
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.




Welkom bij een nieuwe tutorial op ons kanaal. Dit is de eerste tutorial van dit seizoen die gewijd zal zijn aan IoT-systemen. Hier zullen we enkele kenmerken en functionaliteiten beschrijven van de apparaten die in dit soort systemen worden gebruikt.
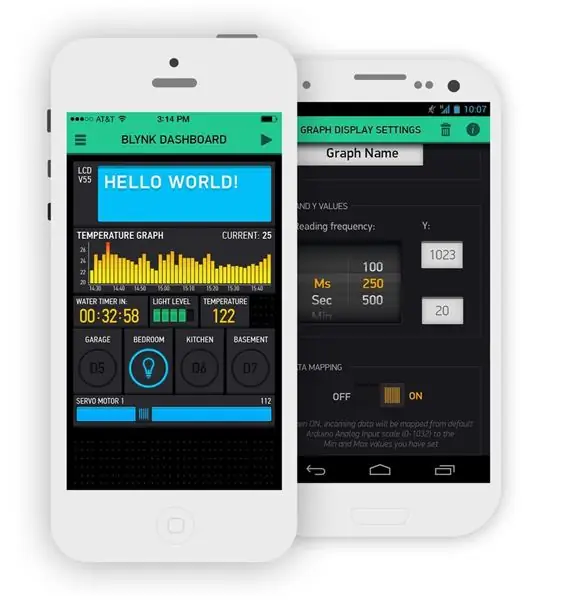
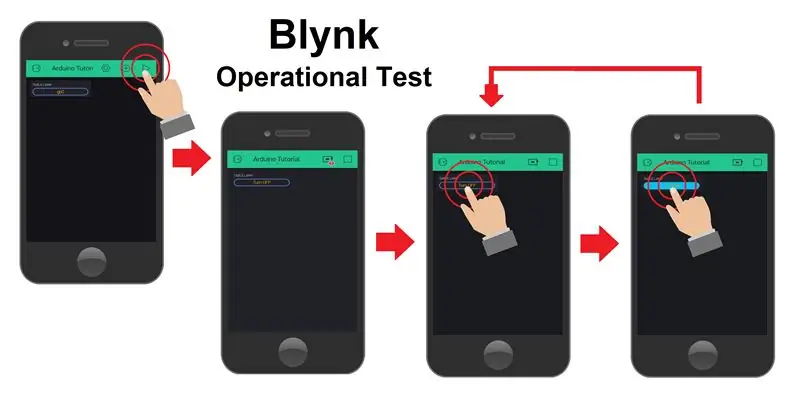
Om deze systemen te maken, gebruiken we de Blynk-app die is ontworpen voor IoT-systemen en het is een zeer eenvoudige en intuïtieve applicatie om mee te werken (zie de afbeelding hierboven). Deze app is al genoemd in eerdere tutorials, maar dit seizoen zullen we in detail de belangrijkste functies van elk van zijn widgets beschrijven.
Blynk IoT Plataform-site:
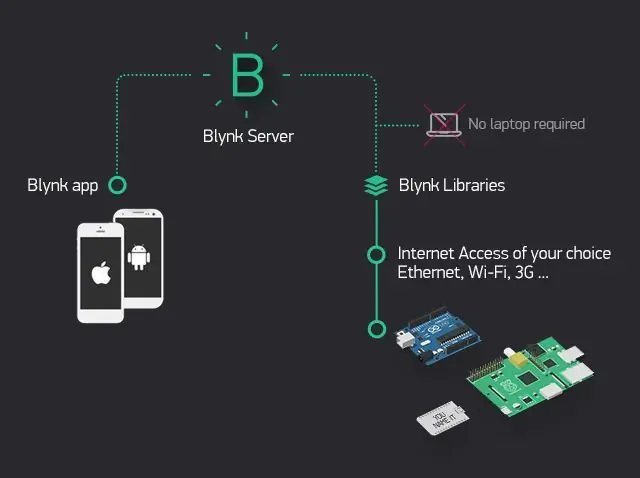
Met deze applicatie kunnen we interfaces gebruiken die de gegevens die zijn gegenereerd vanaf een fysiek apparaat op afstand besturen en bekijken, alleen dat apparaat en een smartphone verbonden hebben met internet.
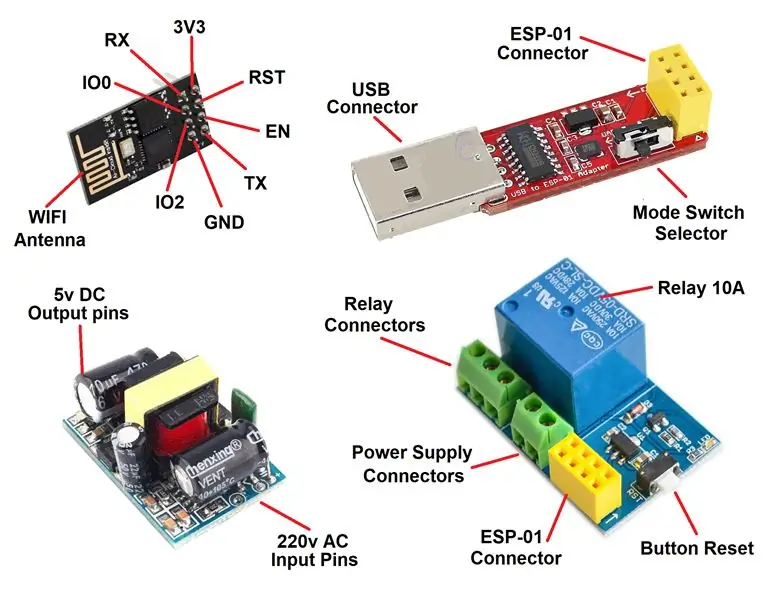
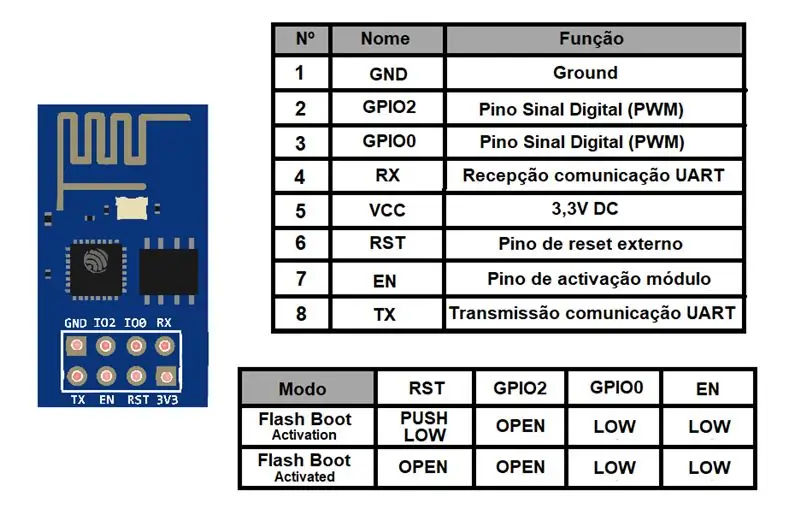
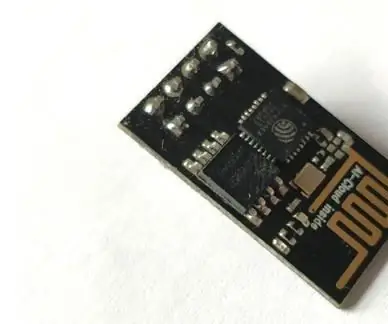
Dit fysieke apparaat zal een relais hebben dat een eenvoudig verlichtingssysteem zal aansturen en dit relais zal worden verbonden met een heel klein en eenvoudig Wi-Fi-bedieningsapparaat, dit apparaat is de ESP8266 ESP-01-module (zie onderstaande datasheet).
Deze apparatuur valt op door zijn kleine formaat, lage prijs en veelzijdigheid.
In de vorige tutorials gebruikten we verschillende soorten Arduino-boards en dit waren altijd de belangrijkste apparaten van de assembly en bevatten de programmeercode, die alle functies bestuurde en beheerde.
In de laatste zelfstudie werd de ESP8266ESP-01-module alleen gebruikt als communicatieapparaat, waarbij alleen wifi-gegevens werden ontvangen en verzonden en niet als hoofdassemblageapparatuur.
Arduino-zelfstudie - Blynk-motorsnelheidsregeling ESP8266:
www.instructables.com/id/Arduino-Tutorial-Blynk-Motor-Speed-Control-ESP8266/
Deze keer is het belangrijkste apparaat de ESP8266 ESP-01-module, die alle assemblagebronnen zal besturen en beheren.
ESP8266 ESP-01 module specificaties:
- Tensilica Xtensa geïntegreerde CPU met laag vermogen en 32 bits;
- 1 MB Flash-geheugen;
- SPI-, UART- en SDIO-communicatieprotocollen;
- Aansluiting - 8-pins connector;
- Digitale I/O-pinnen (PWM) - GPIO0 en GPIO2;
- Ingangsspanning: 3,3 V DC;
- Wi-Fi PCB-antenne aan boord;
- Maat - 25x14x1mm;
Een andere module die ook erg handig is bij het maken van projecten in IoT-systemen is de Relay-module. Deze module is ontworpen om samen te werken met de ESP-01-module en heeft ook een zeer eenvoudig te gebruiken 8-pins connector (zie gegevensblad hieronder).
ESP-01 Relaismodule specificaties:
- Bedrijfsspanning: 5V DC;
- Belastingsrelais - 250V AC - 10A;
- Aansluiting - 8-pins connector;
- GPIO0-pin voor relaisbesturing (status op hoog niveau);
- Maat - 37x25mm;
Omdat de montageapparaten niet dezelfde waarden hebben als de tafellamp, is een meer geschikte voeding vereist.
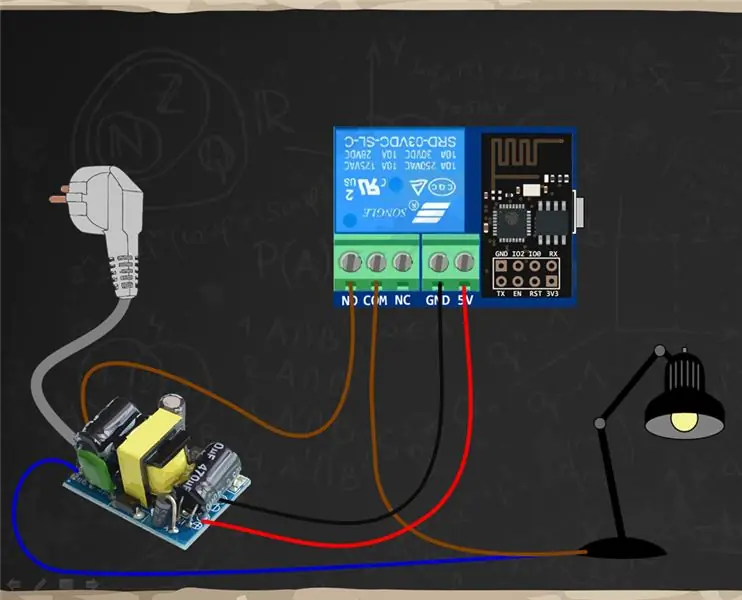
Hoewel de ESP-01-module een andere voedingsspanning nodig heeft dan de Relay-module, is een andere voeding niet nodig omdat de ESP-01-module rechtstreeks wordt gevoed via de Relay-module (zie onderstaande afbeelding).
Specificaties voeding:
- Ingangsspanning: 230V AC 50Hz;
- Uitgangsspanning: 5V DC;
- Uitgangsstroom: 700mA;
- Vermogen: 3, 5W;
- Kortsluitingsbeveiliging;
- Temperatuur bescherming;
- Overbelastingsbeveiliging;
- Maat: 30x20x18mm;
Zoals gemakkelijk te zien is, heeft de ESP-01-module veel voordelen, maar in tegenstelling tot andere eerder genoemde kaartmodellen, kan deze module niet rechtstreeks op een computer worden aangesloten om de programmeercode te laden.
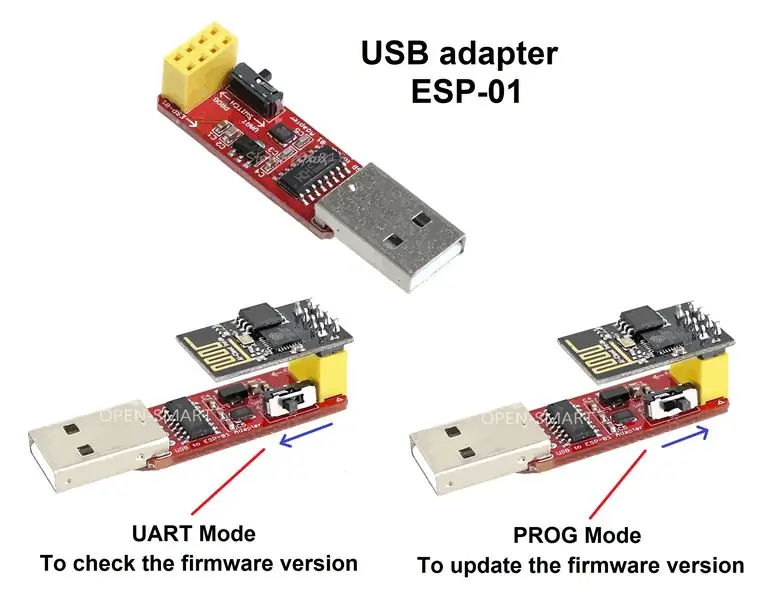
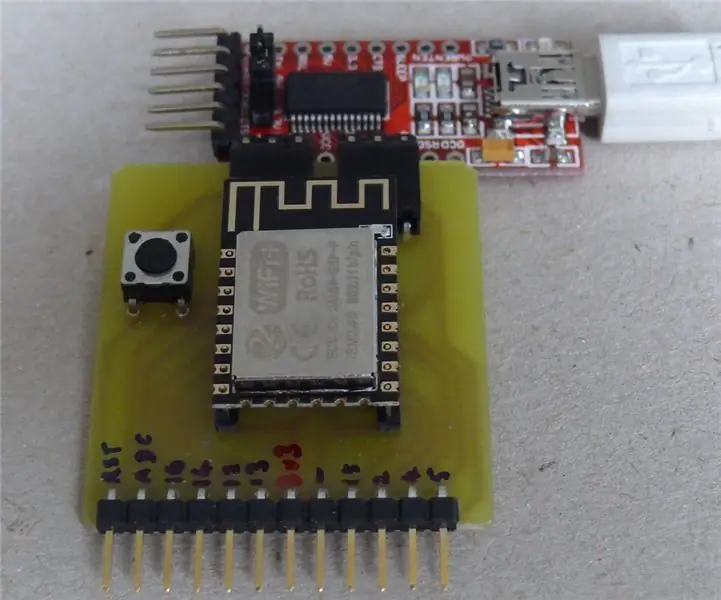
Om deze reden is een adapter nodig om deze connectiviteit te garanderen, indien mogelijk via de USB-stekker (zie onderstaande afbeelding).
ESP-01 USB-adaptermodule specificaties:
- USB-Seriële aansluiting;
- Modusschakelaar Aan boord - Communicatie (UART) en Programma (PROG);
- 3, 3V DC-regelaarcircuit Aan boord,
- Maat: 49x17x10mm;
Het is heel gemakkelijk om deze module op de markt te vinden, maar wees voorzichtig, er zijn USB-adaptermodules zonder deze schakelaar en als je hem koopt, moet je een kleine wijziging aanbrengen, maar je hebt enige vaardigheid nodig (zie onderstaande link).
USB naar ESP-01 Adapter Board Modificatie:
Als u deze USB Adapter-module niet wilt kopen, is er een andere methode om de ESP-01-module op uw computer aan te sluiten. Deze methode gebruikt alleen een Breadboard en een Arduino UNO, maar deze methode is niet zo praktisch als een adaptermodule (zie onderstaande link).
Arduino-zelfstudie - Blynk-motorsnelheidsregeling ESP8266:
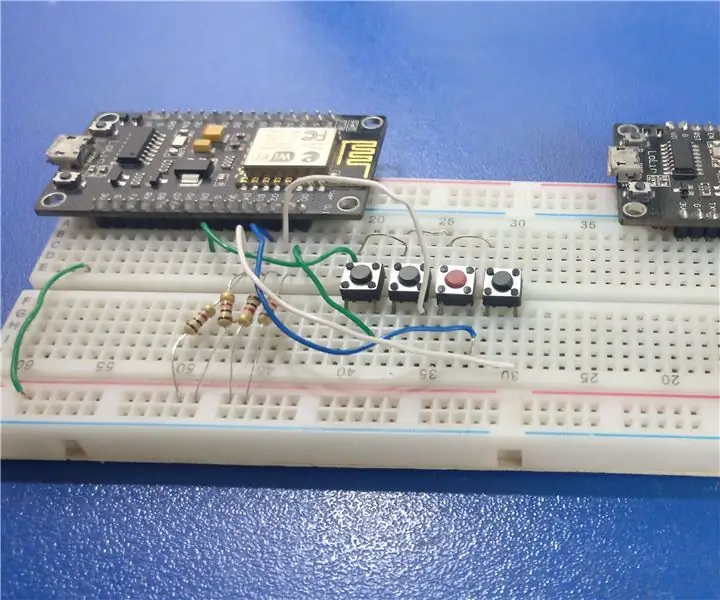
Stap 1: Circuitmontage





De montage van deze tutorial is heel eenvoudig, sluit gewoon alle apparaten op elkaar aan en de meeste van je verbindingen zullen worden gebruikt (zie de afbeelding hierboven).
Onderdelen lijst:
- 1x ESP8266 ESP-01-module;
- 1x ESP-01 Relaismodule;
- 1x Voeding 230V AC tot 5V DC 700mA;
- 1x Tafellamp 230V AC;
- 1x Adapter USB naar ESP-01;
- 1x Smartphone;
- Internet Wi-Fi-systeem;
- Blynk-app;
Installeer de relaismodule op ESP-01 en voeding:
Om de tafellamp te bedienen is het noodzakelijk om de 230V AC kabels te onderbreken om dit nieuwe montagebesturingssysteem te installeren
Deze kabels hebben meestal twee draden die blauw (N) en bruin (F) zijn gemarkeerd. Deze kabels worden aangesloten via een parallelle verbinding tussen de voeding en de tafellamp om beide apparaten van stroom te voorzien
Het is nu noodzakelijk om de bruine (F) draad van de kabel aan te sluiten op de gemeenschappelijke (COM) connector van de relaismodule, nu wordt de energieregeling voor de tafellamp uitgevoerd via de relaismodule
Ten slotte wordt de tafellamp aangesloten op de normaal open (NO) relaisconnector, deze verbinding zal de tafellamp van energie voorzien wanneer het Blynk-project deze bestelt
Terugkerend naar de voeding, zijn de uitgangspinnen van de 5V DC verbonden met de ingangsspanningspinnen van de relaismodule. Dit is de laatste verbinding in de assembly met alle aan te sluiten apparaten
De laatste stap is om de ESP-01-module op de juiste manier op de relaismodule te installeren, maar voor de installatie zal het nodig zijn om de code te uploaden zodat deze correct werkt en reageert op de Blynk-app
Bereid de ESP-01 voor om de code te laden:
Als u ervoor kiest om de USB-adapter voor ESP-01 te gebruiken om de code te laden (zie afbeelding hierboven), volg dan de stappen:
Monteer de ESP-01 op de juiste manier op de USB-adapter;
Zet de adapterschakelaar in de programmeermodus (PROG);
Sluit de USB-adapter aan op de computer;
Installeer de stuurprogramma's van de USB-adapter op de computer en het apparaat dat gereed is;
Stap 2: Maak en configureer een Blynk-project




Laten we voor de code-uitleg eerst ons project maken in de Blynk-app. Omdat de montage vrij eenvoudig is, zal het project in de Blynk-app ook heel eenvoudig zijn om de functionaliteiten voor dit IoT-systeem te creëren en te configureren.
Om het project in de Blynk-app aan te maken, moet je deze applicatie eerst downloaden en op je smartphone of tablet installeren.
Download de Blynk-app op de website:
Maak een nieuw project aan:
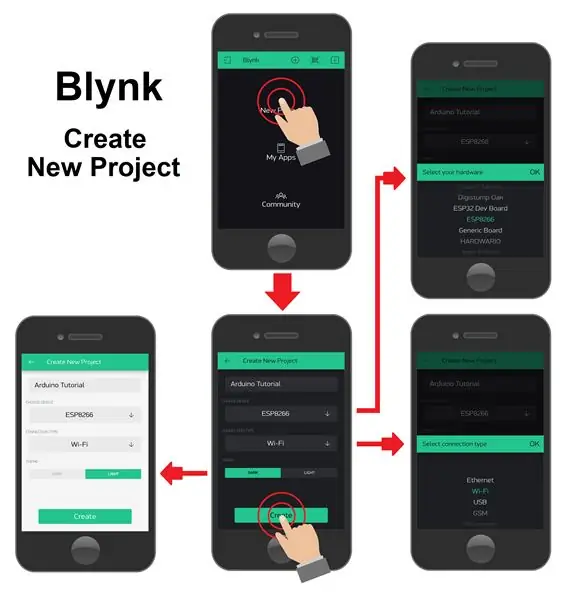
Na het installeren van de applicatie, om een account aan te maken in de Blynk App, moet je een e-mailaccount hebben. Maak vervolgens gewoon het eerste project (zie de afbeelding hierboven).
Om een nieuw project aan te maken, moet u de optie "Nieuw project" selecteren en een nieuw venster met de basisinstellingen zal openen en we zullen de volgende instellingen kiezen:
-
Tekstvak "Naam" - Hiermee kunt u het project identificeren, zodat we het gemakkelijk kunnen vinden.
Projectnaam: "Arduino-zelfstudie";
-
Optie "Kies apparaat" - Hiermee kunt u het type apparaat selecteren dat voor de montage wordt gebruikt.
Type uitrusting: " ESP8266 ";
-
Optie "Verbindingstype" - Hiermee kunt u het type connectiviteit selecteren dat het geselecteerde apparaat gebruikt.
Type connectiviteit: " Wi-Fi ";
-
"Thema" -optie - Hiermee kunt u de uiterlijkkleuren van het project kiezen, die donker of licht kunnen zijn.
Type presentatie: "Niet belangrijk";
Om deze stap te voltooien, drukt u eenvoudig op de knop "Maken" en een nieuw scherm verschijnt met een groene balk bovenaan en daar zullen de benodigde widgets voor het project worden toegevoegd.
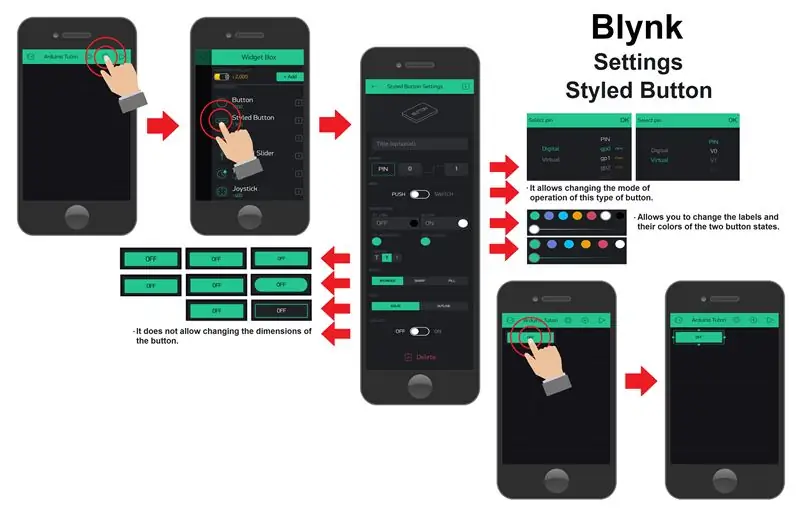
Instellingen gestileerde knop:
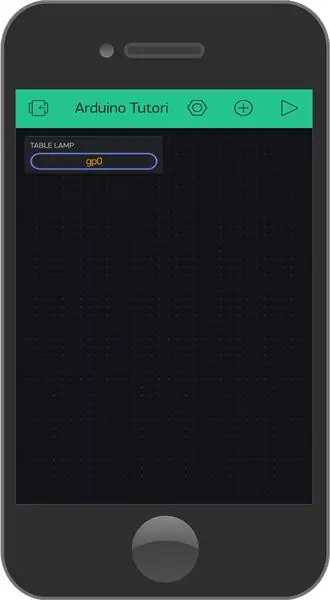
Om widgets aan het project toe te voegen, drukt u gewoon op op het scherm of drukt u op het (+)-symbool op de bovenste groene balk. Er wordt een lijst weergegeven met alle beschikbare soorten widgets (zie afbeelding hierboven).
Dit project zal heel eenvoudig zijn en er is slechts één widget nodig om de tafellamp in en uit te schakelen. Het gekozen type widget was de "Gestileerde knop", deze widget heeft dezelfde functionaliteit als de widget "Knop", maar heeft veel meer instellingsopties dan deze.
Nadat u het type widget hebt gekozen, verschijnt deze op het scherm. Als u er nu maar één keer op drukt, verschijnt er een kader omheen, wat betekent dat u de afmetingen ervan kunt wijzigen (zie de afbeelding hierboven).
Als de widget nogmaals wordt ingedrukt, wordt de pagina met de instellingen weergegeven. De geselecteerde instellingen voor deze widget zijn:
-
Tekstvak "Label" - Het identificeert het type functie dat de widget zal uitvoeren.
Widgetlabel: " Tafellamp ";
-
"Output" -optie - Het geeft u de mogelijkheid om te kiezen welke ESP8266-uitgangspin wordt bestuurd met behulp van deze widget. U kunt kiezen tussen digitale en virtuele pinnen.
- Virtuele pinnen - Deze werken als integer-variabelen van het hele type (int) en slaan de statuswaarde van de knop op. Hierdoor kan de statuswaarde worden gemanipuleerd om voorwaarden in de code te creëren die andere soorten functionaliteit aan de widget toevoegen.
-
Digitale pinnen - Wanneer de digitale pinnen zijn geselecteerd, bestuurt de widget rechtstreeks de digitale uitvoerpinnen. Bij gebruik van dit type pinnen is het niet nodig om deze functionaliteit in de code te plaatsen. Dit is een van de grote voordelen van de Blynk App, omdat het de opbouw van de code vereenvoudigt.
Geselecteerde pin: " Digitaal - gp0 ";
Opmerking: wanneer u het ESP8266-apparaat selecteert, mag u 16 digitale pinnen selecteren, maar het ESP-01-model heeft slechts 2 van deze pinnen beschikbaar, namelijk GPIO0 en GPIO2
-
"Modus"-optie - Het geeft u de mogelijkheid om het type bedieningsknop te kiezen. U kunt een bewerking kiezen die lijkt op een drukknop, waarbij u deze ingedrukt moet houden om de statuswaarde te wijzigen of een bewerking die vergelijkbaar is met een schakelaar die de statuswaarde verandert met slechts een korte aanraking.
Knopmodus: "Schakelaar";
-
Opties voor "AAN/UIT-statussen" - Met deze optie kunt u de tekst, lettergrootte en kleur van de labels die worden weergegeven tijdens de twee knopstatussen, evenals de achtergrondkleur van de knop wijzigen.
-
Staten UIT:
- UIT tekst: " Zet UIT ";
- UIT Labelkleur: "Niet belangrijk";
- UIT Achtergrondkleur: "Niet belangrijk";
-
Staten AAN:
- AAN tekst: " Zet AAN ";
- ON Label Kleur: " Niet belangrijk ";
- AAN Achtergrondkleur: "Niet belangrijk";
-
-
"Randen" en "Stijl" opties - Met deze twee opties kunt u ook enkele esthetische opties van de knop wijzigen, zoals de vorm, door meer ronde of rechte vormen te kiezen. Er kunnen ook opties worden geselecteerd om de achtergrond van de knop helemaal vol te maken of alleen een randlijn.
- Knopvorm: "afgerond";
- Achtergrondstijl knop: "Overzicht";
-
"Grootte vergrendelen"-optie - Deze laatste optie, indien geactiveerd, blokkeert de mogelijkheid om de knopafmetingen te bewerken, waarbij altijd de huidige grootte behouden blijft.
Afmetingen blokkering: "UIT";
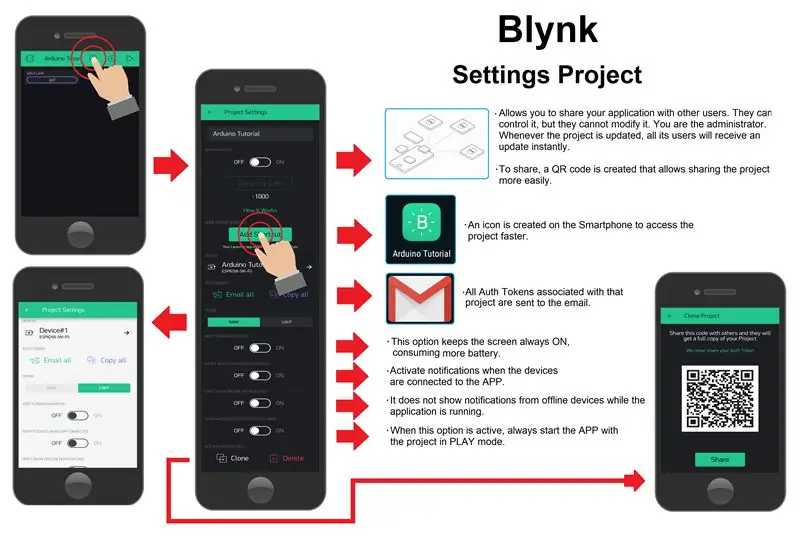
Projectinstellingen:
Na het voltooien van de configuratie van alle widgets die nodig zijn voor het project, worden enkele projectinstellingen bevestigd en bewerkt om de werking ervan te verbeteren.
Om toegang te krijgen tot de pagina met projectinstellingen, selecteert u een moersymbool dat zich op de groene balk bovenaan de app bevindt. Op deze pagina kunt u de volgende instellingen wijzigen en configureren (zie afbeelding hierboven):
-
Tekstvak "Naam" - Hiermee kunt u de projectnaam wijzigen of bewerken.
Projectnaam: "Arduino-zelfstudie";
-
Opties voor "Gedeelde toegang" - Hiermee kunt u uw project delen met andere Blynk App-gebruikers. Als deze optie is ingeschakeld, kunnen andere gebruikers de assembly besturen, maar niet bewerken.
Optie voor delen: "UIT";
Knop "Startschermsnelkoppeling" - Maak een snelkoppelingspictogram op uw smartphonescherm voor gemakkelijke toegang tot het project
-
Toegang tot "Auth Tokens" - U hebt toegang tot alle automatische tokens van het project via de optie "Alles e-mailen" die u verzendt naar het e-mailaccount dat is gekoppeld aan de Blynk-app, of kopieer alle codes via de optie "Alles kopiëren".
Deze Auth Tokens identificeren en autoriseren de assemblageapparatuur die door de Blynk-app moet worden beheerd.
-
"Thema" -optie - Het geeft u de mogelijkheid om de uiterlijkkleuren van het project te kiezen, die donker of licht kunnen zijn.
Type verschijning: "Niet belangrijk";
-
"Keep Screen Always ON"-optie - Indien ingeschakeld, houdt het uw smartphonescherm altijd aan tijdens het gebruik van de Blynk-app.
Houd het scherm aan: " Niet belangrijk ";
-
Optie "Apparaten melden wanneer app is aangesloten" - Hiermee kunt u de apparaatmeldingen activeren wanneer de applicatie wordt geactiveerd.
Apparaatmeldingen inschakelen: " Niet belangrijk ";
-
"Do not Offine Notifications"-optie - Het geeft je de mogelijkheid om de connectiviteitsmeldingen van het apparaat in de afspeelmodus uit te schakelen. Als deze optie is ingeschakeld, is het alleen mogelijk om de verbindingsstatus van het apparaat te controleren door op de knop met het symbool "Apparaatverbindingen" op de groene balk bovenaan de applicatie te drukken.
Apparaatmeldingen uitschakelen: UIT;
-
"Toon Widget Achtergrond in Afspeelmodus" optie - Indien ingeschakeld, dwingt het het project om altijd te starten in Afspeelmodus, waardoor het gemakkelijker wordt om het project te gebruiken wanneer het klaar is en klaar voor gebruik.
Activering van de afspeelmodus: AAN (project voltooid) of UIT (project in testfase);
"Clone"-knop - Het creëert een QR-code die een exacte kopie van het project kan delen met een ander Blynk App-account. Deze vorm van projectdeling is veilig, zolang alleen de QR-code wordt gedeeld en niet de Auto Tokens
Apparateninstellingen van project:
Op dezelfde pagina met projectinstellingen vindt u de pagina die is gewijd aan de verschillende apparaten die door het project worden bestuurd. Door dit tabblad te selecteren, wordt een pagina weergegeven en is het mogelijk om alle apparaten die in het project worden gebruikt, te bekijken, toe te voegen en te verwijderen.
Wanneer een apparaat is geselecteerd, wordt er een pagina geopend waar u de volgende apparaatinstellingen kunt bewerken en bevestigen (zie afbeelding hierboven):
-
Tekstvak "Naam" - Hiermee kunt u de naam van het apparaat controleren of wijzigen zodat het gemakkelijker te vinden is.
Apparaatnaam: "Apparaat#1";
-
Optie "Kies apparaat" - Hiermee kunt u het type apparaat dat voor de montage wordt gebruikt, controleren of wijzigen.
Type uitrusting: " ESP8266 ";
- Optie "Verbindingstype" - Hiermee kunt u het type connectiviteit dat het geselecteerde apparaat gebruikt, controleren of wijzigen.
- Type connectiviteit: " Wi-Fi ";
- Hiermee kunt u de "Auth Token" openen of wijzigen - Als de Auth Token-code van het apparaat is gecompromitteerd, drukt u gewoon op de knop "Refresh" en er wordt een nieuwe code gegenereerd. Door op de knop "E-mail" te drukken, wordt deze nieuwe code verzonden naar het e-mailadres dat is gekoppeld aan het Blynk App-account.
- Een zeer nuttige optie bij het toevoegen van veel apparaten aan het project is de optie "+ Nieuwe tags", omdat u deze apparaten kunt groeperen om het project gemakkelijker te organiseren.
Nadat alle projectinstellingen zijn voltooid, is het tijd om het eindelijk in de afspeelmodus te zetten, maar het zal nog steeds nodig zijn om de code in de ESP8266 ESP-0 1-module te uploaden om de assemblage eindelijk te testen.
Als je dit project direct wilt kopiëren, met alle instellingen en klaar voor gebruik, gebruik dan gewoon de volgende procedure (zie de afbeelding hierboven):
- Druk op het QR-codesymbool op de startpagina van de Blynk App;
- Autoriseer het gebruik van de camera door de applicatie;
- Richt de smartphonecamera op de QR-code;
- Het project wordt direct naar uw smartphone gekopieerd;
Stap 3: Code Uitleg




Zoals u zich herinnert, is de ESP-01-module geïnstalleerd op de USB-adaptermodule en klaar om te worden geprogrammeerd. Laten we nu de module aansluiten op een van de USB-aansluitingen van de computer en de Arduino IDE openen.
Om de ESP-01-module door Blynk App te laten besturen, moet u een code uploaden met alle Blynk App-verificaties en uw Wi-Fi-netwerkreferenties.
Elk apparaat heeft dus een standaardcode met alle bibliotheken en functies die nodig zijn om correct te werken. Om deze standaardcode gemakkelijk te maken voor elk gebruikt apparaattype, heeft de Blynk App-website een pagina waarmee u de standaardcode kunt vinden en kopiëren naar de ESP8266ESP-01-module (zie onderstaande code).
Blynk voorbeeld browser:https://examples.blynk.cc/?board=ESP8266&shield=ESP8266%20WiFi&example=GettingStarted%2FBlynkBlink
// Activeert communicatie tussen de Blynk-app en seriële monitor:
#define BLYNK_PRINT Serial #include //Importeer een "ESP8266_Lib" bibliotheek. #include //Importeer een "BlynkSimpleShieldEsp8266"-bibliotheek. //Authenticatie van account in de Blynk-app. char auth = "YourAuthToken"; //Voer de verificatietokencode van het apparaat in. // Voer de wifi-inloggegevens in. char ssid = "YourNetworkName";//Naam van het wifi-netwerk. char pass = "UwWachtwoord"; //Wifi-netwerkwachtwoord. //Opmerking: Stel het wachtwoord in op "" voor open Wi-Fi-netwerken. // Voer de SETUP-functie slechts één keer uit nadat u op Reset hebt gedrukt: void setup () {// Starts Communication Serial: Serial.begin (9600); // Start wifi-communicatie: Blynk.begin (auth, ssid, pass); } // Voer de LOOP-functie herhaaldelijk uit.: void loop () { // Start de communicatie met de Blynk-app: Blynk.run (); //Plaats de resterende code voor uw project. }
Deze assembly, samen met het project ontwikkeld in de Blynk App, heeft het voordeel dat je niet meer regels code hoeft te wijzigen of toe te voegen aan de standaardcode.
Zoals vermeld in de vorige stap, door de digitale pinnen op de widgetknop te selecteren, zal deze knop deze pinnen direct aansturen en is het niet nodig om deze functionaliteiten in de code te zetten, daarom is deze set een van de eenvoudigste IoT-systemen.
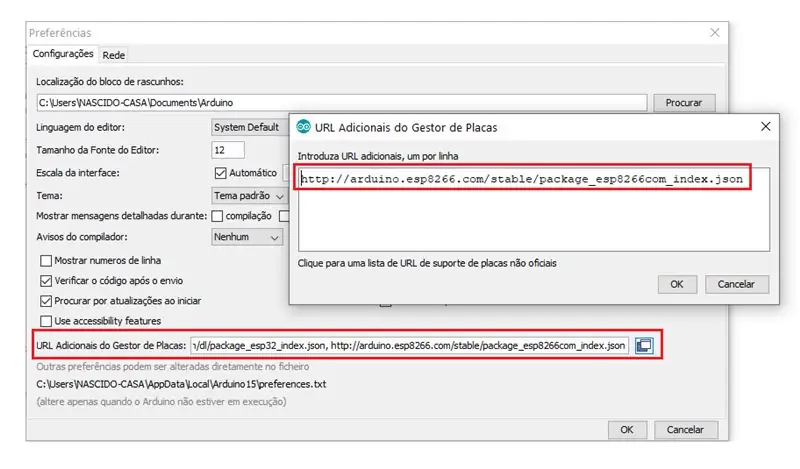
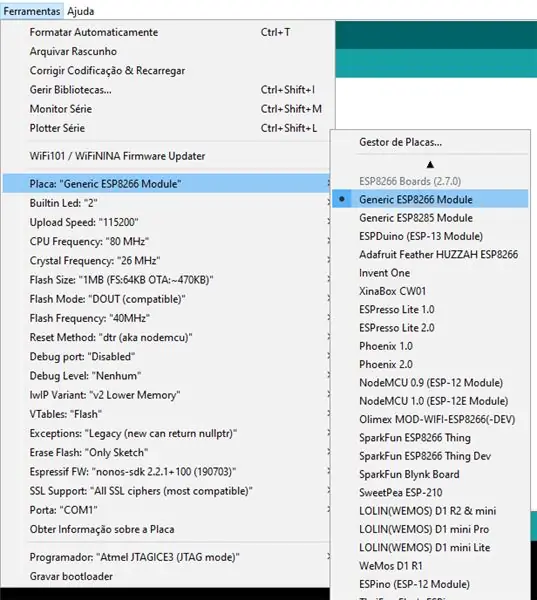
Om nu de code voor de ESP8266 ESP-01-module te laden, moet u de Arduino IDE configureren (zie afbeelding hierboven). Om te configureren moet je deze module eerst in de Arduino IDE installeren en daarvoor volgen we deze stappen:
Open de pagina "Voorkeuren" op het tabblad "Bestand";
Kopieer de onderstaande link naar de linklijst "Extra Plate Manager URL" op de pagina "Voorkeuren";
Link:
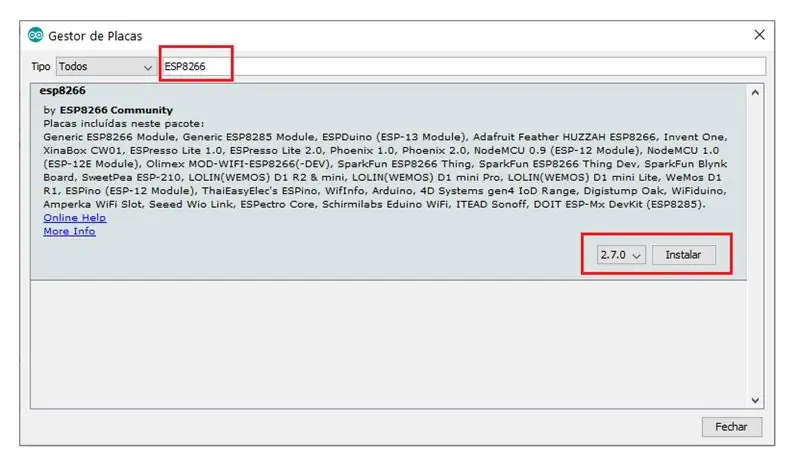
Open de pagina "Board Manager" via het tabblad "Tools" van de optie "Boards";
Zoek de ESP8266-module in de zoekbalk;
Druk op de knop "Installeren" om de ESP8266-module in de Arduino IDE te installeren;
Nadat u het bord hebt geïnstalleerd, hoeft u alleen het model van het gebruikte bord en de verbindingspoort te selecteren, dit kan veranderen afhankelijk van waar de ESP-01 USB-adaptermodule is aangesloten (zie afbeelding hierboven).
Nu kunt u gewoon de code voor de ESP8266 ESP-01-module uploaden. Wanneer het uploadproces is voltooid, wordt de ESP-01-module van de USB-adapter verwijderd en in de relaismodule geïnstalleerd. Daarna moet de "Reset"-knop worden ingedrukt om de Wi-Fi-verbinding correct te starten.
Eindelijk is de montage compleet en klaar. Dus om de houder te testen, drukt u gewoon op de knop "Afspelen" op de Blynk App-projectconstructiepagina.
Vervolgens kunt u controleren of het apparaat is verbonden met de Blynk-app en als dit wordt bevestigd, begint de applicatie automatisch het apparaat te besturen, zodat u de tafellamp via internet kunt in- en uitschakelen.
Bedankt voor het bekijken van onze tutorials, het doel van ons kanaal is om bij te dragen en je te helpen bij de ontwikkeling van projecten, nu ook via modules voor het IoT-systeem. Mis de volgende tutorials niet en bezoek ons kanaal op Youtube, Instagram, Facebook of Twitter.
Aanbevolen:
Programmeer Esp -01 met Arduino: 3 stappen

Programmeer Esp -01 met Arduino: het programmeren van esp8266 is een beetje omdat het geen ingebouwde USB naar ttl-converter of een resetknop heeft
Meerdere ESP-gesprekken voeren via ESP-NOW met ESP32 en ESP8266: 8 stappen

Meerdere ESP-gesprekken maken via ESP-NOW ESP32 en ESP8266 gebruiken: voor mijn lopende project heb ik meerdere ESP nodig om met elkaar te praten zonder een router. Om dit te doen, zal ik de ESP-NOW gebruiken om draadloos met elkaar te communiceren zonder een router op de ESP
ESP naar ESP-communicatie: 4 stappen

ESP naar ESP-communicatie: deze tutorial helpt u andere zendontvangermodules te vervangen voor elk ander project dat draadloze communicatie omvat. We zullen een op ESP8266 gebaseerd bord gebruiken, één in WiFi-STA-modus en de andere in WiFi-AP-modus, NodeMCU V3 is mijn keuze voor dit project
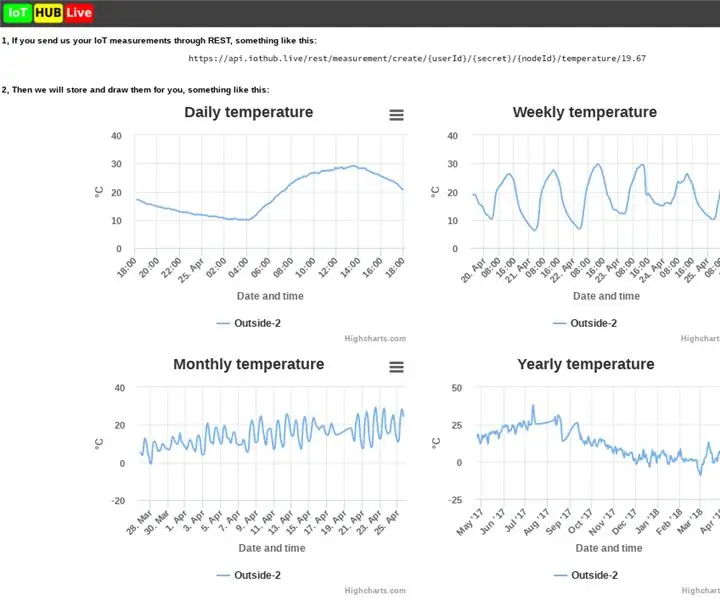
IoT-HUB-Live-integratie (ESP 8266, Arduino): 11 stappen

IoT-HUB-Live-integratie (ESP 8266, Arduino): Als je IoT-apparaten hebt en een cloudservice nodig hebt om je metingen op te slaan
ESP-12E en ESP-12F programmeer- en ontwikkelingsbord: 3 stappen (met afbeeldingen)

ESP-12E en ESP-12F programmeer- en ontwikkelingsbord: De opdracht voor dit bord was eenvoudig: ESP-12E- en ESP-12F-modules net zo gemakkelijk kunnen programmeren als de NodeMCU-kaarten (d.w.z. dat u niet op knoppen hoeft te drukken). Heb breadboard-vriendelijke pinnen met toegang tot de bruikbare IO. Gebruik een aparte USB-naar-serieel-conv
