
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

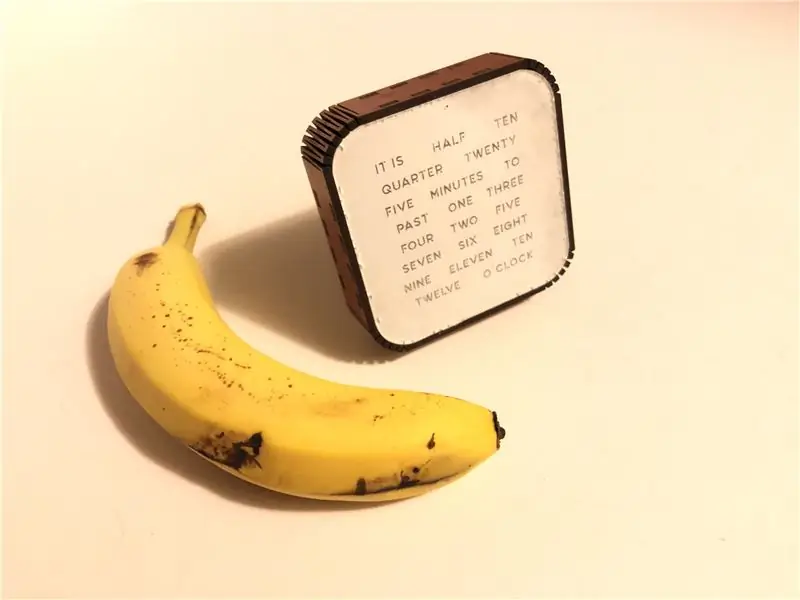
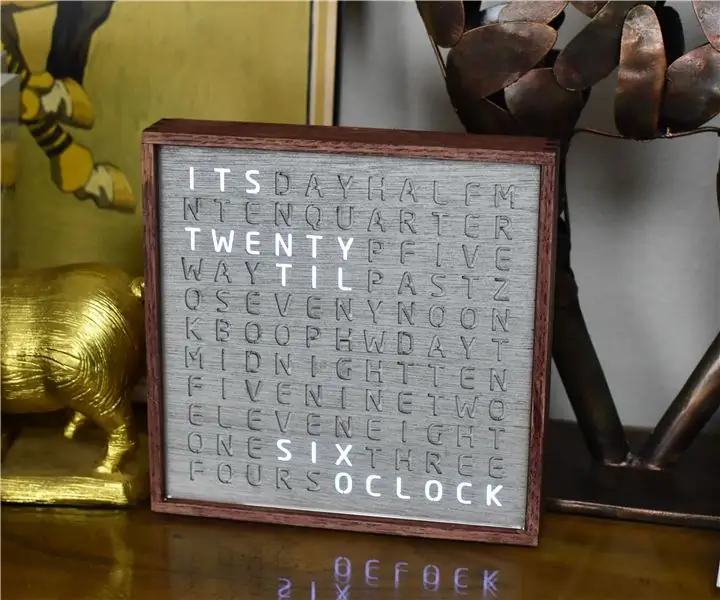
Vergeet cijfers, de RGB LED Word Clock geeft de tijd weer als tekst! In plaats van twee wijzers of een digitaal display, toont de Word Clock de huidige tijd als woorden in helder LED-licht met behulp van een standaard 8x8 LED-matrix. Als de tijd bijvoorbeeld 10:50 was, zou de LED-klok zeggen HET IS TIEN MINUTEN VOOR ELF. Om 10:30 zou het zeggen HET IS HALF TIEN.
Benodigdheden
Hardware onderdelen:
WS2812 LED 5050 RGB 8x8 64 LED-matrix voor Arduino
Wemos D1 Mini Pro
M3 x 12 mm zeskantschroeven Bouten
Software-apps en online services: Arduino IDE
Handgereedschap en fabricagemachines:
Glowforge - Lasersnijder of lasersnijservice.
Stap 1: Niet de eerste


Ik heb dit type Word Clock eerder gezien en ESP8622-klokken, maar geen enkele was zo eenvoudig. Ik vond een instructable van neotrace. Het was heel dicht bij wat ik nodig had. In feite zou ik het halen totdat ik deze 8x8 matrixrasters op aliexpress vond. Ik heb de code gebruikt en een beetje aangepast om met mijn lay-out te werken.
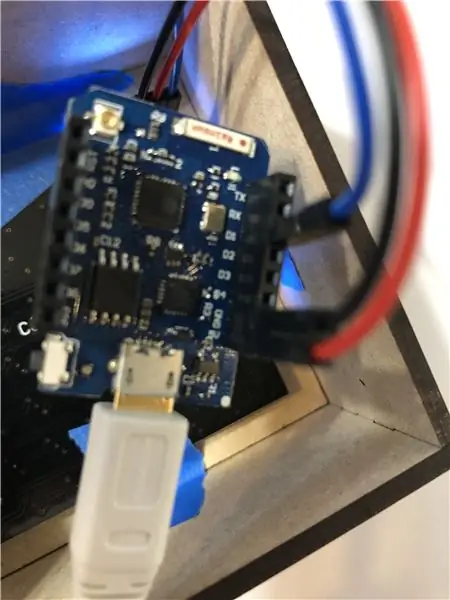
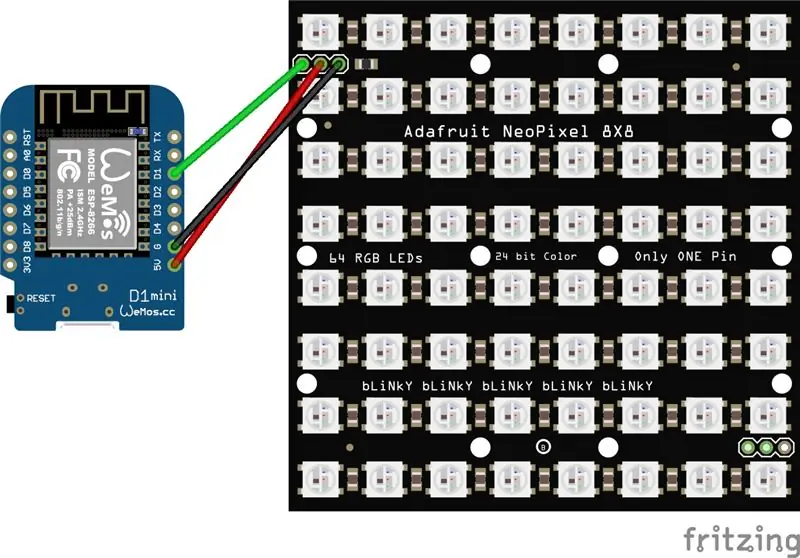
Stap 2: De RGB LED-matrix aansluiten

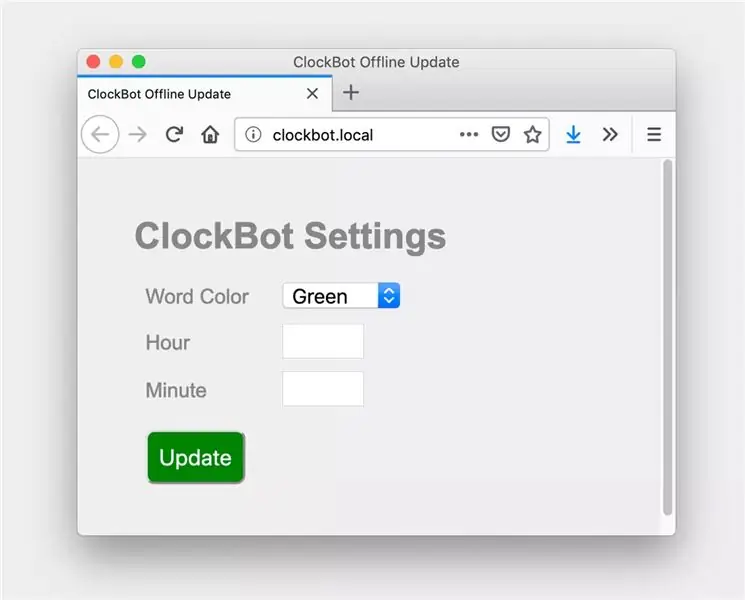
Het circuit is het gemakkelijkste deel. Sluit gewoon de +5v, aarde en de gegevens aan. Upload de code in je klaar. Ik had een probleem met IOS en wifi, dus als er een time-out is, zal het een toegangspunt instellen en een eigen pagina openen om de instellingen bij te werken. Het zal niet zo nauwkeurig zijn zonder een RTC, maar het is meer kunst dan klok.
Stap 3: De behuizing ontwerpen


Ik heb het geluk dat ik een laser ter beschikking heb, die het maken van de behuizing gemakkelijker maakte. Ik heb de prachtige SVG-boxgenerator Boxes.py gebruikt om de initiële structuur te maken. Ik keerde het deksel om om het "gezicht" groter te maken. Dit zorgt voor een betere kijkhoek voor de klok.
Stap 4: De behuizing bouwen

Ik stel voor dat u uw eigen bestand voor uw behuizing maakt. Het hangt af van de dikte van uw materiaal. Ik heb de SVG-cutfile ter referentie opgenomen. Ik heb een dun stuk helder acryl gespoten en vervolgens de verf met de laser gegraveerd en uitgesneden.
Stap 5: De code

Ik heb code uit verschillende stukjes geknipt en geplakt, niet zeker hoe efficiënt of elegant het is, maar het werkt. Het is vrij eenvoudig om er doorheen te lezen. Maar ik zou blij zijn met eventuele toevoegingen of codecorrecties.
Ik zal aan dit project blijven werken. Wat betreft de code, het is goed genoeg voor mij om te weten. Als iemand wil bijdragen, voeg het dan toe aan het github-project.
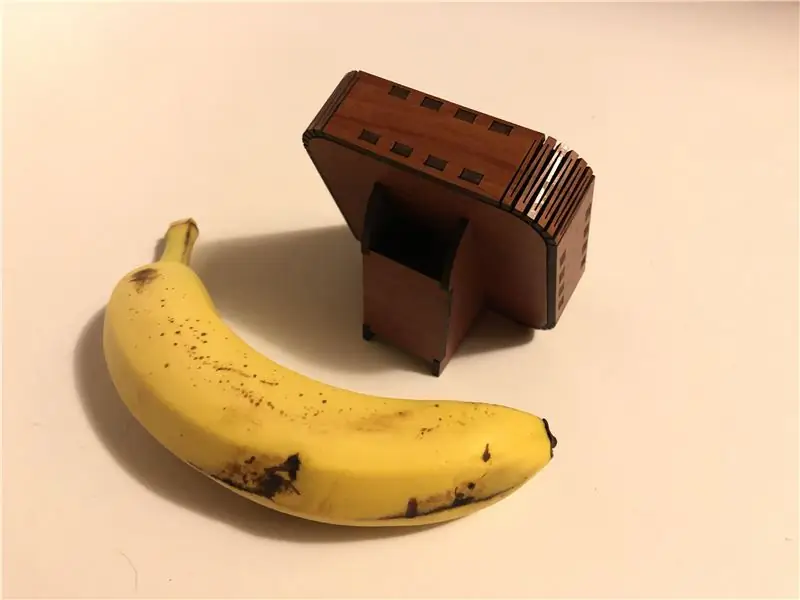
Stap 6: Alternatieve behuizing


Ik heb nog een behuizing gemaakt, deze is nog kleiner. Zoals u kunt zien, zijn er tal van manieren om de klok te presenteren.
Aanbevolen:
Word Clock (Duitse lay-out): 8 stappen

Word Clock (Duitse lay-out): Hey,ich möchte Euch hier mal mein letztes Projekt vorstellen. Ich habe eine Uhr gebaut. Allerdings keine "normale" Uhr, hoor een woordklok. Zu solchen Bastelprojekten gibt es hier zwar schon ein paar Artikel, aber trotzdem möchte ich
Configureerbare Word Clock Simulator: 3 stappen

Configureerbare Word Clock Simulator: dit is niet bepaald een Instructable. Ik ben mijn eigen Word Clock aan het ontwerpen en besloot eerst een webapp-simulator te bouwen, zodat ik het raster kon opmaken en testen hoe het er op verschillende tijdstippen van de dag uitziet. Toen realiseerde ik me dat dit nuttig kan zijn voor andere mensen die
‘Ronde’ Word Clock (in het Nederlands & Engels!): 8 Stappen (met afbeeldingen)

‘Round’ Word Clock (in het Nederlands & Engels!): Een paar jaar geleden zag ik voor het eerst een Word Clock op internet. Sindsdien wilde ik er altijd al een zelf maken. Er zijn veel Instructables beschikbaar, maar ik wilde iets origineels maken. Ik weet niet veel over elektronica, dus ik gebruikte een
Word Clock: 21 stappen (met afbeeldingen)

Word Clock: een andere kijk op de populaire wordclock. Aangedreven door een Arduino-kloon en WS2812B-LED's, werd het ontwerp eerst geïnspireerd door dit voorbeeld, daarna herschreef ik de firmware met enkele ideeën uit deze instructable met behulp van de fastled-bibliotheek. Mijn doelen voor
The Word Clock - Arduino-versie: 11 stappen (met afbeeldingen)

De Word Clock - Arduino-versie: ***************************************** ****************************** Grote updates - Er is een veel betere behuizing voor deze klok ontworpen - bekijk https:/ /www.instructables.com/id/The-Wordclock-Grew-Up/
