
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.


Stop met het verspillen van je tijd door een cocktail te moeten maken en alle ingrediënten te googlen. Maak gewoon een cocktailmachine voor jezelf. Dat ging door mijn hoofd toen ik op het idee kwam om dit project te maken.
Ik wilde iets doen waar ik graag voor zou willen werken, en dit is het precies. Na het maken van mijn eigen cocktailmachine voel ik me geweldig omdat ik nu de hele zomer cocktails kan drinken zonder zelfs maar iets te hoeven doen.
Dit project wordt volledig beheerd door een eenvoudige website die responsief en zeer gebruiksvriendelijk is. De ingrediënten en cocktails die je in het project stopt, bepaal je helemaal zelf.
Deze cocktailmachine is geweldig en ik zal je laten zien hoe ik hem heb gemaakt.
Stap 1: Benodigdheden
Helaas is dit project niet gratis…. Je zult wat benodigdheden moeten kopen die nodig zijn om de app en de pompen te bedienen.
Er is een volledige leveringslijst (Bill Of Materials (BOM)) bijgevoegd.
- De "Raspberry Pi" is nodig om alles te besturen wat je gaat coderen.
- We hebben een "12V-voeding" nodig om ervoor te zorgen dat alles is ingeschakeld. Deze wordt ook geleverd met een stroomkabel.
- Ik bestelde 6 "12V perialistische pompen" om de vloeistof in het glas te pompen.
- 7,5 meter siliconenslangen om van de vloeistof naar de pomp en vervolgens naar het glas te gaan.
- We hebben ook een "8-kanaals relais" nodig om de stroom (aan/uit) modus van de perialistische pompen te regelen.
- De "5V Regulator" wordt gebruikt om de 12V voeding aan te sluiten op de 5V Raspberry Pi.
- In dit project heb ik een "Power Distribution Board" gebruikt om mijn + en - aan te sturen, maar je kunt dit ook op een breadboard doen.
- Ik heb ook een "OLED-display" besteld om het ip te laten zien dat je in je browser moet typen.
- Voor de huisvesting van het project ging ik naar een plaatselijke winkel en kocht 2 houten balken van 27x27mm en 210cm hoog en 2 houten platen van 125x62,5cm
- Voor de drankjes ging ik ook naar een plaatselijke winkel en kocht de nodige drankjes voor mijn cocktails.
Stap 2: Het Fritzing-schema
Het eerste wat ik deed was mijn schema's maken. Dit programma is heel gemakkelijk te gebruiken en het helpt je enorm als je al je componenten daadwerkelijk met elkaar verbindt.
In de bijgevoegde bestanden kunt u altijd controleren welke pinnen ik heb gebruikt en hoe ik alles heb aangesloten.
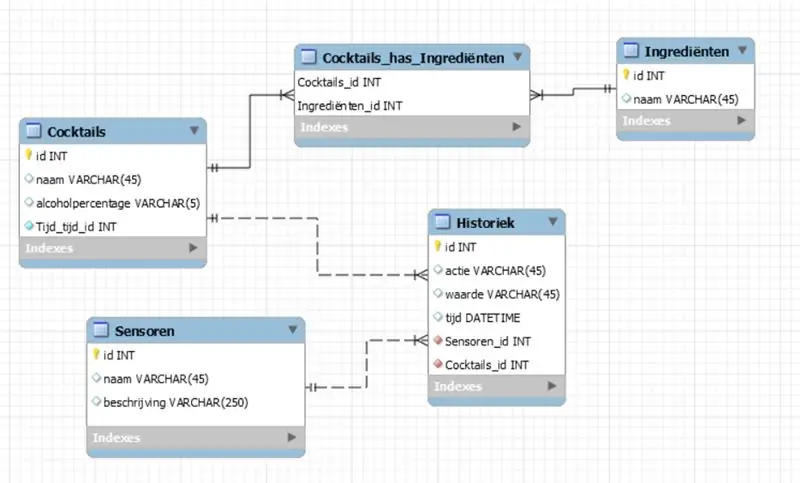
Stap 3: Database

Nadat ik klaar was met mijn schema's heb ik mijn database gemaakt. Mijn database wordt gebruikt om mijn ingrediënten en mijn cocktails aan elkaar te koppelen. De database heeft ook de temperatuur opgeslagen die van de ds1820-sensor is genomen.
Ik begon een model te tekenen en toen mijn model eenmaal goed was voltooid, heb ik het verder ontworpen.
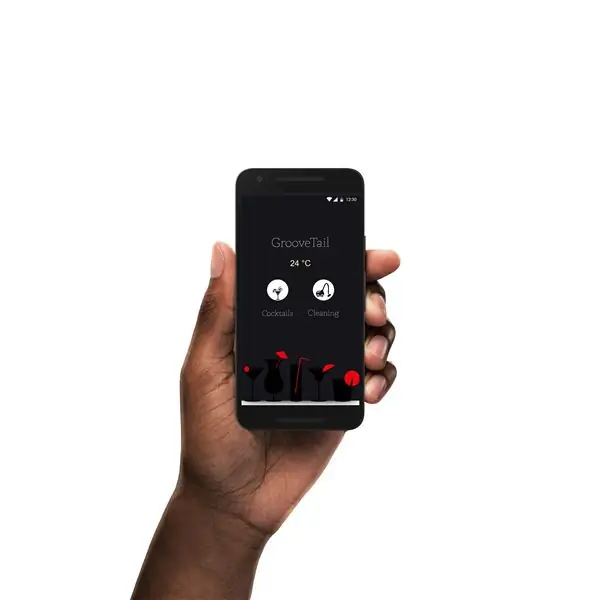
Stap 4: Wireframes en ontwerp

Ik had al een idee voor de structuur van de website toen ik met dit project begon. Dus ik tekende het eerst op wireframes en daarna voegde ik de kleuren toe. Ik koos voor donkere kleuren omdat de cocktails er dan meer uit zouden springen.
Dit was ook het moment dat ik moest nadenken over welke features ik in mijn project zou gaan plaatsen. Ik heb een annuleerknop toegevoegd, dus als je per ongeluk cocktail maakt, kun je je actie nog steeds annuleren. Ik had ook het gevoel dat het nodig was om een reinigingsfunctie in te voeren, zodat er minder bacterieel leven in de buizen zou zijn.
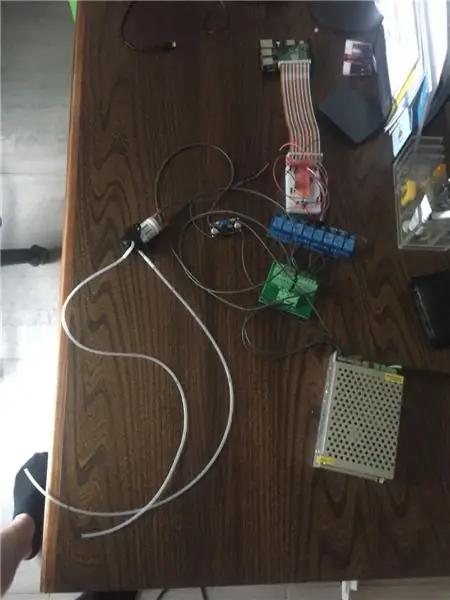
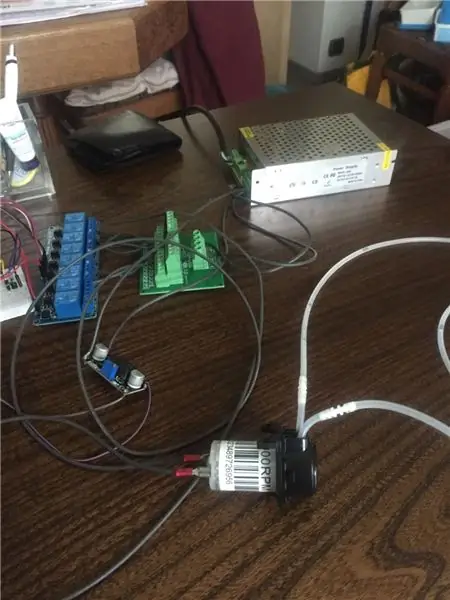
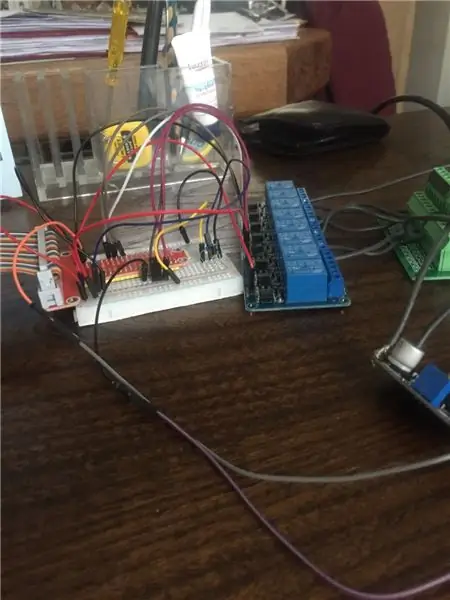
Stap 5: Alles aansluiten



Het is tijd om alles aan te sluiten. Zorg ervoor dat je je Fritzing-schema's hiervoor gebruikt, want ze maken dit een stuk gemakkelijker om te doen en je zult niet zoveel fouten maken.
Zorg ervoor dat je de 5V-regelaar tussen de 12V-voeding en de Raspberry Pi plaatst. Anders krijgt je Raspberry Pi te veel spanning en gaat hij dood. Zorg er ook voor dat al je + en - draden op de juiste plaats zitten, aangezien de Raspberry Pi erg kwetsbaar is voor dit soort dingen.
Stap 6: Frontend- en backend-code

Na het maken van mijn wireframes en design. Ik ben begonnen met het schrijven van mijn html en css. Dit ging allemaal heel goed en zou vrij snel moeten gaan.
De frontend-code is geschreven in Visual Studio Code met javascript en de backend-code is geschreven in Python3.5.
In mijn frontend heb ik een aantal features geschreven zoals het aftellen bij het maken van een cocktail. In mijn backend heb ik alles geschreven om te linken met mijn database, de temperatuurweergave, de weergave van de ingrediënten en het in- en uitschakelen van de pompen.
Het moeilijke komt wanneer u uw frontend-code moet koppelen aan de backend-code. Ik heb hiervoor stopcontacten gebruikt. Sockets zijn vrij eenvoudig te gebruiken en werkten goed voor mij.
Github-opslagplaats
Stap 7: De behuizing



Nadat een groot deel van mijn codering klaar was, ben ik begonnen met het maken van de behuizing van dit project. Ik kocht alles bij een plaatselijke winkel.
- 2 houten balken van 27x27mm en 210cm hoog
- 2 houten platen van 125x62, 5cm
Ik begon met het uitsnijden van de juiste maten van de houten balken en de houten platen. My Housing is 40x40cm en 62,5cm hoog.
Na het uitsnijden van de juiste maten heb ik een rechthoek gemaakt met de houten balken. Toen de rechthoek gemaakt was heb ik er met wat schroeven de houten platen omheen gezet. Ik heb ervoor gezorgd dat er een plaat in het midden van de behuizing zat om mijn elektronica in te passen. Dat deel zal later worden gesloten en alleen het onderste deel van de behuizing zal worden getoond.
Nadat de meeste van de belangrijkste dingen uit de behuizing waren gedaan, begon ik een paar gaten in te schroeven waar de perialistische pompen zouden komen en ik zette ze op hun plaats.
Aan de achterkant van de behuizing een getrokken I-gat voor de stroomkabel om door te passen. In het middelste platform heb ik 6 gaten getekend voor de siliconen buizen om door te gaan en in de drankjes te gaan.
Ik trok ook een gat in het midden van het platform en stak er een witte buis doorheen die ik in mijn huis had liggen, een beetje improvisatie. Deze buis is waar alle siliconenbuizen in gaan.
Stap 8: de finishing touch



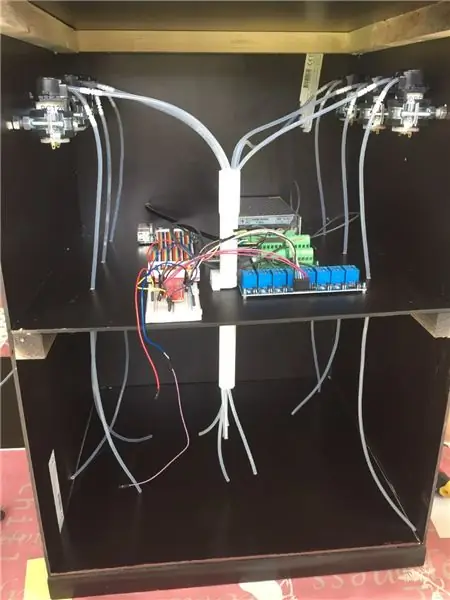
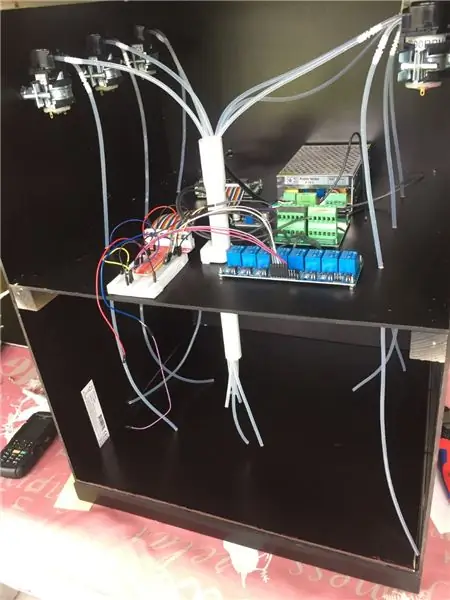
Nadat de buitenkant van de behuizing klaar was. Ik heb al mijn componenten geschroefd en geplakt. Dit was veel werk en kost veel tijd omdat je dit heel zorgvuldig en precies moet doen om de componenten niet te beschadigen.
Nadat ik al mijn componenten had geplaatst, bevestigde ik mijn perialistische pompen aan de behuizing en bevestigde de siliconenslangen eraan.
Ik heb de siliconenslangen door de gaten die ik aan één kant heb getekend. En aan de andere kant stopte ik het in de witte buis zodat alle siliconen buizen bij elkaar zouden komen. Hier komt het glas te staan.
Het OLED-scherm is een van de laatste dingen die ik op mijn behuizing heb bevestigd. Ik heb het erin geschroefd en ook een klein gaatje erin geschroefd zodat alle draden in het onderdeel kunnen gaan.
Nadat ik alles had aangesloten en getest of het werkte, sloot ik het bovenste deel van de voorkant van de behuizing en het zag er erg mooi uit. Ik ben erg trots op het project dat ik heb gemaakt.
