
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:19.
- Laatst gewijzigd 2025-01-23 15:01.

Vectorillustratie is vaak best moeilijk om je oude noggin soms rond te wikkelen - vooral voor beginners. Terwijl de meeste illustratoren de grotere, meer orthodoxe illustratietoepassingen zoals Adobe Illustrator en Freehand gebruiken, kies ik ervoor om Flash te gebruiken vanwege de eenvoudige en animatievriendelijke tekengereedschappen. Ik ben van plan er een paar te schrijven, maar eerst wil ik de basis leggen voordat ik zelfs maar over schaduw en toon ga schrijven, dus yeaaaaaaaah! Natuurlijk kan alles wat in deze tutorial verschijnt eenvoudig worden bereikt met behulp van alternatieve pakketten - ik zal mijn algemene werkstroom doornemen omwille van de tutorial, en het proces behandelen dat wordt gebruikt om de illustratie te maken die je ziet van Steve die wordt aangevallen mijn de Octopus.
Stap 1: Verkrijg de juiste uitrusting

Ok genoeg jibber gebrabbel. Voor deze tutorial heb je alleen Flash en een tekening nodig om mee te werken. Ik raad een gescande ruwe versie aan, of iets dat is geschetst in Photoshop of Alias Sketchbook (wat ik meestal gebruik). Ik zal vermelden dat een tekentablet absoluut wenselijk is om nauwkeurig lijnwerk te bereiken en het proces ook sneller te laten verlopen (tablets zijn ninja-snel).
Stap 2: Maak een schets

Voordat je Flash zelfs maar opent, moet je altijd eerst het concept uitwerken. Al zijn het simpele blokken en elementen om de compositie vast te leggen. Hoe meer rommel je in het begin doet, bepaalt hoeveel aanpassingen en vervelende verfijningen je moet toepassen op je eindproduct. Vaak zal ik elementen een paar keer losjes tekenen totdat ik ze in het algemeen voel, en begin ik de roughs op elkaar te stapelen totdat ik een mooie en evenwichtige vorm heb. In de octopus-schets hierboven is het iets gedetailleerder dan ik gewoonlijk een tekening zou aanvallen, omdat deze voor een project werd gebruikt. Desalniettemin, als u uw afbeelding in het begin detailleert, betekent dit dat u zich geen zorgen hoeft te maken over het toevoegen en aanraken van uw gevectoriseerde lijnwerk bij het kleuren en arceren.
Stap 3: Zet het op een rij

Ok, nu kun je Flash openen!
- Maak een nieuw document en stel het in op iets moois en groots (1280-1024 pixels is een goed begin).
- Maak een nieuwe laag en voeg je ruwe schets eraan toe. Schaal het zodat het redelijk goed past bij de grootte van het podium. Zet de laag in de gidsmodus en vergrendel deze.
- Maak opnieuw een laag, maar voeg deze deze keer toe boven de eerste en maak een leeg hoofdframe.
layers.jpgJe zou nu een laagconfiguratie moeten hebben die er ongeveer zo uitziet als de bovenstaande afbeelding. Sweet. Nu je helemaal klaar bent, pak je het lijngereedschap (snelkoppeling is 'N') en stel je het in op een kleur die totaal anders is dan de originele lijn. Ik schets meestal met een blauw animatorpotlood, dus ik gebruik rood om de vectorlijnen gemakkelijk van de ruwe te kunnen onderscheiden. Een lijnstreek van 1 pixel werkt prima - houd u dus aan die breedte.
Stap 4: Bendy krijgen



Wat de voeringtechniek betreft, is deze vrij eenvoudig.
chord-j.webp
Stap 5: Hier is er een die ik eerder heb voorbereid

Dit is waar ik mee eindigde nadat ik alles op een rijtje had gezet
Stap 6: Geblokkeerd in kleur

Begin met het invullen van de basiskleuren met de emmer-tool
Stap 7: Basisschaduw

Dit stukje is echt voor jou om mee te experimenteren. Ik kies vaak gewoon wat 'voelt'? rechts en tweak en pas vanaf daar. Vul je hoofdkleuren in met het vulgereedschap en werk iets uit dat past bij de groep kleuren in de scène. Met mijn vectorstijl schaduw ik meestal een laag erboven en voeg ik deze vervolgens weer samen en wis dan al het lijnwerk.
Shading is gewoon een kwestie van de basiskleur bemonsteren en boven en onder de middentonen bewegen. Hoe harder de verlichting, hoe verder je van de tonen moet afwijken. Om grote stappen te voorkomen, zijn tweekleurige schaduwen en markeringen een geweldige manier om de harde toonverdelingen te doorbreken. Houd rekening met de richting van de lichtbron en projecteer de schaduwen in de tegenovergestelde richting, terwijl u de kast naar de bron gericht houdt. De eenvoudigste methode om toonwaarden te selecteren, is door de schuifregelaar voor helderheid op en neer te bewegen terwijl de relevante middentoon is geselecteerd. Dit voorkomt dat er gekke kleuren ontstaan met schaduw.
Stap 8: Opruimen van de compositie en conclusie
Nadat de kleuring is uitgezocht, kunnen details worden toegevoegd. Ik heb zuignapjes aan de octopus toegevoegd en een paar bubbels en zo om de compositie diverser te maken. Ik heb wat voorgrond- en achtergrondelementen aan de compositie toegevoegd door enkele bubbels te dupliceren en de afmetingen te variëren om het frame in evenwicht te brengen. Iedereen heeft zijn eigen unieke stijl, dus blijf spelen met ideeën totdat je iets leuks tegenkomt. Een vectorstuk is zo sterk als het concept erachter en je eigen grenzen. Vrijwel alles is mogelijk met vectorkunst, je moet alleen het geduld en de vaardigheid hebben (na oefening) om gedachten te kunnen vertalen in “kunstâ€. hier is een aantal illustraties die ik heb gemaakt met behulp van deze workflow. Nou, ik denk dat dit de eerste van vele handleidingen is die ik denk dat ik van tijd tot tijd uit me zal springen. Ik hoop dat het je een algemeen inzicht geeft in de workflow die ik volg. Deze algemene methodologie kan worden toegepast op alle vormen van illustratie, EN animatie. Als je vragen hebt, kun je me een e-mail sturen, een opmerking plaatsen of me opsporen op de Kirupa-forumsProost!
Aanbevolen:
KS-Garden:Overzicht: 9 stappen

KS-Garden:Overzicht: KS-Garden kan worden gebruikt om uw tuin/kasplanten in de achtertuin of uw binnenkweekbakplanten te irrigeren/ventileren/verlichting te geven (Modulair ontwerp) Het KS-Garden systeem bestaat voornamelijk uit de volgende modules: systeemdoos - Relais- en voedingsdoos
8-bits computer op een breadboard-overzicht: 3 stappen

8-bits computer op een breadboard Overzicht: Mijn doel voor dit project was om een beter begrip te krijgen van computerarchitectuur, hardwareontwerp en talen op assemblageniveau. Als junior aan de universiteit studeer ik computertechniek en had ik onlangs cursussen afgerond over elektronica, labs i
Overzicht van PCB-ontwerpen en etsen: 5 stappen:

Overzicht van ontwerpen en etsen van PCB's: Er zijn verschillende manieren om PCB's te ontwerpen en te etsen, van de eenvoudigste tot de meest geavanceerde. Ondertussen is het gemakkelijk om in de war te raken over welke u moet kiezen, welke het beste bij uw behoeften past. Om enkele vragen zoals t
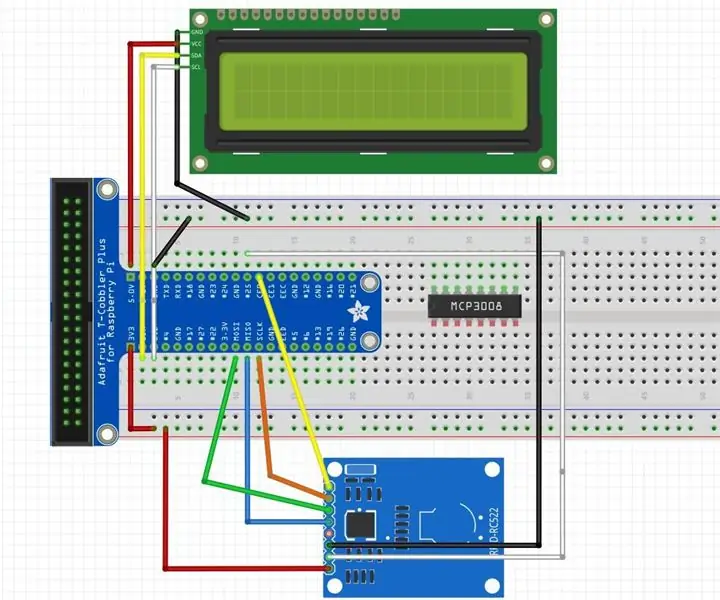
Overzicht: Home Entertainment- en beveiligingssysteem: 6 stappen

Overzicht: Home Entertainment en Beveiligingssysteem: Over de Toepassing Dit IOT-systeem is een Home Entertainment en Beveiligingssysteem. Beveiliging Tik op RFID-kaart en invoer worden opgeslagen in Firebase. Indien geautoriseerd, kunt u rustig naar binnen gaan en de foto wordt gemaakt en geüpload naar S3 Indien ongeautoriseerd, defensie sec
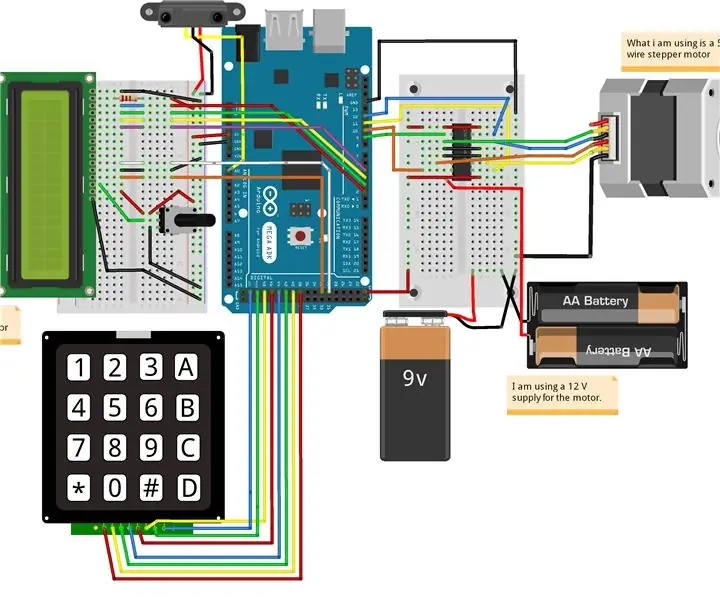
Autonome regeling van het toerental van de motor met behulp van een feedbacksysteem van een op IR gebaseerde toerenteller - Ajarnpa

Autonome regeling van het toerental van de motor met behulp van feedbacksysteem van een op IR gebaseerde toerenteller: er is altijd behoefte aan automatisering van een proces, of het nu een eenvoudig/monsterlijk proces is. methoden om ons kleine stukje land water te geven / te irrigeren. Het probleem van geen huidige toevoerleiding
