
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.

We zullen AppInventor gebruiken om deze app te maken. Volg deze link om een eigen account aan te maken: https://appinventor.mit.edu/explore/ Dit is een app waarmee mensen die niet kunnen spreken toch basiszinnen kunnen communiceren. Er zijn drie mappen, één genaamd, ik wil, waarmee de gebruiker kan identificeren wat ze willen, binnenin ik wil is een voedselmap met een lijst met veel populaire voedingsmiddelen die de gebruiker misschien wil, en de laatste is ik ben, waarmee de gebruiker kan identificeren hoe hij of zij zich voelt.
Bijgevoegd is het bestand naar de originele app.
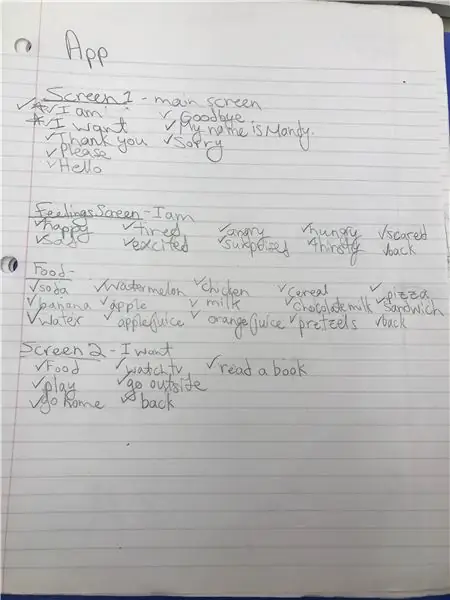
Stap 1: Kies woorden en zinnen

Het is belangrijk om een idee te hebben van welke woorden en zinnen je wilt gebruiken voordat je begint. Om georganiseerd te blijven, kunt u een lijst opschrijven van alles wat u gebruikt en u kunt het afvinken terwijl u bezig bent, zodat u niets vergeet.
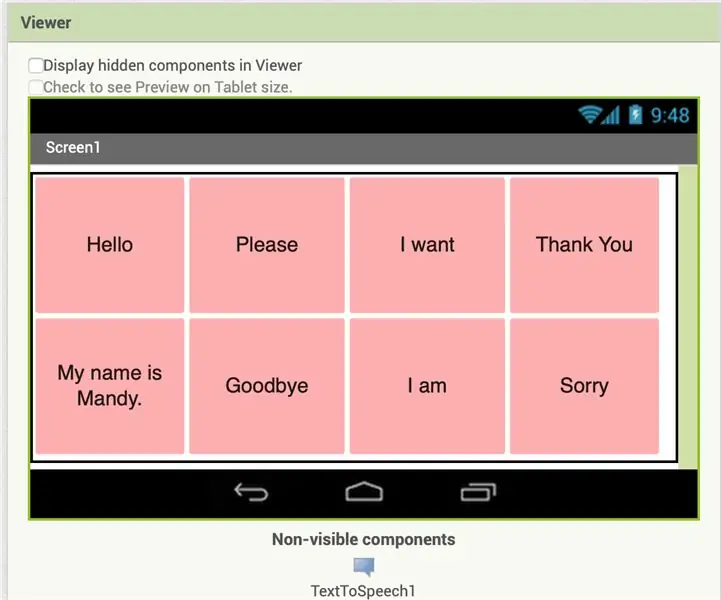
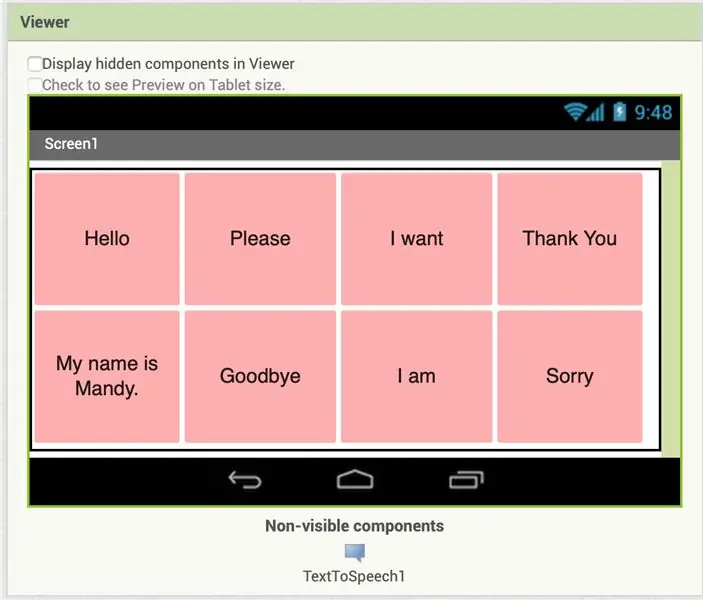
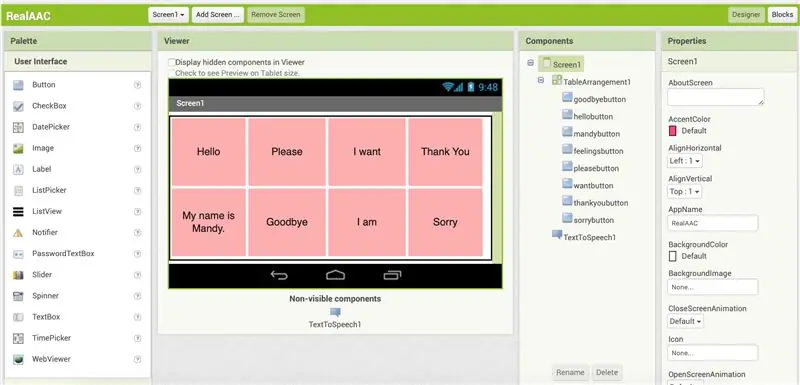
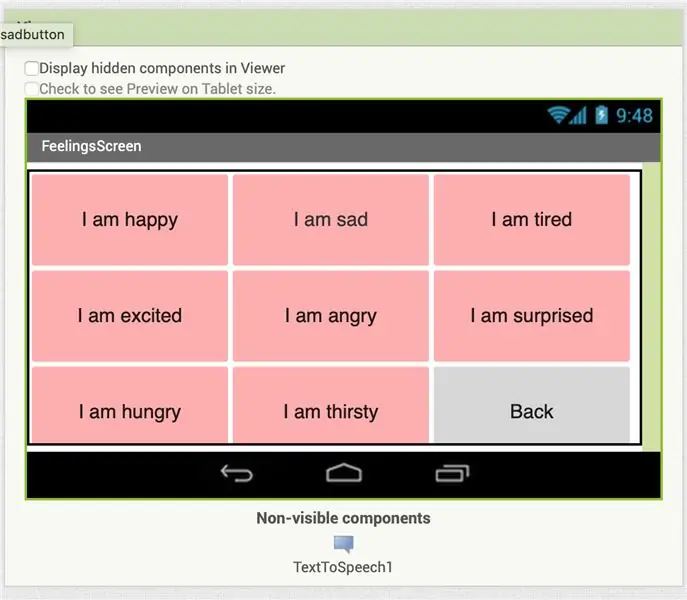
Stap 2: Maak uw openingsscherm

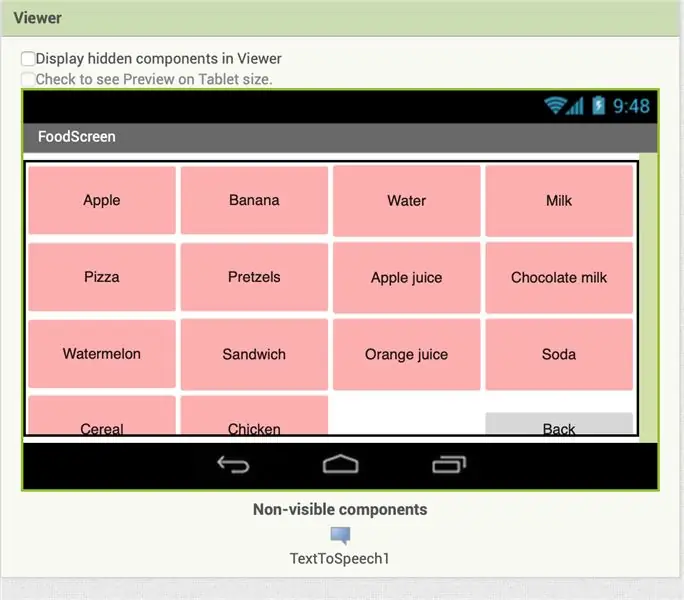
Je eerste scherm zou knoppen moeten hebben die zijn gelabeld met basiszinnen en uitspraken zoals "Ik ben" en "Ik wil" die naar andere mappen leiden. Om het scherm visueel aantrekkelijk te maken, is het handig om de knoppen in een tabel te rangschikken. Het laatste belangrijke onderdeel van het scherm is om de component "Tekst naar spraak" toe te voegen die in de volgende stap zal worden gebruikt.
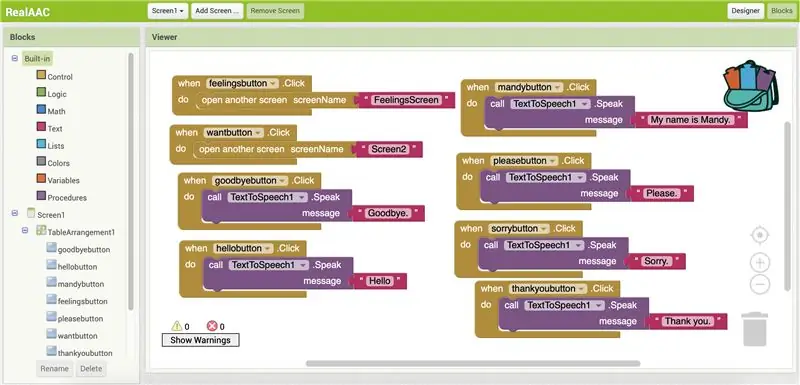
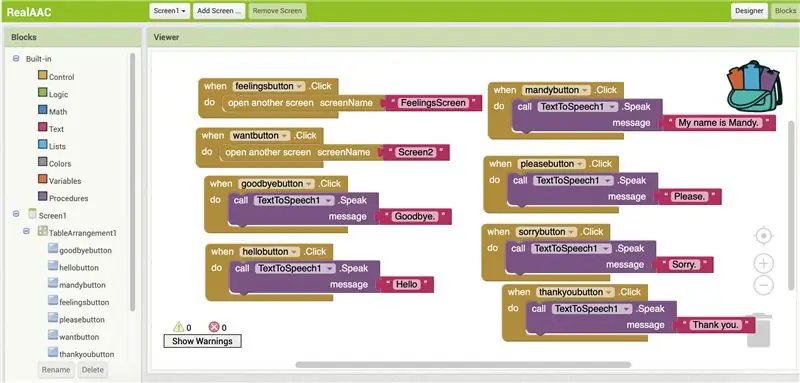
Stap 3: Maak de blokken

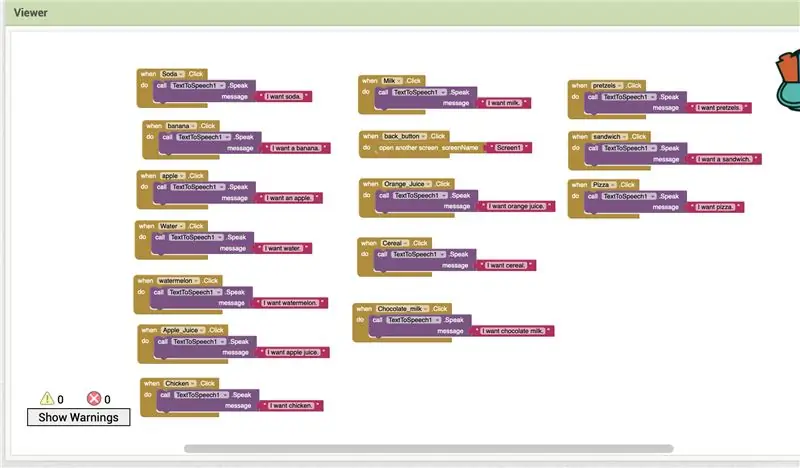
De app zal alleen dingen doen als je de blokken rangschikt om het te vertellen. Klik om te beginnen op een van de knoppen in de linkerzijbalk. Wanneer de opties verschijnen, sleept u de eerste met de tekst "When [welke knop u ook kiest].click do" naar het scherm. De volgende component die moet worden gebruikt, is de tekst-naar-spraakcomponent "call texttospeech1. speak message". Dit zal binnen de "when.click do"-knop komen. De volgende stap is om het eerste blok in de categorie "tekst" te gebruiken en dit aan de tekst-naar-spraak-knop te koppelen. Hier voert u de woorden in die u wilt dat de app zegt wanneer op de knop wordt gedrukt. Herhaal deze stap voor alle knoppen die een zin zullen zeggen wanneer erop wordt geklikt.
Stap 4: Mappen/nieuwe schermen maken

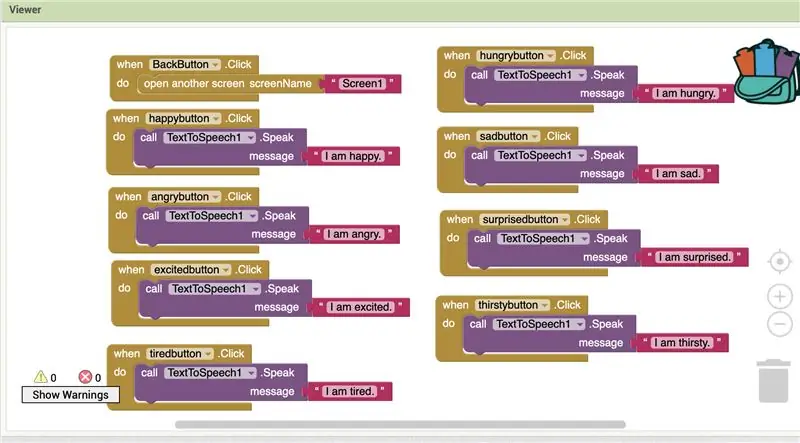
Als je een knop wilt maken die naar een nieuwe lijst met knoppen leidt, zoals de afbeelding wanneer je op "Ik ben" drukt, leidt dit naar het gevoelensscherm waar je kunt klikken op de emotie die je voelt, volg dan deze stap. Eerst moet u een nieuw scherm toevoegen door op de knop "Scherm toevoegen" op de bovenste dwarsbalk te drukken. Het is belangrijk om het nieuwe scherm een label te geven dat relevant is voor wat er op het scherm zal gebeuren, zodat het later gemakkelijker voor u is. Zodra dit is ingesteld, klikt u op de knop aan de linkerkant die u wilt gebruiken om naar het volgende scherm te gaan en sleept u de knop "wanneer.klik doen" naar het weergavescherm. Vervolgens klik je aan de linkerkant op besturing en sleep je de knop "een ander scherm schermnaam openen" en verbind je deze met de knop "wanneer.klik doen". U opent dan het tekstgedeelte en pakt de eerste lege " "-tekstknop en verbindt deze met de open-schermknop. Ten slotte moet u de naam schrijven van het scherm dat u wilt openen. Herhaal dit voor alle extra schermen die u wilt hebben.
Stap 5: Tussen schermen gaan


Omdat je niet wilt dat je gebruiker vastzit op een scherm, is het belangrijk om naast de knoppen die je gebruikt om te communiceren ook een "terug"-knop toe te voegen. De "terug"-knop wordt samengesteld met dezelfde stappen als bij de laatste stap, maar u moet hem vertellen om terug te gaan naar "Scherm1".
Stap 6: Voltooi het toevoegen van alle knoppen


Voeg alle knoppen toe die volgens u geschikt zijn voor uw app door alle voorgaande stappen te volgen. Bedankt voor het volgen!
Aanbevolen:
SmartHome draadloze communicatie: de extreme basis van MQTT: 3 stappen

SmartHome draadloze communicatie: de extreme basis van MQTT: MQTT basis: **Ik ga een serie domotica doen, ik zal de stappen doorlopen die ik heb genomen om alles te leren wat ik in de toekomst heb gedaan. Deze Instructable is de basis voor het instellen van MQTT voor gebruik in mijn toekomstige Instructables. echter
Een alternatieve RFID-sleutel voor fietsbeveiliging - Ajarnpa

Een alternatieve RFID-sleutel voor fietsbeveiliging: voor fietsbeveiliging is er alleen een contactslotschakelaar. En het kan gemakkelijk worden gehackt door de dief. Hier kom ik met DIY een oplossing daarvoor. Het is goedkoop en gemakkelijk te bouwen. Het is een alternatieve RFID-sleutel voor fietsbeveiliging. Laten we het maken
Een alternatieve MIDI-controller maken met Makey-Makey en Water - Ajarnpa

Een alternatieve MIDI-controller maken met Makey-Makey en Water: Makey-Makey gebruiken om aangepaste en creatieve inputs te maken is ongelooflijk eenvoudig! Hoewel veel mensen die de hardware gebruiken hun eigen instrument creëren door de ingangen op de Makey-Makey te gebruiken om geluiden of noten te activeren, besloten we dat we nog meer konden doen
Arduino en mobiele Bluetooth-communicatie (messenger): 8 stappen

Arduino en mobiele Bluetooth-communicatie (messenger): Communicatie speelt een belangrijke factor in ons dagelijks leven. Maar in deze tijd van lockdown hebben communicatie met onze eigen familie of intercommunicatie met mensen in ons huis soms mobiele telefoons nodig. Maar gebruik van mobiele telefoons voor korte r
Solidworks: alternatieve coördinatensystemen: 4 stappen

Solidworks: Alternatieve coördinatensystemen: dit is een eenvoudige Solidworks-zelfstudie over het maken en gebruiken van alternatieve coördinatensystemen. Ik gebruikte een eenvoudig project van mij waarbij ik de traagheidsmomenten wilde bepalen voor een grip die ik heb ontworpen. Mijn doel was om de massa-eigenschappen van de
