
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-31 10:23.
- Laatst gewijzigd 2025-01-23 15:01.


Uw uitdaging, beste lezer, is om erachter te komen welk bericht verborgen is in de output.png-afbeelding die ik voor u op github heb gezet. U kunt daar de MessageHider-code gebruiken om het bericht uit te pakken. Als je in de war bent, reageer dan hieronder en ik zal je helpen het antwoord te vinden! Je kunt nu zelfs stoppen met lezen, ga gewoon naar github, haal de code op en begin met steganografie. Genoeg gezegd, maar blijf alsjeblieft in de buurt en ik zal je meer vertellen.
De twee afbeeldingen hier zien er identiek uit, maar dat zijn ze niet. Dit zijn de greenman-p.webp
Deze instructable is geïnspireerd op een geweldige YouTube-video. Nadat ik deze video op een dag 's avonds laat had bekeken en moeite had om een cool college en een tussentijds examen te bedenken voor een gevorderde Java-programmeerklas, was dit project geboren. De bovenstaande afbeeldingen, samen met de code die in deze instructable wordt beschreven, zijn gratis op Github.
Benodigdheden
Je hebt een computer nodig en je moet weten hoe je een Java-programma moet compileren en uitvoeren. Dit programma bestaat uit slechts twee korte bestanden en u moet het op de opdrachtregel uitvoeren.
Stap 1: Wat is steganografie?
Je zou de YouTube-video moeten bekijken die ik in de vorige stap heb gelinkt, maar hier is de samenvatting:
Als je een geheime boodschap aan een vriend wilt verbergen, kun je dit op een coole manier doen met Steganography. Het idee van beeldsteganografie is eenvoudig; computerbeelden zijn gemaakt van pixels en elke pixel is een combinatie van rood, groen en blauw. In veel computerbeeldformaten worden de hoeveelheden rood, groen en blauw in elke pixel uitgedrukt als waarden van 0-127. Een zeer rode pixel zou bijvoorbeeld een rode waarde van 127 hebben en groene en blauwe waarden van nul. De truc is dit: een roodintensiteit van 126 is niet te onderscheiden van een roodintensiteit van 127 (voor een menselijk oog). En dus door te spelen met plus of min één in elke rode pixel, kunnen we bits in pixels verbergen. Als we een stiekeme manier vinden om de bits weer te verzamelen, kunnen we de gegevens ophalen die we in de afbeelding hebben geslopen!
Wees creatief! Steganografie kan met alle digitale media! Je kunt bijvoorbeeld spelen met bits in muziek- of videobestanden, maar daarvoor moet je meer onderzoek doen buiten het bestek van deze instructable.
Stap 2: Hoe tekst wordt gecodeerd op computers

Wat hier volgt, vereist misschien een graad in CS of veel hobbyistische passie om te begrijpen. Computers slaan gegevens op in bits als enen en nullen. Deze enen en nullen zijn meestal gegroepeerd in groepen van 8 en worden "bytes" genoemd. Zoals hier en hier wordt uitgelegd, zijn er enkele manieren waarop we een computer kunnen vertellen bytes als tekst te interpreteren. Om het meeste uit deze steganografie-lezing/instructable te halen, moet je ASCII en UTF8 min of meer begrijpen. Dit zijn twee veelvoorkomende manieren om taalgegevens in een reeks bytes te coderen.
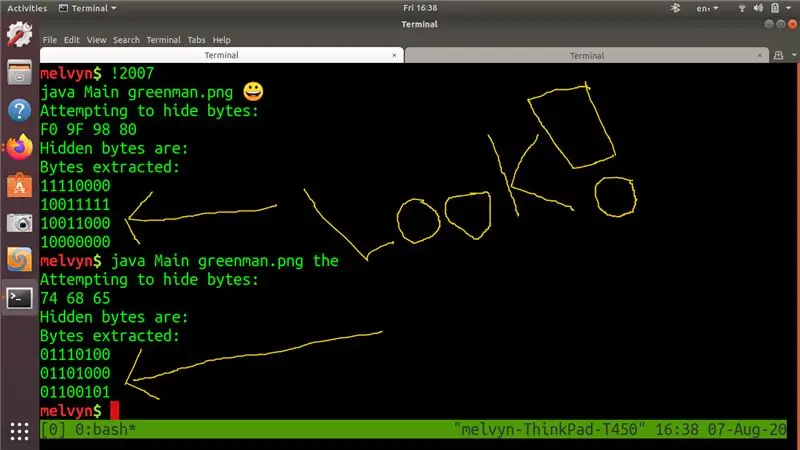
Als je eenmaal een idee hebt over dit onderwerp, zul je dit begrijpen: In ASCII en UTF8 wordt het woord "de" weergegeven door de volgende bytes (in hex) 0x74 0x68 0x65. In binair zijn deze bytes: 01110100b 01101000b 01101101b
Verder zul je begrijpen dat in UTF8 een Grijnzend Gezicht Emoji wordt weergegeven door de volgende bytes (in hex) 0xF0 0x9F 0x98 0x80. In binair zijn deze bytes 11110000b 10011111b 10011000b 10000000b.
In de bijgevoegde screenshot zie je in ieder geval dat mijn computer iets met deze bytes doet. Ik heb ze gemarkeerd in de programma-uitvoer met pijlen en een grote "LOOK!".
Stap 3: Hoe het programma werkt
Het compileren van het programma vanuit github is eenvoudig. Download hier en dan de repo die op de voorpagina wordt weergegeven
Het programma wordt als volgt uitgevoerd vanaf de opdrachtregel: java Main input-p.webp
in de bijgevoegde voorbeelden zie je dat ik java Main greenman-p.webp
U zult hetzelfde doen.
Als je naar Main.java kijkt, zul je zien dat dit is wat er gebeurt:
- Het programma leest de afbeelding in een 2D-array
- Het programma verandert het bericht dat u hebt opgegeven in een byte-array (byte)
- Het programma gebruikt vervolgens een MessageHider-klasse om de berichtbytes in de afbeeldingsreeks te verbergen.
- Het programma schrijft vervolgens de afbeelding 2d-array naar een bestand (output.png) met de verborgen gegevens erin. Als je naar deze afbeelding kijkt, is hij niet van het origineel te onderscheiden
- Het programma leest dan output-p.webp" />
Dus vrijwel de code werkt zoals we verwachten.
Stap 4: Conclusie
Dus ik heb je wat werkende code gegeven, bewijs dat het werkt in de vorm van een afbeelding, en wat aantekeningen die ik aan mijn universiteitsstudenten geef. Ik heb je ook een uitdaging gegeven! Ik heb een paar uur besteed aan het schrijven van de code en het voorbereiden van collegeaantekeningen, dus het spijt me dat dit instructable niet veel foto's heeft. Als je steganografie interessant vindt, neem dan mijn uitdaging aan!
Aanbevolen:
Halloween-pompoen met een bewegend animatronic-oog - Deze pompoen kan zijn ogen rollen! 10 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Halloween-pompoen met een bewegend animatronic-oog | Deze pompoen kan zijn oog rollen!: In deze Instructable leer je hoe je een Halloween-pompoen maakt die iedereen bang maakt als zijn oog beweegt. Stel de triggerafstand van de ultrasone sensor in op de juiste waarde (stap 9) en je pompoen zal iedereen die het aandurft om snoep te nemen versteenen
Gezichtsherkenningsspiegel met geheim compartiment - Ajarnpa

Gezichtsherkenningsspiegel met geheim compartiment: Ik ben altijd geïntrigeerd geweest door de altijd creatieve geheime compartimenten die worden gebruikt in verhalen, films en dergelijke. Dus toen ik de wedstrijd voor het geheime compartiment zag, besloot ik om zelf met het idee te experimenteren en een gewoon uitziende spiegel te maken die een s
Een Linux-opstartschijf maken (en hoe deze te gebruiken): 10 stappen

Een Linux-opstartschijf maken (en hoe deze te gebruiken): Dit is een eenvoudige inleiding over hoe u aan de slag kunt met Linux, met name Ubuntu
T-Structables: een computer in het geheim gebruiken: 4 stappen

T-Structables: Hoe in het geheim een computer te gebruiken: In deze Instructable zal ik je leren hoe je een computer moet gebruiken, en laat geen bewijs achter dat je ooit in de eerste plaats bent geweest! Aan het einde van deze Instructables ben je een expert in het geheim browsen op de computer
Kijk in het geheim wat er gebeurt, waar je ook bent: 4 stappen

Kijk in het geheim wat er gebeurt, waar je ook bent.: Deze instructable laat je zien hoe je de iphone/ipod touch-app "iCam" en je computer gebruikt om te zien wat er gebeurt met je webcam, waar je ook bent. Dit is mijn eerste instructable, dus alsjeblieft, geen harde kritiek. Ik vind het niet erg om feedback die je he
