
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.



Ik droom er altijd van om mijn verlichtingstoestellen te bedienen. Toen maakte iemand een ongelooflijke kleurrijke LED-lamp. Onlangs kwam ik op Youtube een LED Lamp van Joseph Casha tegen. Ik raakte erdoor geïnspireerd en besloot verschillende functies toe te voegen met behoud van het eigentijdse ontwerp.
Het plan is om de lamp gebruiksvriendelijker te maken door een Bluetooth-module en adresseerbare WS2812B RGB-ledstrip toe te voegen. Dit maakte het mogelijk om de kleur van de verlichting te regelen door gewoon een smartphone-app te gebruiken.
Stap 1: Verzamel de materialen


Gereedschap:
• Soldeerstation
• Kachelblazer Pistool
• Boor
• Cirkelzaag
• Puzzel
• Draadknippertang
• Smalle neustang
Materialen:
• Doorschijnend acrylbord
• Japans cipreshout (of je kunt elk hout gebruiken zolang het stabiel en sterk genoeg is)
• Schroeven
• Roestvrijstalen paal of stok
• Draden (ik gebruik rode en zwarte draad)
• Soldeertin
Elektronische componenten:
• Arduino Nano
• Bluetooth-module HC-05 (ik heb besloten deze te gebruiken omdat het gemakkelijker te coderen is dan wifi-module ESP8266)
• WS2812B adresseerbare RGB LED-strip
• LM2596 Step-down-module
• DC Barrel-voedingsaansluiting
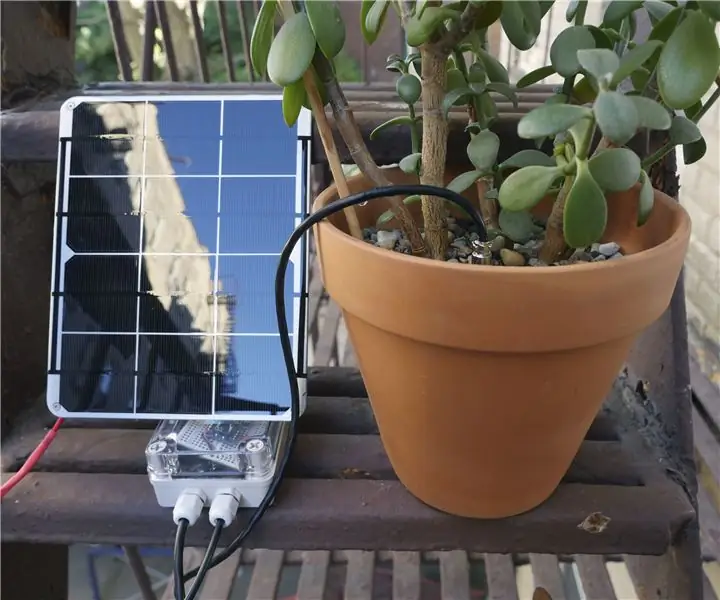
Stap 2: De structuur van de lamp bouwen


In deze stap heb ik twee manieren om de structuur van de lamp-houtbewerkingsmethode en 3D-printmethode te bouwen. Ik gebruik de eerste methode. Als je het liever maakt met een 3D-printer, ga dan gerust naar stap 2 voor het model dat ik heb ontworpen.
Voor het bovenste deel van de lamp verwarm en buig ik de acrylplaat in een hoek van 90 ° zoals hierboven weergegeven. Ik doe er vrij lang over om het in zo'n perfecte hoek en richting te buigen.
Vervolgens voor het onderste deel van de lamp. Helaas… de dag dat ik aan het onderste deel van de lamp werk, ben ik helemaal vergeten een foto van de constructie te maken! Dat realiseerde ik me toen ik dit project afrondde. Maar ik zal mijn best doen om u de meting van het onderste deel van de lamp te geven.
Kortom, je hoeft alleen maar vier blokken hout te zagen van 13x6x2cm (LxHxB). Vervolgens moet u een trapvormige snede maken aan de rand van het hout. De foto zal hierboven getoond worden.
Stap 3: De 3D-vormen


Voor iedereen die een eigen 3D-printer heeft, ben je op de juiste stap. Dit maakte deze lamp gebruiksvriendelijk.
Om eerlijk te zijn, dit was de moeilijkste stap die ik deed. Dit is het eerste wat ik deed direct na het installeren van de software!
Ik gebruik Sketchup Pro om de structuur van de lamp te ontwerpen. Helaas ben ik niet bekwaam genoeg om het interieuronderdeel te ontwerpen. De link naar mijn 3D-model staat in het onderstaande bestand.
Stap 4: Het schema van de componenten

Ik gebruik Fritzing om de schema's van de componenten te construeren. Het schema is eigenlijk vrij eenvoudig.
Stap 5: De code

Voor de codering van deze sfeerlamp heb ik enkele bibliotheken uit de Arduino IDE gebruikt. De bibliotheken worden weergegeven in stap 7.
Voor de code heb je de Arduino-software zelf nodig. Ik zal hier de link geven om te downloaden.
Ook wordt de schets of de code hieronder weergegeven?
Ik heb ook het bestand voor de code in Github.com verstrekt voor het geval de onderstaande code te lang is om hier te kopiëren;)
#include #include #include #ifdef _AVR_ #include #endif
SoftwareSeriële BT(10, 11);
#define LED_PIN 7 #define NUM_LEDS 60 #define HELDERHEID 200 #define SPEED 10 #define ONMIDDELLIJK 0 #define RAINBOW_SPEED 50 CRGB leds[NUM_LEDS];
Adafruit_NeoPixel-strip = Adafruit_NeoPixel (NUM_LEDS, LED_PIN, NEO_GRB + NEO_KHZ800);
bool offOld = LAAG;
bool WitOud = LAAG; bool RoodOud = LAAG; bool GroenOud = LAAG; bool BlueOld = LAAG; bool TopazOud = LAAG; bool LilaOud = LAAG; bool RainbowOld = LAAG; bool rgbOld = LAAG; int showType = 0;
ongeldige setup() {
FastLED.addLeds (leds, NUM_LEDS); //////////
BT.begin(9600);
BT.println ("Verbonden met Arduino");
strip.setHelderheid (HELDERHEID);
strip.begin();
strip.show();
}
teken een;
lege lus() {
for (int i = 0; i <= 59; i++) { leds = CRGB(255, 255, 255); FastLED.show(); } bool uit = LAAG; bool Wit = LAAG; bool Blauw = LAAG; bool Rood = LAAG; bool Groen = LAAG; bool Topaas = LAAG; bool Lila = LAAG; bool Regenboog = LAAG; bool rgb = LAAG; bool einde; if (BT.available()) { a= (char)BT.read();
if(a=='o')
{ uit = HOOG; BT.println ("LED's UITSCHAKELEN..");
}anders{
uit = LAAG; } // =============================================== ============================================
if(a=='w')
{ Wit = HOOG; BT.println ("LED's WIT DRAAIEN");
}anders{
Wit = LAAG; } // =============================================== ============================================
if(a=='b')
{ Blauw = HOOG; BT.println("WIJZIGING NAAR BLAUW"); }anders{ Blauw = LAAG; }
// ===========================================================================================
if(a=='r')
{ Rood = HOOG; BT.println ("VERANDERT NAAR ROOD"); }anders{ Rood = LAAG; }
// ===========================================================================================
if(a=='g')
{ Groen = HOOG; BT.println ("VERANDERT NAAR GROEN"); }anders{ Groen = LAAG; }
// ===========================================================================================
if(a=='t')
{ Topaas = HOOG; BT.println("WIJZIGING NAAR TOPAZ"); }anders{ Topaas = LAAG; }
// ===========================================================================================
if(a=='l')
{ Lila = HOOG; BT.println("WIJZIGING NAAR LILA"); }anders{ Lila = LAAG; }
// ===========================================================================================
if(a=='een')
{ Regenboog = HOOG; BT.println("RAINBOW ANIMATIE"); }anders{ Regenboog = LAAG; } // =============================================== ============================================
if(a=='m')
{ rgb = HOOG; BT.println("MIX KLEUREN"); }anders{ rgb = LAAG; } } if (uit == LAAG && uitOud == HOOG) {vertraging (20); if (uit == LAAG) {showType = 0; // Uit animatie Type 0 startShow (showType); } }
// ===========================================================================================
if (Wit == LAAG && WitOud == HOOG) {
vertraging(20); if (Wit == LAAG) {showType = 1; // Witte animatie Type 1 startShow (showType); } }
// ================================================ =========================================== if (Rood == LAAG && RedOld == HOOG) {vertraging (20); if (Rood == LAAG) {showType = 2; // Rode animatie Type 2 startShow (showType); } }
// ===========================================================================================
if (Groen == LAAG && GroenOud == HOOG) {
vertraging(20); if (Groen == LAAG) {showType = 3; // Groene animatie Type 3 startShow (showType); } } // ============================================== =============================================
if (Blauw == LAAG && BlauwOud == HOOG) {
vertraging(20); if (Blauw == LAAG) {showType = 4; // Blauwe animatie Type 4 startShow (showType); } }
// ===========================================================================================
if (Topaas == LAAG && TopaasOud == HOOG) {
vertraging(20); if (Topaz == LAAG) {showType = 5; // Topaz-animatie Type 5 startShow (showType); } }
// ===========================================================================================
if (Lila == LAAG && LilaOud == HOOG) {
vertraging(20); if (Lila == LAAG) {showType = 6; // Topaz-animatie Type 6 startShow (showType); } } // ============================================== =============================================
if (Regenboog == LAAG && RainbowOud == HOOG) {
vertraging(20);
if (Regenboog == LAAG) {
toonType = 8; // Regenbooganimatie Type 8 startShow (showType); } }
// ===========================================================================================
if (rgb == LAAG && rgbOud == HOOG) {
vertraging(20);
als (rgb == LAAG) {
toonType = 7; // Mix animatie Type 7 rgb = HOOG;
startShow (showType);
} }
WitOud = Wit;
RoodOud = Rood; BlauwOud = Blauw; GroenOud = Groen; TopaasOud = Topaas; LilaOud = Lila; uitOud = uit; RegenboogOud = Regenboog; rgbOud = RGB;
}
void startShow(int i) {
schakelaar(ik){
geval 0: colorWipe(strip. Color(0, 0, 0), SPEED); // Zwart/uit
pauze;
geval 1: strip.setBrightness(255); // Verandert de helderheid in MAX
colorWipe(strip. Color(255, 255, 255), ONMIDDELLIJK); // Witte strip.setBrightness (HELDERHEID); // Reset de helderheid naar de standaardwaarde-onderbreking;
geval 2: colorWipe(strip. Color(255, 0, 0), SPEED); // Rood
pauze;
geval 3: colorWipe(strip. Color(0, 255, 0), SPEED); // Groente
pauze;
geval 4: colorWipe(strip. Color(0, 0, 255), SPEED); // Blauw
pauze;
geval 5: colorWipe(strip. Color(0, 250, 255), SPEED); // Topaas
pauze;
geval 6: colorWipe(strip. Color(221, 130, 255), SPEED); // Lila
pauze; geval 7: colorWipe(strip. Color(255, 0, 0), SPEED); // Rode colorWipe (strip. Color (0, 255, 0), SNELHEID); // Groene colorWipe (strip. Color (0, 0, 255), SNELHEID); // Blauw theaterChase (strip. Color (0, 0, 127), SPEED); // Blauw theaterChase (strip. Color (127, 0, 0), SPEED); // Rode theaterChase (strip. Color (0, 127, 0), SPEED); // Groene pauze;
geval 8: regenboogCycle(25);
pauze; } } void colorWipe(uint32_t c, uint8_t wacht) { for(uint16_t i=0; i
ongeldige regenboogcyclus (uint8_t wacht) {
uint16_t i, j;
for(j=0; j<256*10; j++) {// 5 cycli van alle kleuren op het wiel for(i=0; i<strip.numPixels(); i++) { strip.setPixelColor(i, Wheel(((i * 256 / strip.numPixels()) + j) & 255)); } strip.show(); vertraging (wacht); } }
void theaterChase(uint32_t c, uint8_t wacht) {
for (int j=0; j<10; j++) {//doe 10 cycli van jagen voor (int q=0; q <3; q++) { for (int i=0; i <strip.numPixels(); i=i+3) { strip.setPixelColor(i+q, c); // zet elke derde pixel aan } strip.show();
vertraging (wacht);
for (int i=0; i <strip.numPixels(); i=i+3) { strip.setPixelColor(i+q, 0); // zet elke derde pixel uit } } } }
uint32_t Wheel(byte WheelPos) {
WheelPos = 255 - WheelPos; if (WheelPos < 85) { retourstrip. Kleur (255 - WheelPos * 3, 0, WheelPos * 3); } if(WheelPos < 170) { WheelPos -= 85; retourstrip. Kleur (0, WheelPos * 3, 255 - WheelPos * 3); } WielPos -= 170; retourstrook. Kleur (WheelPos * 3, 255 - WheelPos * 3, 0); }
Stap 6: De lamp bedienen



De kleur van de lamp is te bedienen met je smartphone.
Eerst moet je de app genaamd 'Bluetooth Terminal HC-05' installeren vanuit de Google Play Store of Apple App Store.
Dit zijn de stappen om de lamp via je eigen smartphone te bedienen:
1. Zet bluetooth aan op je smartphone.
2. Open de app die 'Bluetooth Terminal HC-05' is.
3. U zou nu de gekoppelde apparaten op het scherm moeten zien. Kies 'HC-05'.
4. Nu zie je een zwart scherm in je smartphone verschijnen met de melding 'connected to Arduino'.
5. Hier is het leuke gedeelte, als je 'b' typt in het tekstvak, wordt de lamp blauw. Hier is de lijst met de opdrachten die u voor de lamp kunt typen:
- w voor wit
- b voor blauw
- g voor groen
- r voor rood
- t voor topaas
- ik voor lila
- a voor regenbooganimatie
- o voor uit
Leuk toch?
6. Last but not least kunt u ook de knop onder het scherm aanpassen aan uw gewenste tekst, zoals weergegeven in de afbeelding hierboven.
Stap 7: Geniet van je Mood Lamp



Ik hoop dat je deze Instructables leuk vindt. Het was een heel uitdagend project voor mij, maar ik heb het als 14-jarige jongen helemaal afgemaakt. Geef me wat feedback voor toekomstige verbeteringen.
Bedankt voor het lezen en prettige kerstdagen!
Aanbevolen:
Slimme riem: 18 stappen

Slimme riem: het dragen van een gadget is een hele uitdaging. Eerlijk gezegd kreeg ik bij dit project hulp van mijn moeder om de hoes voor mij te naaien omdat ik niet alleen kan naaien. Wees voorzichtig bij het naaien met een naaimachine. Als je nooit ervaring hebt met naaien met een naaimachine, is het ook
Slimme bril: 4 stappen

Smart Glasses: Hallo allemaal vandaag ga ik je laten zien hoe je Smart Glasses thuis kunt maken! Een van de grootste dingen van slimme brillen is hoe nuttig het is om zoiets te hebben in de huidige wereld van technologie en dat er niet slechts één versie is
Slimme verkeerslichten: 6 stappen

Smart Traffic Lights: Waarom ik dit project heb gemaakt Ik ben student aan Howest Kortrijk. Het is een schoolproject voor mijn tweede semester MCT. Als ik in mijn auto rijd en het rustig is op straat, heeft het geen zin om voor rode lichten te gaan staan als er geen ander verkeer is
Slimme bureaulamp - Slimme verlichting met Arduino - Neopixels-werkruimte: 10 stappen (met afbeeldingen)

Slimme bureaulamp | Slimme verlichting met Arduino | Neopixels-werkruimte: tegenwoordig brengen we veel tijd thuis door, studeren en werken virtueel, dus waarom zouden we onze werkruimte niet groter maken met een aangepast en slim verlichtingssysteem op Arduino en Ws2812b-leds. Hier laat ik u zien hoe u uw Smart LED bureaulamp die
Slimme USB LED-kaars: 7 stappen

Slimme USB LED-kaars: deze instructable laat zien hoe je een USB LED-kaars maakt die automatisch wordt ingeschakeld als het donker wordt. Dit project is gemaakt voor het vak If This, Then That dat ik aan de HKU heb gevolgd. NB: Dit project is omgetoverd tot een esthetisch pleidooi
