
Inhoudsopgave:
- Benodigdheden
- Stap 1: Uw aangepaste cursor maken
- Stap 2: Methode 1: Gebruik een online cursoreditor
- Stap 3: Je kleur kiezen
- Stap 4: De cursor tekenen
- Stap 5: Download de cursor
- Stap 6: Methode 2: Gebruik uw favoriete afbeeldingseditor om een afbeelding te maken en converteer deze vervolgens naar een cursorbestand
- Stap 7: Converteer uw afbeelding naar een cursorbestand
- Stap 8: Voeg de cursor toe aan Windows
- Stap 9: Muiseigenschappen
- Stap 10: Het tabblad Aanwijzers
- Stap 11: Afwerking
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

Ben je het ooit zat dat je muiscursor er altijd hetzelfde uitziet? In deze Instructable leert u hoe u uw eigen aangepaste muiscursor kunt maken en deze kunt instellen om te werken op uw Windows 10-computer.
Benodigdheden
Het enige dat u hiervoor nodig hebt, is een Windows 10-computer en een internetverbinding, die u waarschijnlijk al hebt sinds u deze Instructable leest!
Stap 1: Uw aangepaste cursor maken
De eerste stap is om uw aangepaste muiscursor te maken. Er zijn verschillende manieren om dit te doen. Deze handleiding laat u twee verschillende methoden zien om uw aangepaste cursor te maken.
Stap 2: Methode 1: Gebruik een online cursoreditor

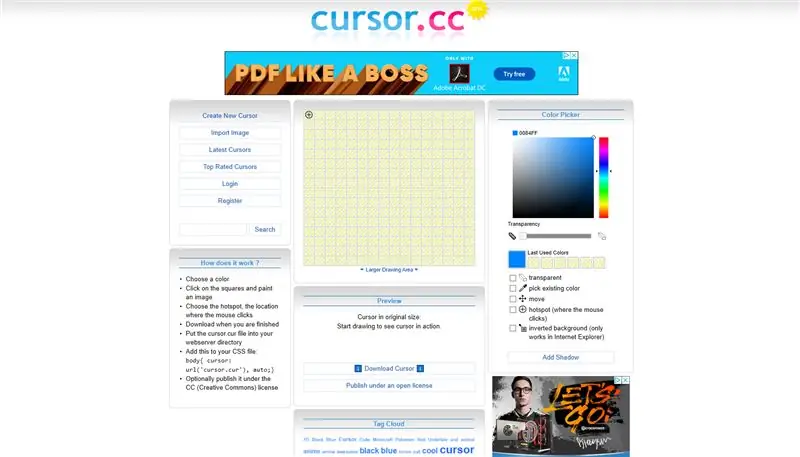
Een methode om een aangepaste muiscursor te maken, is door een online cursoreditor te gebruiken. In dit voorbeeld gebruik ik https://www.cursor.cc/ om een cursor te maken, hoewel er ook andere websites beschikbaar zijn. Als je wilt volgen, raad ik aan om https://www.cursor.cc/ te gebruiken. Wanneer je voor het eerst naar de website navigeert, zou deze er ongeveer zo uit moeten zien als de afbeelding hierboven.
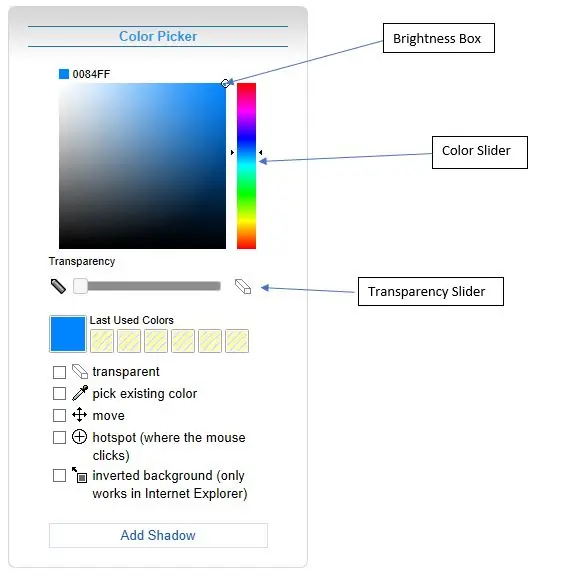
Stap 3: Je kleur kiezen

De volgende stap is om te kiezen welke kleur je cursor wilt hebben. U kunt de kleur tijdens het bewerkingsproces wijzigen om meerdere kleuren te gebruiken als u dat wilt. Om een kleur te kiezen, wijzigt u de schuifregelaar aan de rechterkant van het scherm in de gewenste kleur en klikt u vervolgens op het gekleurde vak ernaast om de helderheid van de kleur aan te passen. Als u wilt dat uw cursor enigszins transparant is, gebruikt u de schuifregelaar voor transparantie om de transparantie van uw tekeningkleur aan te passen.
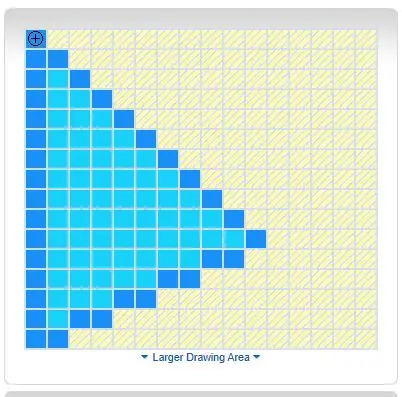
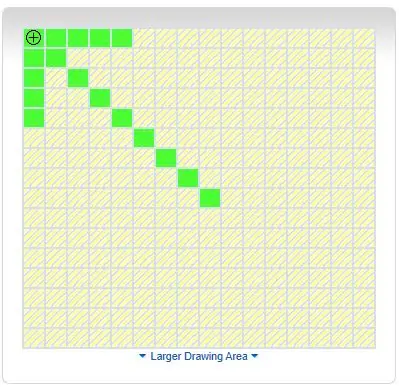
Stap 4: De cursor tekenen


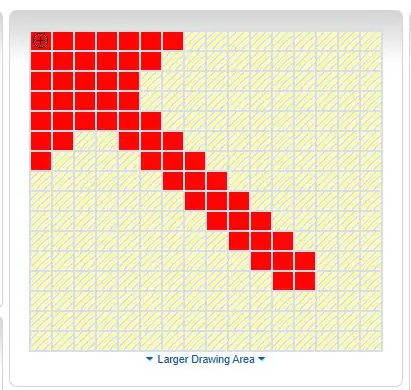
De volgende stap is het tekenen van de cursor. Klik op de pixels die u wilt kleuren met de door u geselecteerde kleur. In dit geval tekende ik een eenvoudige groene pijl voor mijn cursor. Onthoud dat de punt van de cursor zich in de linkerbovenhoek van het vak moet bevinden.
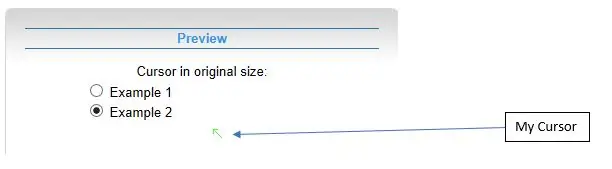
Terwijl u uw cursor aan het bewerken bent, toont de website u een voorbeeld van hoe de cursor eruit zal zien onder de editor op ware grootte.
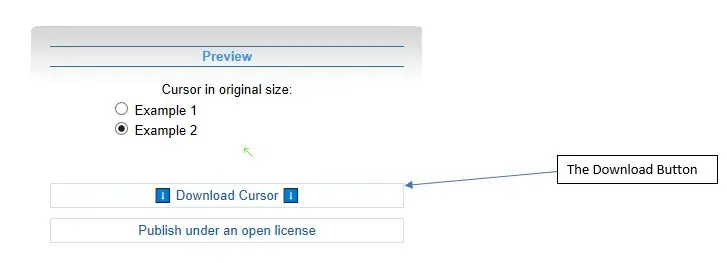
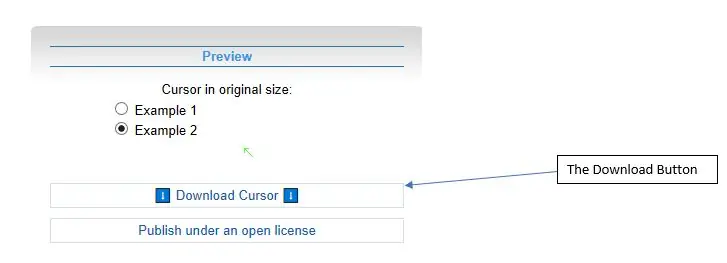
Stap 5: Download de cursor

De volgende stap is het downloaden van de cursor. Klik op de downloadknop direct onder het voorbeeldgebied. Bewaar de cursor met de naam die u kiest ergens op uw computer waar u zich zult herinneren. Het wordt aanbevolen om een map met de naam cursors te maken en deze in uw documentenmap te plaatsen of ergens anders waar deze niet per ongeluk wordt verwijderd. U kunt dan toekomstige cursors aan deze map toevoegen.
Stap 6: Methode 2: Gebruik uw favoriete afbeeldingseditor om een afbeelding te maken en converteer deze vervolgens naar een cursorbestand
De eerste stap voor deze methode is om uw favoriete afbeeldingseditor te gebruiken om uw cursor te maken. Als je al een afbeelding hebt die je wilt gebruiken, sla deze stap dan over. Onthoud dat de cursor op de een of andere manier naar de linkerbovenhoek van de afbeelding moet wijzen. Als u geen wit vierkant rond uw cursor wilt, gebruikt u een afbeeldingseditor die transparantie ondersteunt en verwijdert u al het witte gebied voordat u uw cursor maakt. Nadat u uw cursor hebt gemaakt, slaat u deze op als een.png-bestand op een plek die u zich op uw computer kunt herinneren.
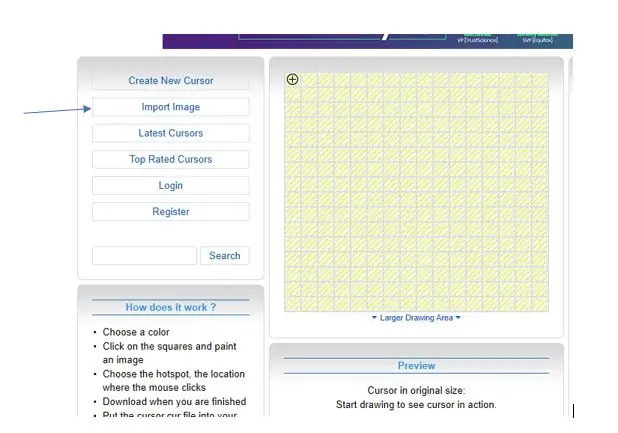
Stap 7: Converteer uw afbeelding naar een cursorbestand




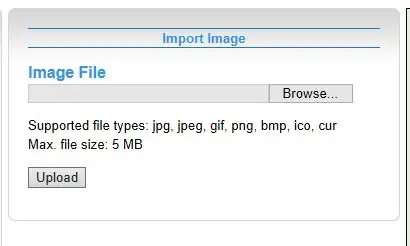
De volgende stap is om uw afbeelding naar een cursorbestand te converteren. Er zijn veel verschillende websites die afbeeldingen converteren naar cursorbestanden. Laten we dezelfde website gebruiken als hierboven, https://www.cursor.cc/. Klik op de website op Afbeelding importeren, Klik op Bladeren, zoek het.png-afbeeldingsbestand, selecteer het en klik vervolgens op uploaden. De cursor die u hebt gemaakt, verschijnt in het gebied van de afbeeldingseditor. Klik op downloaden onder het voorbeeldgebied en sla de cursor ergens op de computer op waar u het zich herinnert en het zal niet worden verwijderd.
Stap 8: Voeg de cursor toe aan Windows


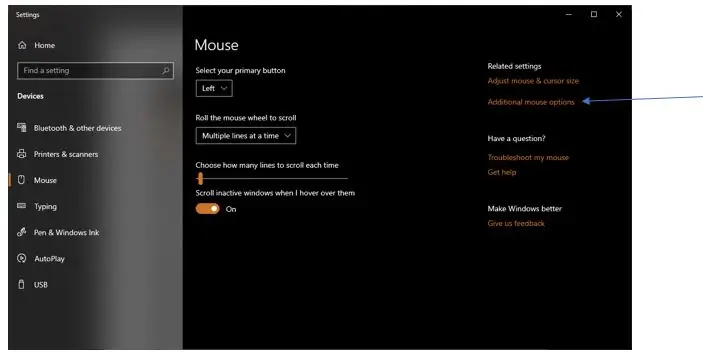
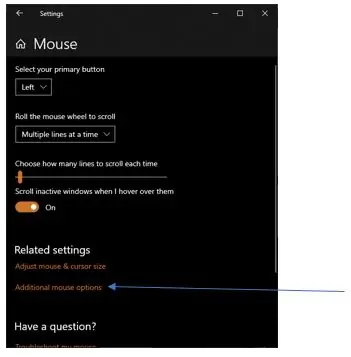
Nu heb je je cursor, dus de volgende stap is om je standaardcursor te vervangen door degene die je hebt gemaakt. Maak je geen zorgen, dit is niet permanent en is gemakkelijk ongedaan te maken. De eerste stap is om het venster met muiseigenschappen te openen. Er zijn twee manieren om dit te doen. De gemakkelijkste manier is om muis in uw zoekbalk te typen en op Muisinstellingen te klikken. Hierdoor worden uw instellingen geopend op de pagina met muisinstellingen. Klik op Extra muisopties aan de rechterkant van het scherm, of onderaan als je venster smaller is. Als u het op een andere manier wilt doen, kunt u het configuratiescherm openen, de weergave wijzigen in grote pictogrammen en op de muis klikken.
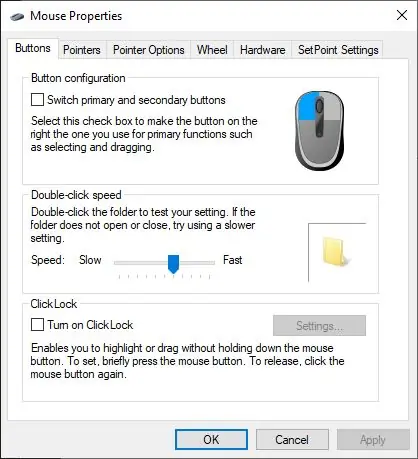
Stap 9: Muiseigenschappen


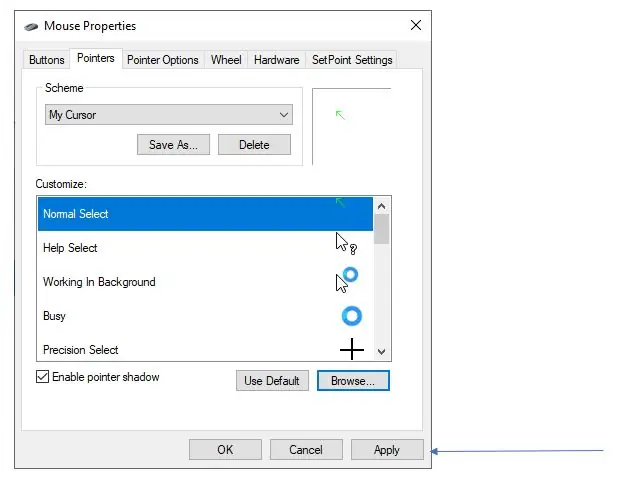
Hoe je daar ook bent gekomen, je zou het venster met muiseigenschappen moeten zien zoals in de bovenstaande afbeelding. Klik op het tabblad Aanwijzers.
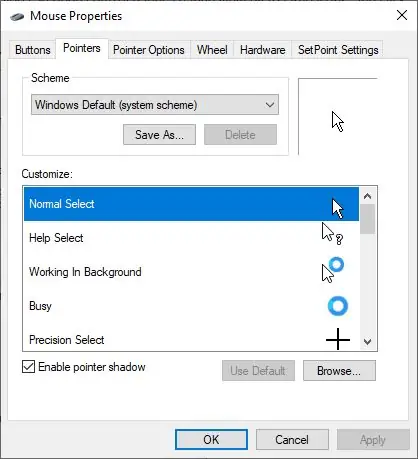
Stap 10: Het tabblad Aanwijzers


Op het tabblad Aanwijzers kunt u uw muiscursor wijzigen. Om gemakkelijk tussen muiscursors te schakelen, klikt u op de knop Opslaan als onder schema en geeft u uw cursorschema een naam. Als je dat eenmaal hebt gedaan, kun je eenvoudig schakelen tussen het standaardschema en je eigen aangepaste schema.
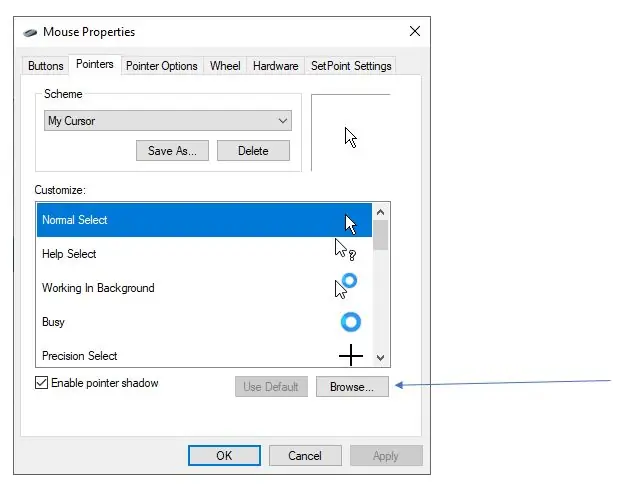
Let op het selectievak in de onderste helft van het scherm. De muiscursor heeft verschillende animaties en u kunt ze allemaal wijzigen als u dat wilt. Voor de doeleinden van deze instructies zullen we alleen de normale selectie wijzigen, hoewel de stappen voor allemaal hetzelfde zijn als u besluit de andere te wijzigen. Klik op Normal Select en zorg ervoor dat deze blauw is gemarkeerd. Klik vervolgens op bladeren.
Dit opent een bestandsselectiemenu met een hele reeks systeemcursors erin. We willen echter geen van deze, dus navigeer naar de cursor die u hebt gemaakt en opgeslagen op uw computer. Selecteer de cursor en klik vervolgens op toepassen in het venster Muiseigenschappen.
Stap 11: Afwerking

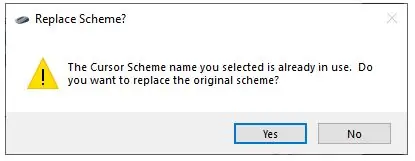
Als u nu een bericht krijgt dat de cursornaam die u hebt geselecteerd al in gebruik is, klikt u op Ja. Uw aangepaste cursor zou nu de standaardcursor moeten vervangen. Om de standaardcursor op elk gewenst moment te herstellen, wijzigt u het schema terug naar Windows Default (systeemschema) en klikt u op toepassen. Als u nog steeds problemen ondervindt, klikt u op Standaard gebruiken om alles in het schema terug te zetten naar de standaardcursors en vervolgens op toepassen. U kunt desgewenst alle cursors in het schema wijzigen en uw muiscursor echt uniek maken door deze stappen te herhalen met alle cursors in het vak Aanpassen.
Aanbevolen:
Aan de slag met STM32f767zi Cube IDE en uw aangepaste schets uploaden: 3 stappen

Aan de slag met STM32f767zi Cube IDE en upload uw aangepaste schets: KOPEN (klik op de test om te kopen/bezoek de webpagina)STM32F767ZISONDERSTEUNDE SOFTWARE· STM32CUBE IDE· KEIL MDK ARM µVISION· EWARM IAR EMBEDDED WORKBENCH· ARDUINO-beschikbare IDE gebruikt om STM-microcontrollers te programmeren
HotKeys-toetsenbord met aangepaste profielen: 14 stappen (met afbeeldingen)

HotKeys-toetsenbord met aangepaste profielen: ik hoop dat je het goed doet te midden van deze pandemie. Wees veilig. Wees sterk. #COVID19Als industrieel ontwerper heb ik dagelijks toegang nodig tot meer dan 7-8 software, waaronder Solidworks, Photoshop, Illustrator, Keyshot, Indesign, enz
Bouw een draagbare bewegingstracker (BLE van Arduino naar een aangepaste Android Studio-app): 4 stappen

Bouw een draagbare bewegingstracker (BLE van Arduino tot een aangepaste Android Studio-app): Bluetooth Low Energy (BLE) is een vorm van Bluetooth-communicatie met laag vermogen. Draagbare apparaten, zoals de slimme kleding die ik help ontwerpen bij Predictive Wear, moeten het stroomverbruik waar mogelijk beperken om de levensduur van de batterij te verlengen, en regelmatig gebruik maken van BLE
Aangepaste functie toevoegen in Google Spreadsheets: 5 stappen

Aangepaste functie toevoegen in Google Spreadsheets: ik weet zeker dat u op een bepaald moment in uw leven spreadsheetsoftware zoals Microsoft Excel of Google Spreadsheets moest gebruiken. Ze zijn relatief eenvoudig en eenvoudig te gebruiken, maar ook zeer krachtig en gemakkelijk uitbreidbaar.Vandaag zullen we kijken naar Goo
De helderheid van leds regelen door Raspberry Pi en aangepaste webpagina: 5 stappen

Led's helderheid regelen door Raspberry Pi en aangepaste webpagina: met behulp van een apache-server op mijn pi met php, vond ik een manier om de helderheid van een led te regelen met behulp van een schuifregelaar met een aangepaste webpagina die toegankelijk is op elk apparaat dat is aangesloten op hetzelfde netwerk als uw pi .Er zijn veel manieren waarop dit kan worden ac
