
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.



Hoewel je een goedkoop 320x240 LCD-aanraakscherm kunt kopen voor een Arduino-gebaseerd project, kan het handiger zijn - vooral voor het maken van prototypes en het testen van een schets - om een tablet of telefoon te gebruiken als zowel een aanraakscherm als een stroombron voor een projecteren. U kunt een veel hogere resolutie en een mooiere weergave op uw Android-apparaat hebben (al uw lijnen worden bijvoorbeeld voorzien van anti-aliasing).
Het op Android gebaseerde scherm kan worden aangesloten via USB Serial, Bluetooth of WiFi (bijv. ESP8266).
Daartoe schreef ik VectorDisplay (bron hier), een Android-app die is gekoppeld aan een Arduino-bibliotheek die een grote subset van de Adafruit GFX-interface implementeert. U kunt code schrijven die vervolgens gemakkelijk kan worden overgezet naar een stand-alone scherm, of de schets blijven gebruiken met een op Android gebaseerd scherm. En u kunt vanuit de Android-app opdrachten verzenden om de Arduino-schets te besturen. De Arduino-bibliotheek is grotendeels bordonafhankelijk: het zou moeten werken met elk bord dat een USB-serieel poortobject met de naam Serieel biedt of met een ESP8266 via WiFi of met Bluetooth (koppel eerst uw bord).
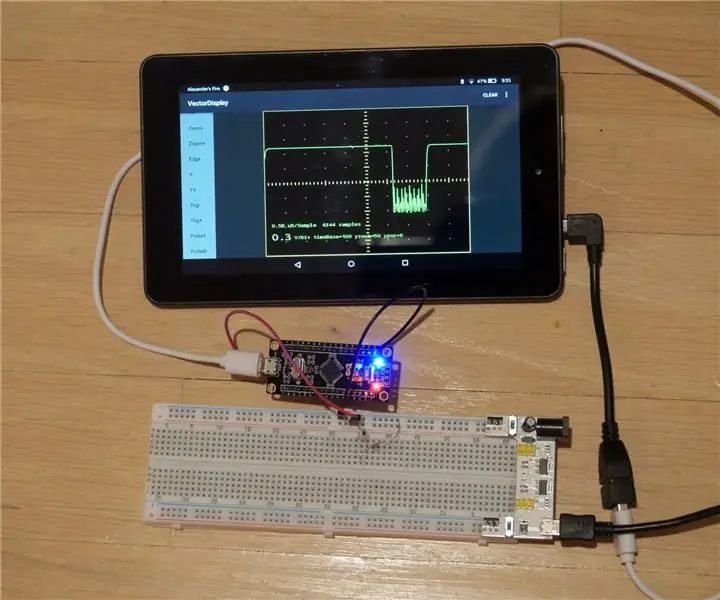
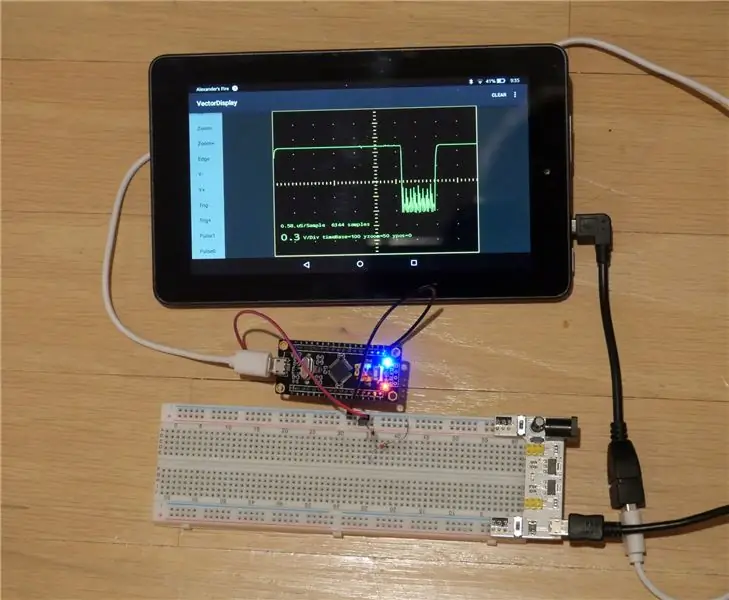
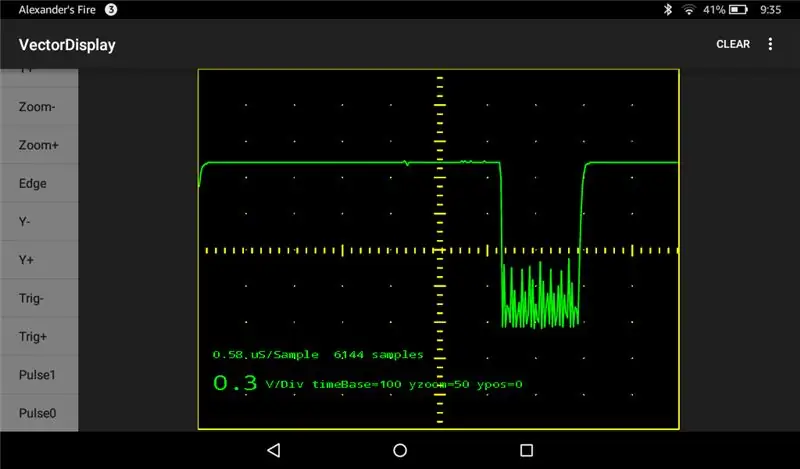
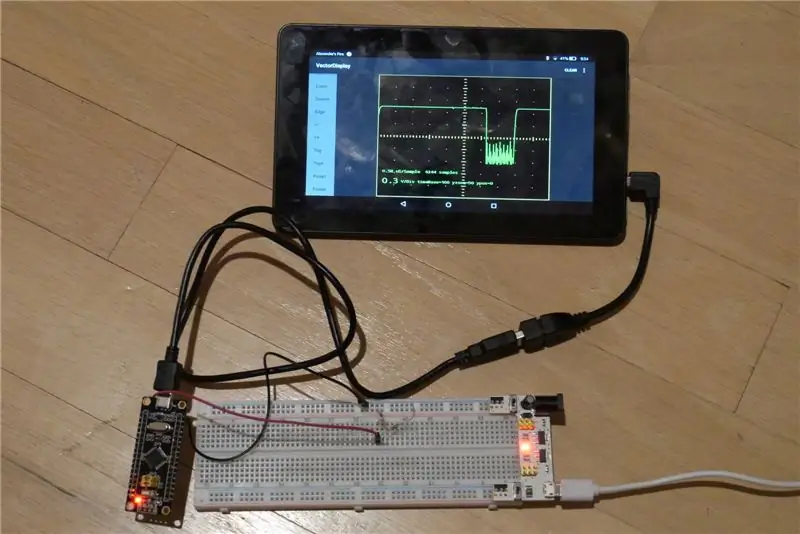
Als proof-of-concept-toepassing heb ik het kale STM32-O-Scope-project overgezet om VectorDisplay te gebruiken in plaats van het ILI9341-display. Het resultaat is een draagbare, op batterijen werkende 1,7 MS/s-oscilloscoop die niets meer nodig heeft dan een STM32F103C-kaart van $ 2 (met behulp van de op libmaple gebaseerde Arduino-kern), twee draden, een USB OTG-kabel en een Android-apparaat. Natuurlijk krijg je hiermee alleen een bereik van 0 tot ongeveer 3,3 V.
Stap 1: Software installeren
Ik neem aan dat je een Arduino IDE hebt ingesteld voor je favoriete bord en dat je favoriete bord een seriële USB-interface heeft.
Ga naar Schets | Bibliotheek toevoegen | Beheer bibliotheken. Zet "VectorDisplay" in het zoekgebied en klik op "Installeren" zodra het is gevonden.
Download hier de bibliotheekzip.
Pak het uit in een map in uw Arduino/bibliotheken-map.
Download VectorDisplay van Google Play en installeer het op uw Android-apparaat. Mogelijk moet u installatie van onbekende bronnen op uw Android-apparaat inschakelen. De Android-app maakt gebruik van de UsbSerial-bibliotheek en het uitgangspunt was een van de voorbeeld-apps voor de bibliotheek.
Stap 2: Demoschets




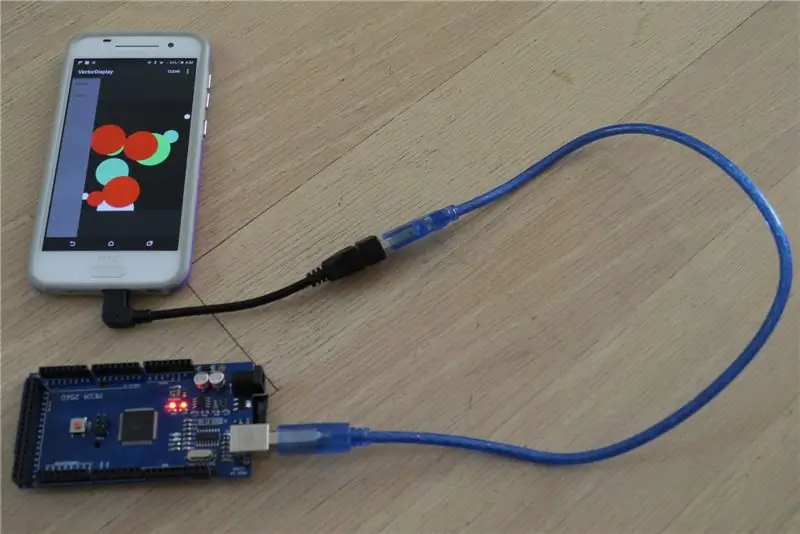
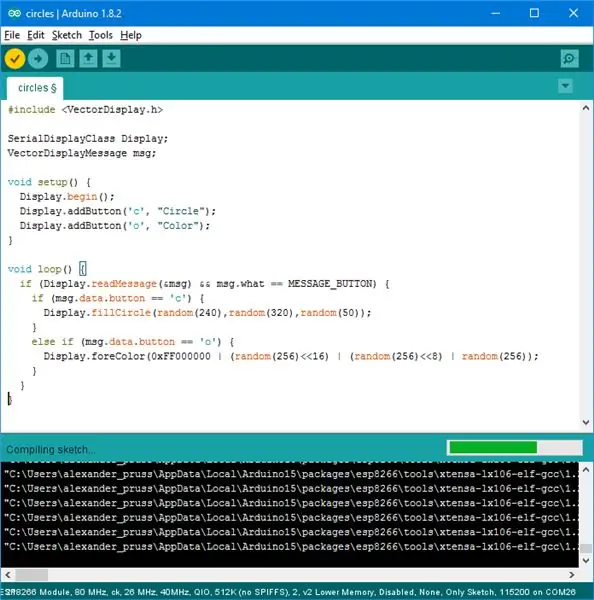
Sluit je bord (indien nodig in uploadmodus) aan op je computer en ga naar Bestand | Voorbeelden | Vectorweergave | cirkels in uw Arduino IDE. Klik op de upload-knop (pijl naar rechts).
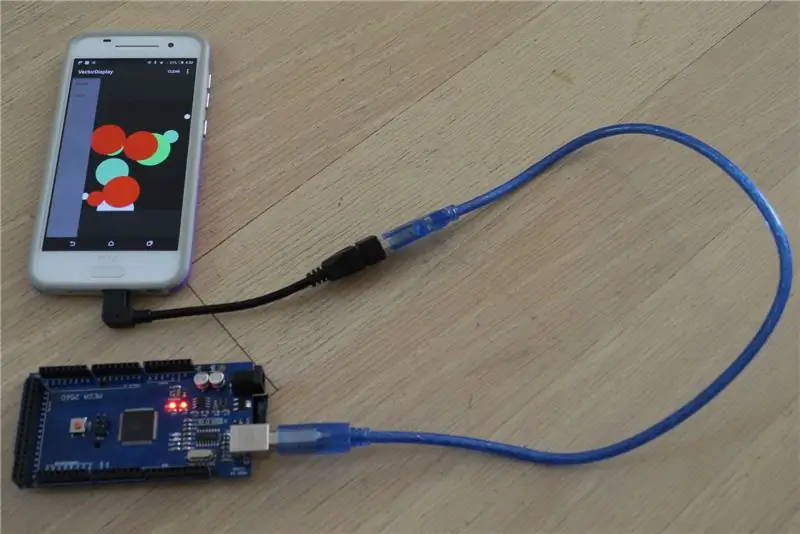
Start de VectorDisplay-app op uw Android-apparaat. Sluit uw bord aan op het Android-apparaat via een USB OTG-kabel. (Als uw bord een USB-micropoort heeft, zorg er dan voor dat uw USB OTG-hostkant naar het Android-apparaat gaat). U zou nu een toestemmingsverzoek voor VectorDisplay moeten krijgen. Druk op OK.
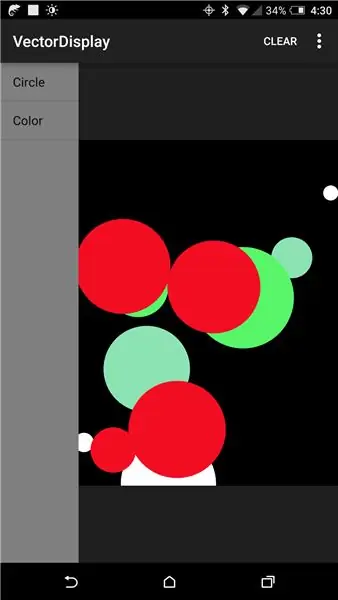
Als alles goed gaat, toont VectorDisplay nu twee knoppen aan de linkerkant van het scherm: Cirkel en Kleur. Als u op Cirkel drukt, wordt een willekeurige cirkel op het scherm getekend en Kleur verandert de kleur in een willekeurige kleur vóór de volgende cirkel.
Als je naar de cirkelschets in de IDE kijkt, zul je zien dat de seriële vectorweergave wordt gedeclareerd met:
SerialDisplayClass-weergave;
en vervolgens geïnitialiseerd in setup() met:
Toon.begin();
Vervolgens worden opdrachtknoppen opgevraagd met Display.addButton(). Vervolgens roept loop() Display.readMessage() aan om te zoeken naar opdrachten die via de opdrachtknoppen worden verzonden.
Het coördinatensysteem voor de weergave is standaard 240x320. Lijnen en tekst worden echter allemaal getekend met de volledige resolutie van het scherm van uw Android-apparaat, met anti-aliasing voor een goed uiterlijk. Daarom heet de app Vector Display.
Stap 3: API
De API in de bibliotheek bevindt zich in het VectorDisplay.h-bestand. U moet eerst een Display-object initialiseren. Voor USB-gebruik, doe dat met:
SerialDisplayClass-weergave;
Initialiseer de verbinding met Display.begin().
Er zijn twee sets methoden beschikbaar in het SerialDisplayClass-object: de ene set gebruikt 32-bits kleuren (inclusief alfa) en opdrachten die redelijk dicht bij het USB-seriële protocol liggen dat mijn VectorDisplay-app gebruikt, en de andere set is een subset van de standaard Adafruit GFX-bibliotheekmethoden, met 16-bits kleur. Voor het grootste deel kun je de twee sets commando's vrij mixen, met de uitzondering dat als je de Adafruit-compatibele methoden gebruikt, je de 16-bits kleurcommando's moet gebruiken waarvan de namen eindigen op 565 in plaats van de 32-bits.
U kunt het coördinatensysteem instellen met Display.coordinates(width, height). De standaardwaarde is breedte=240 en hoogte=320. Als u een weergave met niet-vierkante pixels wilt emuleren, kunt u Display.pixelAspectRatio(ratio) gebruiken.
Een paar van de methoden, waaronder pixelAspectRatio(), gebruiken een FixedPoint32-argument. Dit is een 32-bits geheel getal dat een getal met drijvende komma vertegenwoordigt, waarbij 65536 1,0 vertegenwoordigt. Om een drijvende-kommagetal x naar FixedPoint32 te converteren, doet u: (FixedPoint32)(65536. * x) (of gewoon TO_FP32(x)).
Naast het kunnen verzenden van opdrachten vanaf Android-knoppen, worden schermaanraakgebeurtenissen ook naar de MCU verzonden.
Zie het voorbeeld circles_esp8266 voor WiFi-gebruik. Je moet op de USB-knop in de app drukken om over te schakelen naar wifi-modus.
Voor Bluetooth zou je het volgende moeten kunnen doen:
SerialDisplayClass Display (MyBluetoothSerial);
… MyBluetoothSerial.begin(115200); Toon.begin();
en ga dan verder zoals in het USB-seriële geval, waarbij MyBluetoothSerial het Stream-object (bijv. Serial2) is dat op uw Bluetooth-adapter is aangesloten.
Stap 4: Een oscilloscoop van $ 2



Voor de snelle en vuile oscilloscoop heb je een blauw of zwart (gemakkelijker te hanteren) pill STM32F103C8-bord nodig, dat je op Aliexpress voor minder dan $ 2 kunt krijgen. Ik beschrijf hoe je het bord klaarmaakt voor gebruik met de Arduino-omgeving ervoor en installeer schetsen hier.
Download deze schets op het bord, een aangepaste versie van de STM32-O-Scope-schets van Pingumacpenguin. Bewerk de #define BOARD_LED-lijn zodat deze overeenkomt met uw bord. Ik gebruik een zwarte pil waarvan de LED PB12 is. De blauwe pillen (en sommige zwarte pillen die dezelfde pinout hebben als de blauwe pil) hebben de LED op PC13.
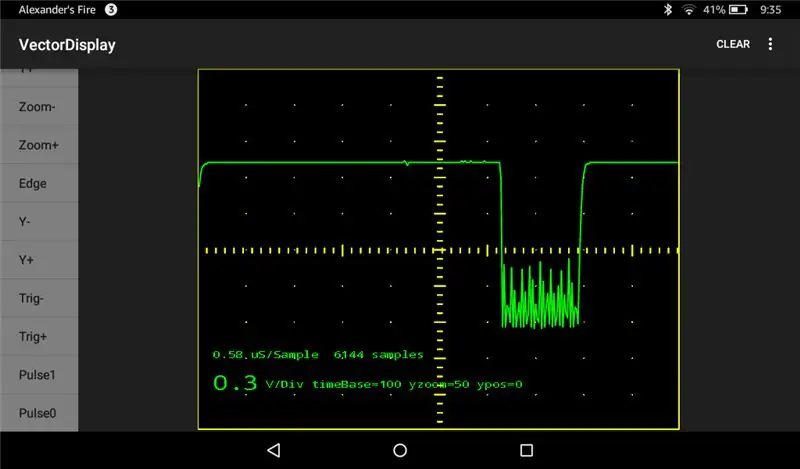
Sluit een draad - aardsonde - aan op de aarde van het bord en een andere draad op de B0-pin van het bord. Sluit het bord aan op een Android-apparaat waarop VectorDisplay draait, en je hebt een draagbare oscilloscoop op batterijen.
Op de foto heb ik de oscilloscoop aangesloten op een fototransistor. Het spoor op het scherm is afkomstig van een infraroodafstandsbediening van een tv.
Aanbevolen:
Een Android-telefoon gebruiken als webcam met Skype: 5 stappen

Een Android-telefoon gebruiken als webcam met Skype: er is een oud gezegde dat een foto meer zegt dan duizend woorden … en er is een nieuw gezegde dat een video een miljoen waard is. Nu lijkt dat misschien overdreven, maar er is een enorm verschil tussen praten met iemand die in gesprek is en praten met
Toegang krijgen tot een extern rootbestandssysteem met behulp van DB410 als een Ethernet-dongle: 6 stappen

Toegang krijgen tot het externe rootbestandssysteem met behulp van DB410 als een Ethernet-dongle: Doelstellingen: Installeer de toolchain en hercompileer de kernel om ondersteuning voor USB Ethernet CDC-gadgets in te voegen; Maak boot.img opnieuw van Linaro om USB Ethernet CDC op te starten; Maak een NFS-server om het rootbestandssysteem te hosten; IP-configuratie in DEVICE en HOST
Een RTA-programma gebruiken als oscilloscoop of circuitanalysator: 4 stappen

Een RTA-programma gebruiken als oscilloscoop of circuitanalysator: Het doel van deze truc is om kijkers een betaalbare optie te geven om de elektrische signalen van hun circuits en apparaten te bekijken met behulp van realtime analyseprogramma's (RTA). Het belangrijkste voordeel van deze benadering ten opzichte van een oscilloscoop is dat RTA-programma's
Een batterijpakket van 4,5 volt maken van een batterij van 9 V: 4 stappen

Een 4,5 volt batterijpakket maken van een 9V-batterij: deze instructie gaat helemaal over het splitsen van een 9V-batterij in 2 kleinere 4,5V-batterijpakketten. De belangrijkste reden om dit te doen is 1. Je wilt 4,5 volt 2. Je wilt fysiek iets kleiners dan een 9V batterij
How To: van een CRT-tv een oscilloscoop maken: 4 stappen

How To: Van een CRT-tv een oscilloscoop maken: Dit is de eenvoudigste manier om van een CRT-tv (kathodestraalbuis) een oscilloscoop te maken, het kan in ongeveer een half uur worden gedaan. , maar ik weet het niet zeker) - Een draad - Een soldeerpistool - Rubberen tang (voor de veiligheid) - Een scre
