
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-06-01 06:10.

Nain 1.0 heeft in principe 5 afneembare modules-
1) Arm - die kan worden bestuurd via servo's.
2) Wielen - die kunnen worden bestuurd met gelijkstroommotoren.
3) Been - Nain kan schakelen tussen wielen of benen voor beweging.
4) Hoofd - Zijn hoofd kan worden bediend voor verschillende knikken.
5) Cameramodule - die kan worden gekoppeld voor toegang tot gezichtsherkenning.
Daarnaast kan NAIN met gebruikers spreken en communiceren en u de tijd laten zien door de ingebouwde klok. Het heeft een draadloze bediening via Wi-fi / Bluetooth.
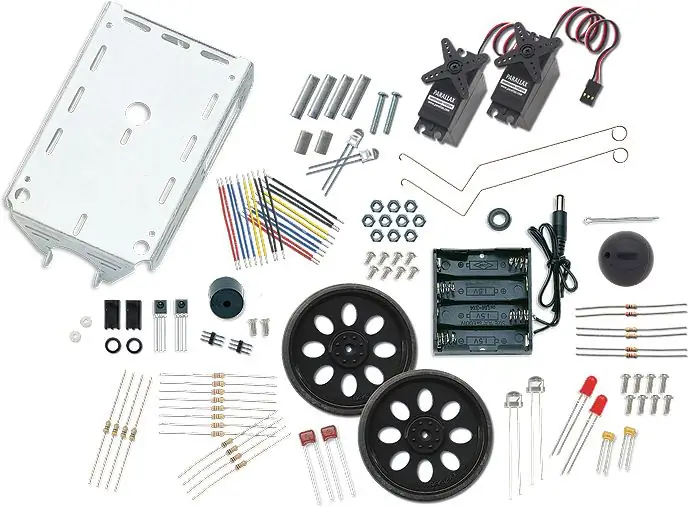
Stap 1: Benodigde onderdelen



- Servomotoren -4
- Arduino Mega - 1
- Raspberry Pi - 1
- USB-camera -1
- Luidspreker -1
- DC-motoren -2
- L293D -1
- Batterijpakket - 1
- Wielen -2
- Zwenkwielen - 2
Samen met deze heb je aluminium vierkante strips nodig om het lichaam te maken en schroeven en moeren om ze goed te passen.
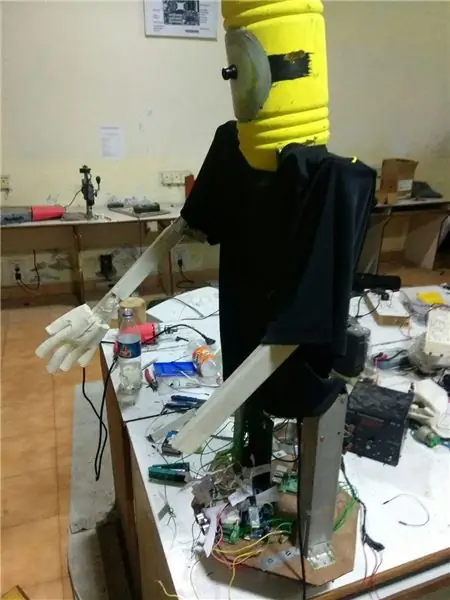
Stap 2: Lichaamsstructuur

De carrosseriestructuur zal worden gemaakt van lichtgewicht aluminium vierkante staven die zullen helpen bij het gemakkelijk monteren.
Monteer ze vanaf nu zoals weergegeven in de afbeelding en knip ook de juiste ruimtes uit voor de servomotoren die in de armen moeten worden bevestigd.
Bevestig aan de onderkant een zeshoekige houten voet.
Bevestig onder de houten basis gelijkstroommotoren en wielen zoals we dat bij elke lijnvolgerrobot doen.
Interessant is dat twee zwenkwielen worden toegevoegd: een aan de voorkant en een aan de achterkant van de robot.
Stap 3: Bedrading en codering


Raadpleeg de codes die in dit deel zijn bijgevoegd om de verschillende modules aan te sluiten.
Eerst hebben we elke module getest met behulp van zelfstandige codes en vervolgens hebben we ze allemaal in één gecombineerd en de beweging van wielen en armen gecontroleerd met behulp van een bluetooth-module.
Stap 4: Raspberry Pi en beeldherkenning


Beeldherkenning wordt uitgevoerd met behulp van een USB-camera en Raspberry Pi.
Daarvoor moet je de OPEN CV-bibliotheek op je Pi installeren.
U kunt dat vanaf hier doen -
Dan moet je beeldherkenning uitvoeren met haar cascade.
U kunt dat hier doen -https://thecodacus.com/category/opencv/#. WvsNC4iFPDc
Na het bestuderen van de bovenstaande link en het volgen daarvan, heb ik enkele wijzigingen aangebracht in de definitieve code die ik heb gebruikt en die ik hieronder plak -
DATASET-GENERATOR:
importcv2
cam = cv2. VideoCapture(0)
detector=cv2. CascadeClassifier('Classifiers/face.xml')
ik=0
offset=50
name=raw_input('voer je id in')
terwijl waar:
ret, im =cam.read()
grijs=cv2.cvtColor(im, cv2. COLOR_BGR2GRAY)
gezichten=detector.detectMultiScale(grijs, scaleFactor=1.2, minNeighbours=5, minSize=(100, 100), vlaggen=cv2. CASCADE_SCALE_IMAGE)
for(x, y, w, h) in vlakken:
ik=i+1
cv2.imwrite("dataSet/face."+name +'.'+ str(i) + ".jpg", grijs[y-offset:y+h+offset, x-offset:x+w+offset])
cv2.rechthoek(im, (x-50, y-50), (x+w+50, y+h+50), (225, 0, 0), 2)
cv2.imshow('im', im[y-offset:y+h+offset, x-offset:x+w+offset])
if cv2.waitKey(100) & 0xFF == ord('q'):
pauze
# breken als het monsternummer meer dan 20. is
elif (i>20):
pauze
cam.release()
cv2.destroyAllWindows()
Het zal een dataset van uw foto's maken die zal worden gebruikt voor authenticatie.
TRAINER:
importcv2, os
importeer numpy als np
van PIL import Afbeelding
herkenner = cv2.face.createLBPHFaceRecognizer()
cascadePath = "Classifiers/face.xml"
faceCascade = cv2. CascadeClassifier(cascadePath);
path = 'gegevensset'
def get_images_and_labels(pad):
image_paths = [os.path.join(path, f) for f in os.listdir(path)]
# afbeeldingen zullen gezichtsafbeeldingen bevatten
afbeeldingen =
# labels bevat het label dat aan de afbeelding is toegewezen
etiketten =
voor image_path in image_paths:
# Lees de afbeelding en converteer naar grijswaarden
image_pil = Image.open(image_path).convert('L')
# Converteer het afbeeldingsformaat naar een numpy array
afbeelding = np.array(image_pil, 'uint8')
# Haal het label van de afbeelding op
nbr = int(os.path.split(image_path)[-1].split(".")[1].replace("face-", ""))
#nbr=int(''.join(str(ord(c)) voor c in nbr))
afdruknummer
# Detecteer het gezicht in de afbeelding
gezichten = faceCascade.detectMultiScale(afbeelding)
# Als een gezicht wordt gedetecteerd, voegt u het gezicht toe aan afbeeldingen en het label aan labels
voor (x, y, w, h) in vlakken:
afbeeldingen.append(afbeelding [y: y + h, x: x + w])
labels.append(nbr)
cv2.imshow("Gezichten toevoegen aan trainingsset…", afbeelding[y: y + h, x: x + w])
cv2.waitKey(10)
# retourneer de lijst met afbeeldingen en de lijst met labels
afbeeldingen, labels retourneren
afbeeldingen, labels = get_images_and_labels(pad)
cv2.imshow('test', afbeeldingen[0])
cv2.waitKey(1)
herkenner.trein(afbeeldingen, np.array(labels))
herkenner.save('trainer/trainer.yml')
cv2.destroyAllWindows()
DETECTOR
importcv2
importeer numpy als np
importeer os
c=0
herkenner = cv2.face.createLBPHFaceRecognizer()
herkenner.load('trainer/trainer.yml')
cascadePath = "Classifiers/face.xml"
faceCascade = cv2. CascadeClassifier(cascadePath);
cam = cv2. VideoCapture(0)
fontface = cv2. FONT_HERSHEY_SIMPLEX
lettertypeschaal = 1
lettertypekleur = (255, 255, 255)
terwijl waar:
ret, im =cam.read()
grijs=cv2.cvtColor(im, cv2. COLOR_BGR2GRAY)
gezichten=faceCascade.detectMultiScale(grijs, 1.2, 5)
for(x, y, w, h) in vlakken:
cv2.rechthoek(im, (x-50, y-50), (x+w+50, y+h+50), (225, 0, 0), 2)
Id = herkenner.predict(grijs[y:y+h, x:x+w])
if(Id<70):
if(Id==1):
Id = "Sjaal"
elif(Id==2):
als(c==0):
Id = "Shivam"
c=c+1
os.system ("espeak 'Welkom Shivam-toegang verleend'")
anders:
Id = "Shivam"
anders:
Id = "Onbekend"
cv2.putText(im, str(Id), (x, y+h), fontface, fontscale, fontcolor)
cv2.imshow('im', im)
if cv2.waitKey(10) & 0xFF==ord('q'):
pauze
cam.release()
cv2.destroyAllWindows()
Stap 5: LCD en luidspreker

Ik heb ook een I2C LED-display en een luidspreker gebruikt.
De LED wordt bestuurd via Arduino Mega en de code wordt gegeven in de definitieve code.
Voor Speaker is het verbonden met de Raspberry Pi en gebruikt het eSpeak Utility.
U kunt de referentie hier vinden -
Stap 6: laatste stappen
Zet alles in elkaar en maak je klaar voor de knal.
Aanbevolen:
Arduino Bluetooth Basic-zelfstudie: 6 stappen (met afbeeldingen)

Arduino Bluetooth Basic Tutorial: UPDATE: DE BIJGEWERKTE VERSIE VAN DIT ARTIKEL KAN HIER VINDEN Ooit gedacht aan het besturen van elektronische apparaten met je smartphone? Het besturen van je robot of andere apparaten met je smartphone zal echt gaaf zijn. Hier is een eenvoudige en bas
[Arduino Robot] Hoe maak je een Motion Capture-robot - Duimen Robot - Servomotor - Broncode: 26 stappen (met afbeeldingen)
![[Arduino Robot] Hoe maak je een Motion Capture-robot - Duimen Robot - Servomotor - Broncode: 26 stappen (met afbeeldingen) [Arduino Robot] Hoe maak je een Motion Capture-robot - Duimen Robot - Servomotor - Broncode: 26 stappen (met afbeeldingen)](https://i.howwhatproduce.com/images/001/image-1599-93-j.webp)
[Arduino Robot] Hoe maak je een Motion Capture-robot | Duimen Robot | Servomotor | Broncode: Thumbs Robot. Gebruikt een potentiometer van MG90S servomotor. Het is erg leuk en makkelijk! De code is heel eenvoudig. Het is slechts ongeveer 30 lijnen. Het ziet eruit als een motion-capture.Laat een vraag of feedback achter! [Instructie] Broncode https://github.c
Basic LED-dimmer: 5 stappen (met afbeeldingen)

Basis LED-dimmer: in deze Instructable leert u hoe u een eenvoudige LED-dimmer kunt bouwen met slechts een potentiometer. De Arduino-kit die ik gebruik, werd vriendelijk geleverd door Kuman (kumantech.com). Je vindt het hier
5x4 LED-displaymatrix met behulp van een Basic Stamp 2 (bs2) en Charlieplexing: 7 stappen

5x4 LED Display Matrix met behulp van een Basic Stamp 2 (bs2) en Charlieplexing: Heb je een Basic Stamp 2 en wat extra LED's? Waarom niet spelen met het concept van charlieplexing en een uitvoer maken met slechts 5 pinnen. Voor deze instructable zal ik de BS2e gebruiken, maar elk lid van de BS2-familie zou moeten werken
Een eenvoudig chatprogramma maken in Visual Basic met behulp van Microsoft Winsock Control: 7 stappen

Hoe maak je een eenvoudig chatprogramma in Visual Basic met behulp van de Microsoft Winsock-besturing: In deze instructie laat ik je zien hoe je een eenvoudig chatprogramma maakt in Visual Basic. ik zal bespreken wat alle code doet, zodat je leert terwijl je het maakt, en aan het einde zal ik je laten zien hoe je het kunt gebruiken
