
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.




De ESP32 Cameramodule is een goedkope en krachtige PLC. Het bevat zelfs gezichtsherkenning!
Laten we een First Person Viewpoint-robot bouwen die u via een ingebouwde webinterface bestuurt!
Dit project maakt gebruik van de Geekcreit ESP32-module met OV2640-camera. Het is gebaseerd op de AIThinker-module.
Er zijn veel verschillende ESP32-cameraklonen. Sommige werken, andere niet. Ik stel voor dat je dezelfde module gebruikt als ik, zodat je een goede kans hebt om succesvol te zijn.
De robot werkt als volgt.
De ESP32 zendt een web-URL uit naar uw netwerk die de live videostream presenteert met enkele selectievakjes voor het bedienen van sommige functies van de camera. Het ontvangt ook toetsaanslagen die vanaf het toetsenbord naar de webpagina worden verzonden en die richtingsopdrachten voor de robot zijn. Misschien wilt u het USB-joystick-schild zo bouwen dat u de robot met de joystick kunt besturen in plaats van toetsenbordcommando's te typen.
Wanneer de ESP32 toetsaanslagen ontvangt, stuurt hij die bytes door naar de Arduino Nano, die vervolgens de motoren aandrijft om de robot te laten bewegen.
Dit project heeft een matige tot hoge moeilijkheidsgraad. Neem je tijd.
Laten we beginnen!
Benodigdheden
- ESP-32 Cameramodule met OV2640 Camera - Ik zou het Geekcreit-product aanbevelen
- Externe klikantenne voor de ESP-32 om de signaalsterkte te maximaliseren
- Arduino Nano
- Arduino Leonardo voor de Joystick-module (we hebben USB-toetsenbordemulatie nodig die door de Leonardo wordt geleverd)
- Generieke joystickmodule
- L293D Quad H-bridge-chip
- DC-DC Buck Coverter met 5V-uitgang om de ESP32. van stroom te voorzien
- FTDI Seriële Adapter voor het programmeren van de ESP32
- Een generiek robotchassis met twee motorreductoren - elk chassis werkt. 3 tot 6V motoren worden aanbevolen
- 2 x 7.4V 1300mAh LiPo-batterijen (of vergelijkbaar) om de ESP32 en de motoren van stroom te voorzien
- 1 x 9V batterij om de Arduino Nano van stroom te voorzien
Stap 1: Programmeer de ESP32-camera


Gebruik een breadboard om uw ESP32-camera als volgt op de FTDI-adapter aan te sluiten:
FTDI ESP32
3.3V ----------- 3.3V
GND ----------- GND
TX ----------- U0R
Rx ----------- U0T
Sluit bovendien pin IO0 ("eye-oh-zero") aan op GND. Dit moet u doen om de ESP32 in de programmeermodus te zetten.
Pak het bestand esp32CameraWebRobotforInstructable.zip uit.
Er zijn 4 bestanden in dit project:
esp32CameraWebRobotforInstructable.ino is de Arduino-schets.
ap_httpd.cpp is de code die de webserver beheert en zich bezighoudt met het instellen van de camerafuncties van de webpagina en het ontvangen van toetsaanslagen van de webpagina.
camera_index.h bevat de HTML/JavaScript-code voor de webtoepassing als byte-arrays. Het aanpassen van de webapplicatie valt ver buiten de scope van dit project. Ik zal later een link toevoegen voor het wijzigen van de HTML/JavaScript.
camera_pins.h is het headerbestand dat betrekking heeft op de pinconfiguratie van de ESP32-camera.
Om de ESP32 in de programmeermodus te zetten, moet u IO0 ("eye-oh-zero") verbinden met Ground.
Start uw Arduino IDE en ga naar Tools/Boards/Boards Manager. Zoek naar esp32 en installeer de esp32-bibliotheek.
Open het project in uw Arduino IDE.
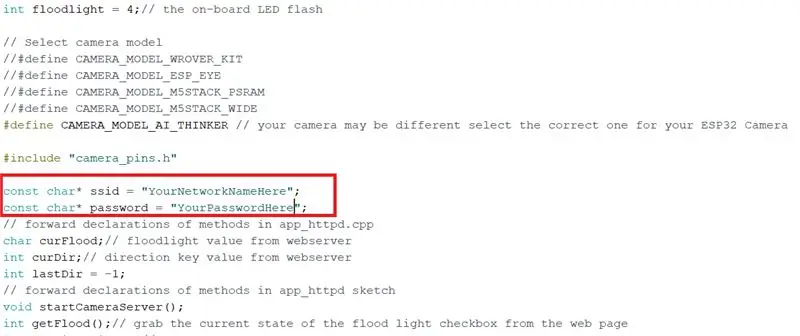
Plaats de netwerk-ID van UW router en UW wachtwoord in de regels die in de bovenstaande afbeelding zijn gemarkeerd. Sla het project op.
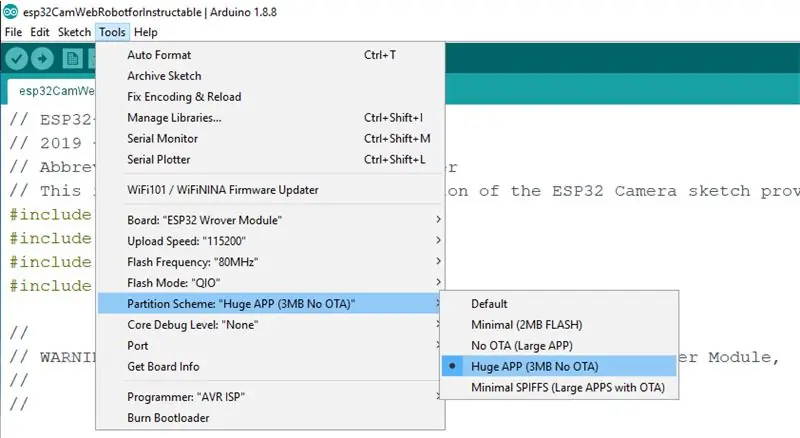
Ga naar het menu Extra en maak de selecties zoals weergegeven in de bovenstaande afbeelding.
Bord: ESP32 Wrover
Uploadsnelheid: 115200
Partitieschema: "Grote APP (3MB geen OTA)"
en kies de poort waarop uw FTDI-adapter is aangesloten.
Klik op de knop "Uploaden".
Nu begint de ESP32 soms niet met uploaden. Dus wees klaar om op de RESET-knop op de achterkant van de ESP32 te drukken wanneer u tijdens het uploaden de …---… tekens in de console ziet verschijnen. Het zal dan beginnen met uploaden.
Als je op de console 'press RST' ziet staan, is de upload voltooid.
VERBIND IO0 van aarde. Ontkoppel de 3.3V-lijn tussen de FTDI-adapter en de ESP32.
De ESP32-camera heeft veel stroom nodig om goed te werken. Sluit een 5V 2A-voedingsadapter aan op de 5V- en GND-pinnen op de ESP32.
Open de seriële monitor, stel de baudrate in op 115200 en kijk hoe de ESP32 opnieuw opstart. Uiteindelijk ziet u de URL voor de server.
Ga naar uw browser en voer de URL in. Wanneer de website wordt geladen, klikt u op de knop 'Start Streaming' en de live videostream zou moeten beginnen. Als u het selectievakje 'Floodlight' aanklikt, moet de ingebouwde flits-LED gaan branden. Kijk uit! HET IS HELDER!
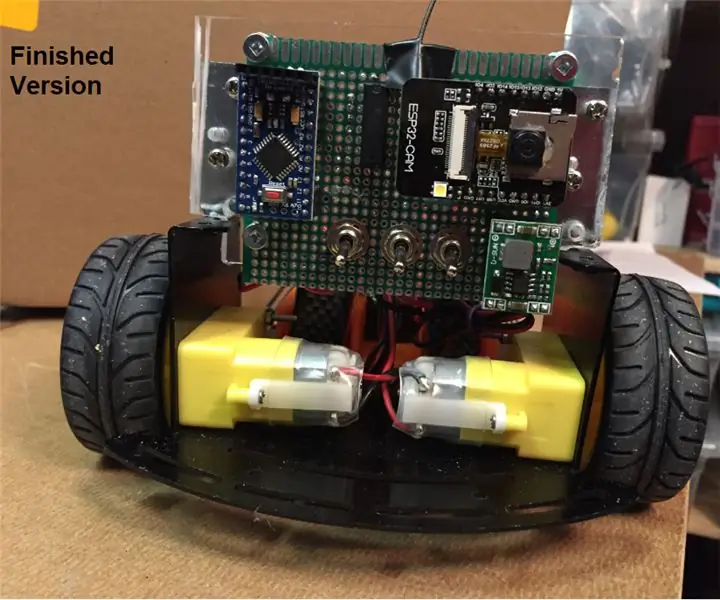
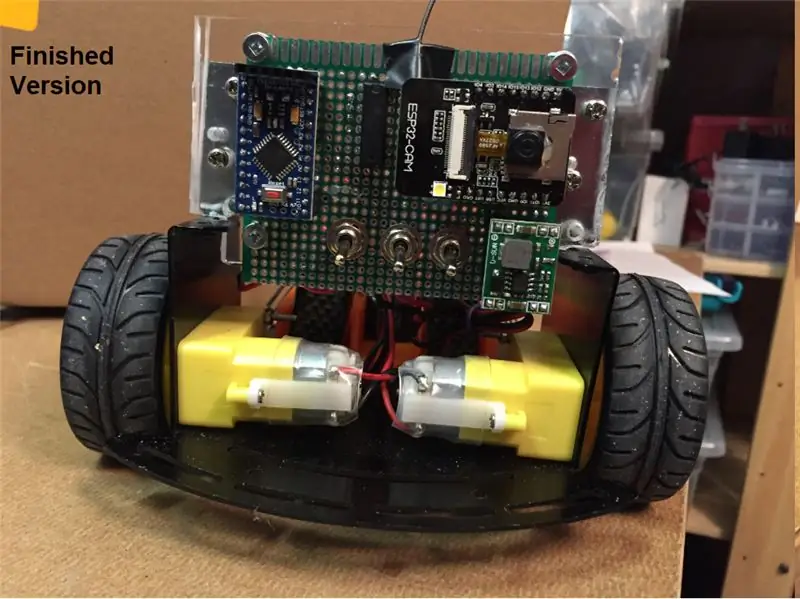
Stap 2: Bouw de robot

Je hebt een tweewielig robotchassis nodig. Iedereen zal het doen. Monteer het chassis volgens de instructies van de fabrikant.
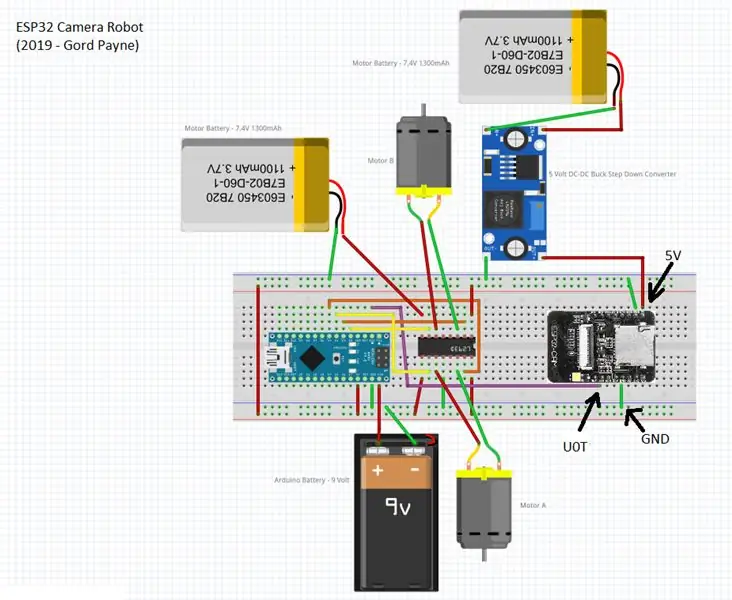
Sluit de robot vervolgens aan volgens het schema. Laat de batterijaansluitingen nu staan.
De L293D wordt gebruikt om de motoren aan te sturen. Merk op dat de halve inkeping op de chip NAAR de ESP32 is.
Meestal zijn er 6 pinnen nodig op de Arduino om twee motoren te besturen.
Deze robot heeft slechts 4 pinnen nodig en werkt nog steeds volledig.
Pins 1 en 9 zijn verbonden met de 5V-bron van de Arduino, zodat ze permanent HOOG zijn. Door de robot op deze manier te bedraden, hebben we twee pinnen minder op de Arduino nodig om de motoren te besturen.
In voorwaartse richtingen zijn de INPUT-pinnen ingesteld op LAAG en de pinnen van de pulsgolfmodulatie van de motor zijn ingesteld op waarden tussen 0 en 255, waarbij 0 UIT betekent en 255 maximale snelheid betekent.
In omgekeerde richting worden de INPUT-pinnen op HOOG gezet en worden de PWM-waarden omgekeerd. 0 betekent maximale snelheid en 255 betekent uit.
Pak de ArduinoMotorControl-schets uit en upload deze naar de Arduino Nano.
Stap 3: HEE! Wacht even! Waarom heb ik een Arduino Nano nodig?
Je denkt waarschijnlijk: "Hé! Er zijn minstens 4 IO-pinnen beschikbaar op de ESP32-camera. Waarom kan ik ze niet gebruiken om de motoren te besturen?"
Nou, het is waar, er zijn pinnen op de ESP32 als volgt:
IO0 - nodig om de ESP32 in programmeermodus te zetten
IO2 - beschikbaar
IO4 - de flits-LED
IO12, IO13, IO14, IO15, IO16 - extra GPIO-pinnen.
Als je gewoon een basisschets op de ESP32 laadt om de pinnen met PWM-commando's te bedienen, werken ze wel.
ECHTER, zodra u de CAMERA-bibliotheken in uw schetsen activeert, zijn deze pinnen niet langer beschikbaar.
Het eenvoudigste is dus om gewoon een Nano te gebruiken om de motoren via PWM te besturen en de commando's van de ESP32 via seriële communicatie over één draad (ESP32 U0T naar Arduino Rx0) en GND te verzenden. Erg makkelijk.
Stap 4: Sluit de USB-joystick aan (optioneel)
U kunt de robot besturen door als volgt toetsaanslagen naar de webpagina te sturen:
8 - Vooruit
9 - Vooruit rechts
7 - Vooruit links
4 - Linksom draaien
5 - Stop
1 - Achteruit links
2 - Achteruit
3 - Rechts achteruit.
De USB-joystick-schets vertaalt joystickinvoer naar toetsaanslagen en stuurt ze naar de webinterface die ze doorstuurt naar de Arduino om de robot aan te drijven.
Sluit de joystick als volgt aan op de Arduino LEONARDO:
Leonardo-joystick
5V ---------- VCC
GND ---------- GND
A0 ---------- VRx
A1 ---------- VRy
Open de usbJoyStick-schets, selecteer Arduino Leonardo als het bord en upload het naar de Leonardo.
Als u het wilt testen, opent u gewoon een teksteditor op uw computer, klikt u met de muis in het venster en begint u de joystick te bewegen. U zou de waarden van 1 tot 9 in het venster moeten zien verschijnen
Stap 5: LATEN WE RIJDEN
Neem de tijd en ga over uw bedrading om ervoor te zorgen dat alles correct is.
Sluit vervolgens uw batterijen als volgt aan.
1. Schakel de ESP32-camera in. Het heeft enkele seconden nodig om de webserver te starten.
2. Zet de Arduino Nano aan.
3. Schakel de motoren in.
Start uw browser en ga naar de URL voor de ESP32.
Klik op de knop Streamen starten.
Klik met je muis ergens in het browserscherm zodat het scherm nu de focus is.
Begin met het besturen van je robot met de joystick (of toetsenbord).
Ik heb geconstateerd dat de standaard framegrootte goed werkt voor het redelijk responsief uitzenden van de live video via wifi. Maar naarmate je de framegrootte vergroot, wordt de stream schokkeriger omdat je grotere afbeeldingen probeert uit te zenden.
Dit is een uitdagend project dat je de mogelijkheid geeft om aan de slag te gaan met live videostreaming en het besturen van een robot via wifi. Ik hoop dat je het leuk vond!
GA NU IETS PRACHTIG MAKEN!
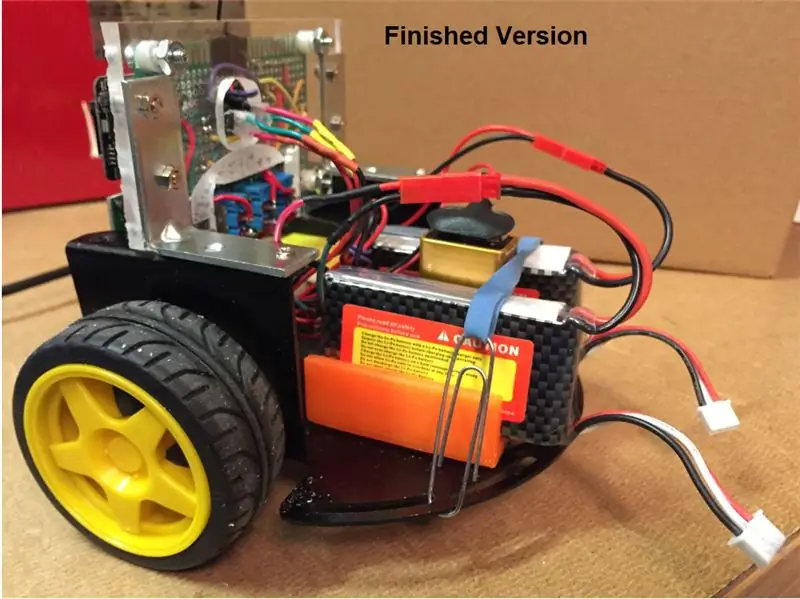
Update januari 2020 - De laatste foto's tonen de definitieve versie van de robot, hard gesoldeerd en stevig op het chassis gemonteerd.
De drie aan de voorzijde gemonteerde schakelaars zijn als volgt:
Links - Motorstroomaccu
Center - Arduino-batterij
Rechts - ESP32 Camera Batterij
Ik zou een grote batterij kunnen gebruiken met een paar buck-boost-transformatoren (ik gebruik er een voor de ESP32 - het staat rechtsonder op de vooraanzichtfoto), maar voor de eenvoud bewaar ik gewoon de 3 batterijen.
Robot nu op Access Point
Ik vind het omslachtig om deze robot buiten mijn huis te demonstreren, omdat ik op mijn schoolbedrijfsnetwerk geen verbinding kan maken met de robotwebserver. Als oplossing heb ik onderzoek gedaan naar het gebruik van de Access Point-functie van de ESP32-webserver. Het kost wat werk, maar vereist vrij minimale wijzigingen in de hoofdschets van de robot om de ESP32 zijn eigen IP-adres te laten uitzenden. Het is niet zo krachtig als een speciale high-speed wifi-hub (soms blijft hangen als je te snel beweegt), maar het werkt best goed en nu kan ik de robot overal demonstreren waar ik maar wil zonder hem op een netwerk aan te sluiten! Als je de robot eenmaal aan het werk hebt, probeer hem dan zelf om te zetten in Access Point!
Stap 6: Details over het wijzigen van de HTML/Javascript-code voor de webserver
Dit is niet nodig, maar ik heb wat verzoeken gehad.
Ik heb dit Google-document voorzien van details over het gebruik van CyberChef om heen en weer te converteren tussen HTML/Javascript en de bytearray-representaties in het bestand camera_index.h.
Aanbevolen:
Sony A6000-camera opladen: 17 stappen

De Sony A6000-camera opladen: Wanneer u de camera voor het eerst gebruikt, moet u de batterij opladen. Het opgeladen batterijpakket zal beetje bij beetje ontladen, zelfs als u het niet gebruikt. Om te voorkomen dat u een opnamemogelijkheid mist, laadt u de accu op voordat u gaat fotograferen. (app
ESP32 Bluetooth-zelfstudie - Hoe de ingebouwde Bluetooth van ESP32 te gebruiken: 5 stappen

ESP32 Bluetooth-zelfstudie | Hoe de ingebouwde Bluetooth van ESP32 te gebruiken: Hallo, aangezien het ESP32-bord wordt geleverd met WiFi & Bluetooth beide, maar voor onze meestal projecten gebruiken we meestal alleen wifi, we gebruiken geen Bluetooth. Dus in deze instructables laat ik zien hoe gemakkelijk het is om Bluetooth van ESP32 & Voor uw basisprojecten
Aan de slag met ESP32 - ESP32-kaarten installeren in Arduino IDE - ESP32-knippercode: 3 stappen

Aan de slag met ESP32 | ESP32-kaarten installeren in Arduino IDE | ESP32-knippercode: in deze instructie zullen we zien hoe we met esp32 kunnen werken en hoe we esp32-kaarten in Arduino IDE kunnen installeren en we zullen esp 32 programmeren om knippercode uit te voeren met behulp van arduino ide
PANTILT-camera met ESP32: 9 stappen

PANTILT-camera met ESP32: Vandaag presenteer ik de PAN TILT, een apparaat dat de beweging van een camera mogelijk maakt voor de richtingen omhoog, omlaag en opzij. Ik heb dit apparaat zelf geproduceerd door middel van 3D-geprinte onderdelen, met behulp van twee servo's en de ESP32, waardoor het mogelijk
[Arduino Robot] Hoe maak je een Motion Capture-robot - Duimen Robot - Servomotor - Broncode: 26 stappen (met afbeeldingen)
![[Arduino Robot] Hoe maak je een Motion Capture-robot - Duimen Robot - Servomotor - Broncode: 26 stappen (met afbeeldingen) [Arduino Robot] Hoe maak je een Motion Capture-robot - Duimen Robot - Servomotor - Broncode: 26 stappen (met afbeeldingen)](https://i.howwhatproduce.com/images/001/image-1599-93-j.webp)
[Arduino Robot] Hoe maak je een Motion Capture-robot | Duimen Robot | Servomotor | Broncode: Thumbs Robot. Gebruikt een potentiometer van MG90S servomotor. Het is erg leuk en makkelijk! De code is heel eenvoudig. Het is slechts ongeveer 30 lijnen. Het ziet eruit als een motion-capture.Laat een vraag of feedback achter! [Instructie] Broncode https://github.c
