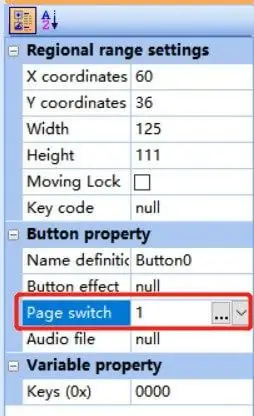
Het gele gebied vertegenwoordigt het knopgebied dat de gebruiker heeft getekend. Knopeigenschappen worden weergegeven in de eigenschappenbalk aan de rechterkant van de STONE TOOL-software: Stel de optie "pagina's heks" in op 1 om naar de tweede pagina te gaan wanneer de knop wordt ingedrukt.
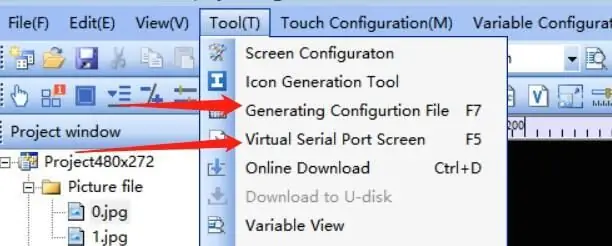
"Configuratiebestand genereren" in "Tool" en vervolgens "Virtual serial port-scherm".
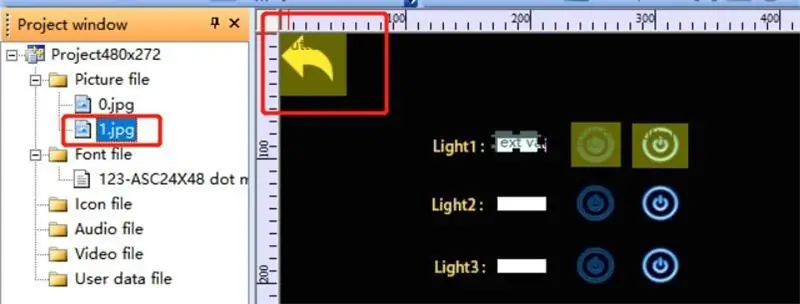
Dan gaan we verder en veranderen de pijl in de linkerbovenhoek van pagina 2 in een knop:
Wanneer de gebruiker op deze knop drukt, keert hij terug naar de eerste pagina.
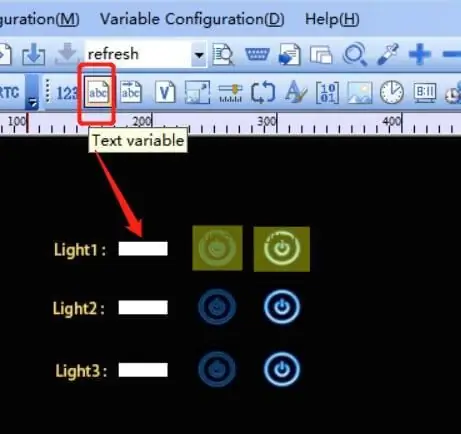
Stap 7: Tekstweergave toevoegen:


Omcirkel met behulp van de tekstvariabele de witte ruimte na "light1":
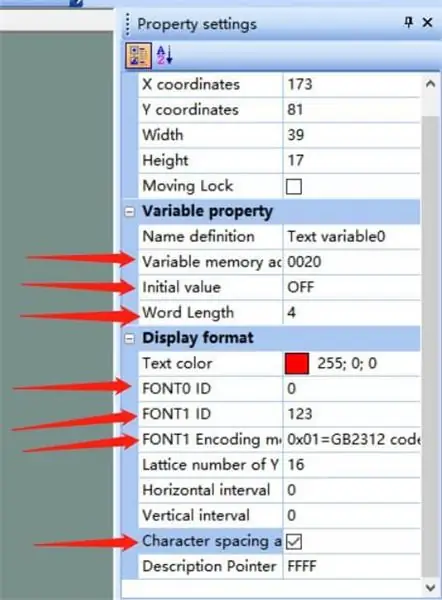
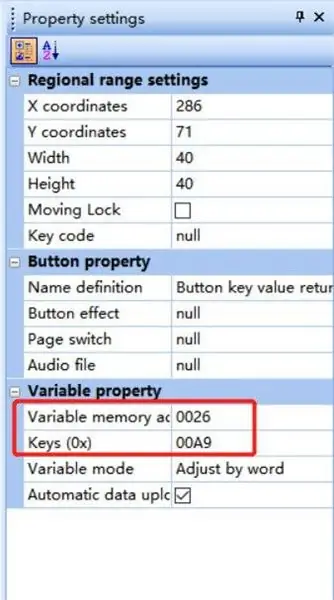
Klik vervolgens op de zojuist toegevoegde tekstvariabele en de eigenschappeninterface verschijnt rechts van de STONE TOOL-software, waarbij voornamelijk de volgende parameters worden gewijzigd:
Onder hen verwijst "Variabel geheugenadres" naar het geheugenadres waar de weergegeven inhoud is opgeslagen. Eén adres kan twee bytes opslaan. Onze standaard weergave-inhoud is "UIT", waarvoor drie bytes geheugenruimte nodig is. Dit betekent dat we "UIT" opslaan in adres 0020 en 0021.
Stap 8: Een knop met een retourwaarde:



Het besturingselement dat we hierboven hebben gebruikt, is "Knop". Deze "Knop"-besturing retourneert geen waarde, wat betekent dat wanneer de gebruiker op de knop drukt, de seriële poort van de displaymodule geen gegevens naar de MCU verzendt.
Als de gebruiker op de knop heeft gedrukt en wil dat de schermmodule gegevens terugstuurt naar de MCU, kunnen we het besturingselement "retour ingedrukte toetswaarde" gebruiken:
De eigenschappenbalk is als volgt ingesteld:
Download het UI-ontwerpbestand naar de weergavemodule:1. Sluit de USB-stick aan op de computer
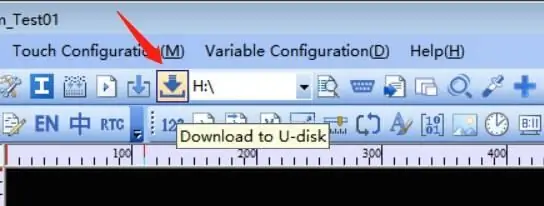
2. Klik op de knop Downloaden naar u-disk op de STONE TOOL
3. Trek de USB-flashdisk eruit4. Plaats de USB-schijf in de USB-interface van de displaymodule en wacht tot de upgrade is voltooid. Wanneer de upgrade is voltooid, hoort u een prompt 5. test
Stap 9: Een seriële poortcommunicatie

Sleutel-waarderendement
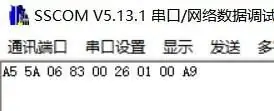
Nadat u het programma naar de displaymodule hebt gedownload, zet u deze aan, sluit u de computer aan via de seriële poort via USB-TTL, drukt u op de lichtknop van Light1 en stuurt u de seriële poortgegevens terug: a55a 06 83 00 26 01 00 A8
Druk op de knop om het licht uit te schakelen Seriële gegevensteruggave: A5 5A 06 83 00 26 01 00 A9
A5 5A: frameheader06: instructiebytelengte, 83 00 26 01 00 A9 totaal 6 bytes (exclusief dataframeheader) 83: lees variabele geheugeninstructie 00 26: variabel opslagadres 01: datawoordlengte, 00 A9, 1-woordlengte (2 Byte) 00 A9: inhoud gebruikersgegevens, afhankelijk van de ingestelde toetsen.
Registergegevens schrijven Deze instructie schrijft 55 aa naar adres 0x0020 in het gegevensopslaggebied: 0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa Aangezien we het opslagadres voor tekstweergave van Light1 hebben ingesteld op 0x0020, is het schrijven van gegevens naar dit adres via een seriële poort gelijk aan de inhoud van het tekstvenster van Light1 wijzigen. Registergegevens lezen De seriële poort stuurt het volgende commando naar de displaymodule: 0xA5 0x5A 0x03 0x83 0x00 0x20 Vertegenwoordigt de waarde van uitlezing 0x0020, en in het wijzigingsproject, vertegenwoordigt de schakeltoestand van de leeslamp.
Wilt u meer weten over het project, bezoek dan:
Aanbevolen:
Maak je eigen duelschijven voor gebruik in een strijdarena: 4 stappen

Maak je eigen duelschijven voor gebruik in een strijdarena: Ik ben altijd half gefascineerd geweest door de duelschijven in de Yugioh-tekenfilmserie. Hoe cool zou het zijn om een wezen op te roepen met een pak kaarten en ze het vervolgens uit te laten vechten in een soort holografische vechtarena? Hier ga ik over h
Een Zalman VF900-Cu-koellichaam installeren op een Radeon X800 XT Mac Edition voor gebruik in een Apple G5 Tower: 5 stappen

Een Zalman VF900-Cu-koellichaam installeren op een Radeon X800 XT Mac Edition voor gebruik in een Apple G5 Tower: de standaard disclaimer - Dit is hoe ik het deed. Het werkte voor mij. Als je je G5, Radeon X800 XT, of je huis, auto, boot, enz. laat ontploffen, ben ik niet aansprakelijk! Ik geef informatie op basis van mijn eigen kennis en ervaring. Ik geloof dat alle st
Nog een andere instructie over het gebruik van de DIYMall RFID-RC522 en Nokia LCD5110 met een Arduino: 8 stappen (met afbeeldingen)

Nog een andere Instructable over het gebruik van de DIYMall RFID-RC522 en Nokia LCD5110 met een Arduino: waarom voelde ik de behoefte om nog een Instructable te maken voor de DIYMall RFID-RC522 en de Nokia LCD5110? Nou, om je de waarheid te zeggen, ik werkte ergens vorig jaar aan een Proof of Concept met beide apparaten en op de een of andere manier "misplaatst"
Gebruik een oude Xbox PSU om een autoversterker van stroom te voorzien: 3 stappen

Gebruik een oude Xbox PSU om een autoversterker van stroom te voorzien.: Dit is mijn eerste Instructable, dus wees niet te streng voor mij. Ik weet zeker dat het op veel plaatsen verwarrend is. Wel, ik zie overal op internet tutorials over het gebruik van een pc-voeding om een autoversterker in een huis van stroom te voorzien. Ik wilde het proberen, maar het lijkt erop dat ik fres
Voeg een pc-synchronisatie-aansluiting toe aan een Nikon Sc-28 Ttl-kabel (gebruik de automatische instellingen voor een aan-cameraflits en trigger-uit-cameraflitsen!!): 4 stappen

Voeg een Pc Sync-aansluiting toe aan een Nikon Sc-28 TTL-kabel (gebruik Auto-instellingen voor een on Camera Flash en Trigger Off Camera Flashes !!): in deze instructable laat ik je zien hoe je een van die vervelende gepatenteerde 3-pins TTL-connectoren op de zijkant van een Nikon SC-28 off-camera TTL-kabel en vervang deze door een standaard pc-synchronisatieconnector. hierdoor kunt u een speciale flitser gebruiken, s
