
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.


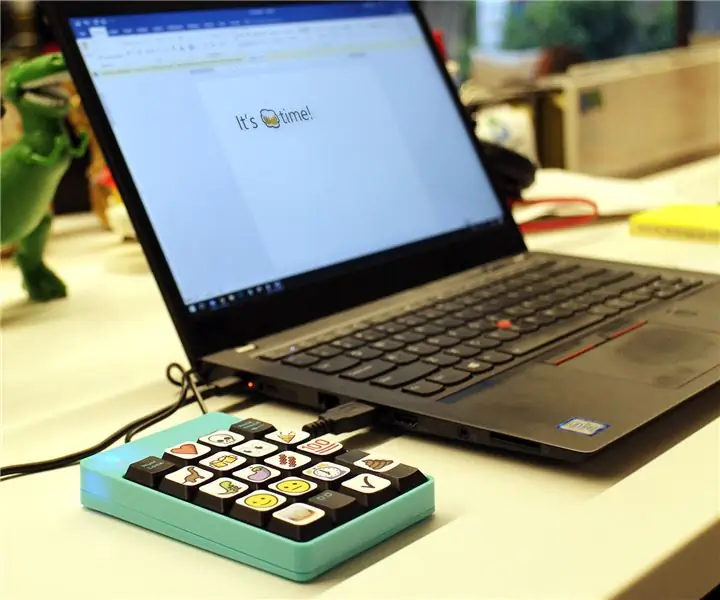
Als leraar die teruggaat naar de klas te midden van COVID en de verplichting om persoonlijke beschermingsmiddelen te dragen, realiseerde ik me dat mijn studenten mijn gezichtsuitdrukkingen niet kunnen zien (ik geef les op de middelbare school, maar heb kinderen die teruggaan naar zowel basis- als secundair onderwijs school). Dacht aan het aanpassen van het gezichtsschild of het masker zelf met LED's en vormen, maar bedacht dat het schoonmaken hiervan een beetje een probleem zou zijn, dus een oplossing die in me opkwam, was om een lichtgewicht draagbaar te maken, die emoji's en afbeeldingen die mijn reacties weergeven. Hier zijn mijn instructies over hoe ik dit voor elkaar heb gekregen.
Benodigdheden
Vereiste fysieke materialen
-
24-bit RGB LED-matrix
https://www.amazon.ca/gp/product/B01DC0IOCK/ref=pp…
- ESP32
- draden
- schakelaars/drukknoppen (optioneel, kan de ESP herprogrammeren om aanraaksensoren te gebruiken)
- EVA-schuim (of een ander soort frame)
- acryl (wit, 1/4" dik)
- acryl (zwart, 1/8" dik)
- verven van plastic (optioneel)
Benodigde software:
- Arduino
- Python
- grafische editor (PhotoShop of GIMP)
Stap 1: Lasergesneden sjabloon


Hier is de lasergesneden sjabloon om dozen rond wat acryl te maken, zodat het de LED's als onderdeel van het frame beschermt. Ik deed dit met een 1/8 zwart stuk acryl.
Ik probeerde een dikker stuk wit acryl (1/4 ") te snijden, maar ontdekte dat ik niet de instellingen had die sterk genoeg waren om helemaal door te snijden, wat toevallig beter bleek te zijn dan verwacht, omdat het wit een beter werk om het licht van de LED's te verspreiden en uiteindelijk een betere "pixel" te maken (btw, leuk feit, het woord "pixel" is een acroniem van Picture Element - sorry, de leraar in mij moest dat gewoon zeggen)
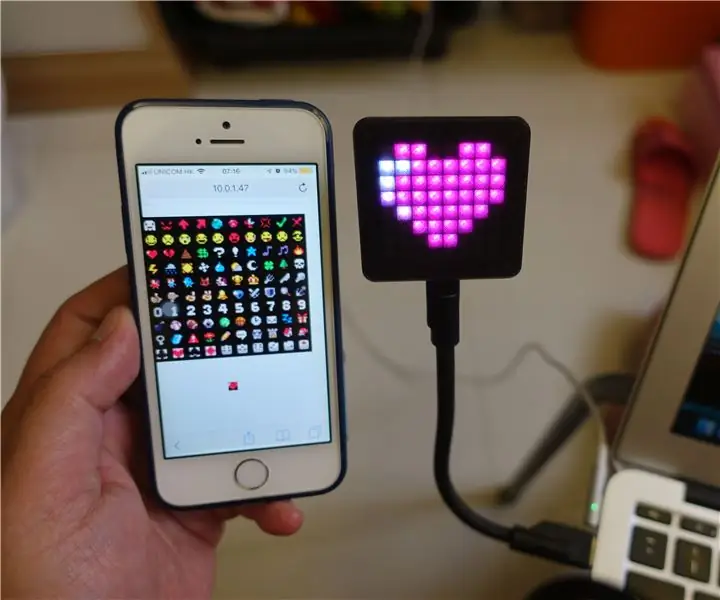
Stap 2: Afbeeldingen converteren
De volgende stap die ik nam was om enkele afbeeldingen te converteren voor gebruik in de Arduino-code, wat een wijziging is van de voorbeeld-RGB LED-code die is gevonden voor de ESP32 (in de volgende stap).
Gebruikmakend van de Python-code die hierboven is opgenomen, heb je het bestandslocatiegedeelte van de code bewerkt om de juiste hex-code te genereren voor gebruik in de RGB LED-matrix (als je een programmeur bent, zul je merken dat de LED's in serie zijn gekoppeld, en geen traditionele cartesiaanse coördinaten, dus een juiste identificatie van de RGB-locaties moet zigzaggen tussen de rijen LED's).
De code op de volgende pagina heeft de kopgegevens al bijgewerkt met de bijbehorende namen.
De bovenstaande Mario-afbeelding is afkomstig van een sprite-vel dat ik op internet vond, en de rest is met de hand gemaakt in PhotoShop … je hoeft alleen maar een canvas van 16 x 16 te maken en helemaal in te zoomen en een 1x1 pixelpenseel te gebruiken om de afbeeldingen te maken
Stap 3: Bedrading en codering



De Arduino-code is hierboven opgenomen en moest alleen de RGB-LED's aansluiten op de juiste stroombron van de ESP32 (5V en GND), evenals de datalink (P4)
Met behulp van drukknoppen (getrokken uit een ander stuk rommeltechnologie), verbond deze met pinnen P5 en P15 en het andere uiteinde van GND. De code voert een PULLUP naar HOOG uit, zodat de knop wordt geactiveerd wanneer deze een verandering van LAAG naar HOOG herkent (dus in wezen wanneer de knop wordt losgelaten in tegenstelling tot een knop omlaag)
Stap 4: Alles samenbrengen




Om het allemaal samen te voegen, bedekte je de voorkant van het witte acryl met wat vinyl voor het kleuren van ramen, waardoor het de mooie zwarte schermlook krijgt.
Knip een frame uit met lagen EVA-schuim (benodigdheden die ik had voor de cosplay-dingen die ik ook maak), en lijm die met contactcement (twee lagen om de items te huisvesten).
Een derde laag EVA-schuim werd toegevoegd met uitsparingen zodat de achterkant als een puzzelstukje op zijn plaats zou passen.
Een riem toegevoegd zodat het gemakkelijk om mijn nek zou hangen. Het totale gewicht van dit alles valt nauwelijks op.
Wat betreft het opstarten van het apparaat, heb ik besloten om de ingebouwde micro-USB-aansluiting te gebruiken die wordt gebruikt om de ESP32 te programmeren, en deze te laten aansluiten op een USB-voeding die ik gewoon in mijn zak hield. Om ervoor te zorgen dat onbedoeld trekken aan het snoer geen problemen veroorzaakt, heb ik het gebruik van een van die magnetisch aangesloten USB-opladeradapters voor de micro-USB toegevoegd.
Wat is het volgende? Ik wil een microfoon toevoegen aan de ESP en dan een geanimeerde geluidsbalk maken, net zoals KITT van Knight Rider, zodat studenten een visuele weergave van mijn stem zien… blijf op de hoogte.


Tweede plaats in de familiewedstrijd "Can't Touch This"
Aanbevolen:
Een wandelende sprite maken: 9 stappen

Hoe maak je een wandelende sprite: Hier leer je hoe je een wandelende sprite maakt Benodigdheden: Computer (elk type is voldoende) Internet (Duh) Webbrowser (elke andere webbrowser dan Internet Explorer of Safari)
Emoji-toetsenbord: 5 stappen (met afbeeldingen)

Emoji-toetsenbord: soms zijn woorden niet genoeg bij het opstellen van correspondentie op je computer en heb je iets kleurrijker nodig om je boodschap over te brengen, voer de emoji in! Emoji's zijn kleine grafische iconen die een gevoel of idee overbrengen, en er zijn honderd
IoT Emoji-teken: 9 stappen (met afbeeldingen)

IoT Emoji Sign: Deze instructables laten zien hoe je een ESP8266 en sommige NeoPixels gebruikt om een IoT Emoji Sign te maken
DIY Emoji-luidspreker: 6 stappen

DIY Emoji-luidspreker: gebouwd door 123ToidYoutube: https://www.youtube.com/channel/UCvusxEHa4KxVCusGe…Website: http://www.123toid.com/2018/01/i-haveused-nd65-4-i
LED-emoji: 14 stappen (met afbeeldingen)

LED Emoji: Hallo in deze instructable zal ik een gloeiende emoji maken met LED-strip en 3D-geprinte behuizing. Het concept is eenvoudig, je hebt een LED-strip die oplicht wanneer emoji wordt gepord. Het is perfect voor decoratie in de kinderkamer of gewoon voor het toevoegen van wat
