
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.

Een eenvoudig hulpmiddel voor het maken van afbeeldingen op een 8x8 LED-module.
Jongens - ik ben slecht. Nee - echt, echt slecht als het gaat om het tekenen van pictogrammen. Vooral het tekenen van iconen op een 8x8 raster, zoals die kleine WEMOS Matrix Displays voor een WEMOS D1. Bovendien ben ik slecht in het tellen van rijen en het transformeren daarvan in een binaire representatie.
Dus ik speelde vals - en creëerde dit kleine ding genaamd 8x8 schilder.
Stap 1: Wat is dat?

De ESP8266 host een webpagina die het 8x8-raster van het matrixdisplay vertegenwoordigt - klik op een van deze stippen en deze wordt rood/aan, klik opnieuw en hij wordt uit/zwart. Je display doet hetzelfde, dus je kunt je artwork in realtime bekijken op echte hardware. Ik ben er nog steeds slecht in om daar iets op te tekenen, maar nu weet ik vrij vroeg wanneer ik zuig:)
Aan de rechterkant van het raster (op uw scherm) vindt u de binaire weergave die klaar is voor kopiëren en plakken in de vorm van een bytearray (opgeslagen in progmem) - pak het en plak het in uw code. Voel je vrij om de array-naam aan te passen, en als progmem niet voor je werkt: dat is 8 bytes - dus het zal je geheugen waarschijnlijk niet overbelasten;)
Stap 2: Wat heb je nodig?
Dit is ontworpen met een WEMOS D1 in gedachten, dus je hebt de D1 en een LOLIN Matrix LED-schild nodig: D1:https://www.aliexpress.com/item/32651747570.html
Matrix LED-schild:
- dit zijn geen gelieerde links - hier haal ik mijn spullen vandaan. Voel je vrij om ergens anders te kopen.
Stap 3: Software?
Download het project hier:
Het project wordt geleverd in twee bestanden - een is de schets, de tweede bevat de webpagina die uw ESP zal verzenden.
Als u zich niet op uw gemak voelt bij het downloaden van een onbekende ZIP: hier is de hoofdschets:
…en de webpagina:
Als u de ZIP niet gebruikt: beide bestanden gaan naar één map. Het webpagina-onderdeel zou in een bestand met de naam "index_html.h" moeten staan - de schets kan alles worden genoemd, zolang de mapnaam maar dezelfde is als die van de INO. Ja, Arduino…
Stap 4: Bibliotheken?
Zeker wel. Om te compileren, moet u deze bibliotheken hebben geïnstalleerd:
Wifi Manager
..en de bibliotheek voor de LED-matrix: https://github.com/thomasfredericks/wemos_matrix_…..die u zal vragen om de Adafruit GFX-bibliotheek te installeren.
Beide (alle drie?) bibliotheken kunnen worden verkregen via de goede oude bibliotheekmanager.
Stap 5: Dus - Hoe krijgen we dit ding aan het werk?
Na het uploaden van de code, maakt uw LED-display een kleine animatie - om u te vertellen dat het verbinding wil maken met uw wifi. Dus pak je telefoon, open je WLAN's - zoek naar een nieuwe WLAN met de naam
8x8schilder CONFIG
- maak verbinding met het nieuwe WLAN - je telefoon zou moeten vragen of je verbinding wilt maken met die wifi (sorry, Duitse telefoon hier - niet zeker wat het Engelse bericht zegt) - tik daarop. Als zo'n bericht niet verschijnt: open een browser (op je telefoon die is verbonden met de wifi van de ESP) en ga naar "https://1.2.3.4".
Wit scherm, grote blauwe knoppen? Dat is de Wifi Manager.
Tik op "Wifi configureren", selecteer je wifi en typ je wachtwoord. Druk op opslaan - de animatie zou moeten stoppen (de matrix wordt zwart); de ESP is nu verbonden met je wifi.
Open een browser naar keuze en gebruik dit adres:
8x8painter
- dat is het: je zou nu de hoofdinterface moeten zien - gelukkig pictogram bouwen !!
Stap 6: Opmerkingen

Ik ben niet alleen slecht in het tekenen van iconen - ik ben ook slecht in commentaar geven. Ik ga normaal gesproken voor expressieve variabelenamen - dus de schets zou niet zo moeilijk te volgen moeten zijn.
Ja, ik ben dol op mijn functies - de gemakkelijkste manier om de schets te lezen, is door ze allemaal samen te vouwen en de afzonderlijke functies te controleren.
Ik heb enkele Serial.print-instructies in de code achtergelaten voor debuggen - het controleren van de seriële console tijdens het uitvoeren kan een goed idee zijn:)
De webpagina is opgeslagen in één lange string - hel en verdoemenis - Strings! Hoe kon ik? Nou, ik heb er de ruimte voor, ik verander het helemaal niet (Globals From Hell) - dus het kan me niet echt schelen. Als je dat doet: ga je gang, maak het beter. Dat is het mooie van programmeren.
De webpagina doet vrijwel alles in JavaScript - sorry daarvoor; het was de meest compacte oplossing die ik kon bedenken. De communicatie tussen ESP en de browser kan veel beter met webSockets - maar het doen van GET-Strings was waar ik aan dacht tijdens het schrijven - onthoud: raak nooit een draaiend systeem aan:)
De webpagina is gebouwd met Firefox - lui, ik heb chrome/edge/opera/whateverYouUse niet uitgeprobeerd. Als er iets kapot gaat… probeer Firefox.
2020 door Detlef Wijzigen. Vrije Software - veel plezier ermee!!
Aanbevolen:
Jumbo-sized telescopische lichte schilder gemaakt van EMT (elektrische) leiding - Ajarnpa

Jumbo-Sized Telescoping Light Painter Gemaakt van EMT (Electrical) Conduit: Lightpainting (lichtschrijven) fotografie wordt uitgevoerd door een lange belichtingsfoto te maken, de camera stil te houden en een lichtbron te bewegen terwijl de cameraopening open is. Wanneer het diafragma sluit, lijken de lichtsporen te bevriezen
Dot Matrix; 8x8 met bericht of afbeeldingen: 4 stappen

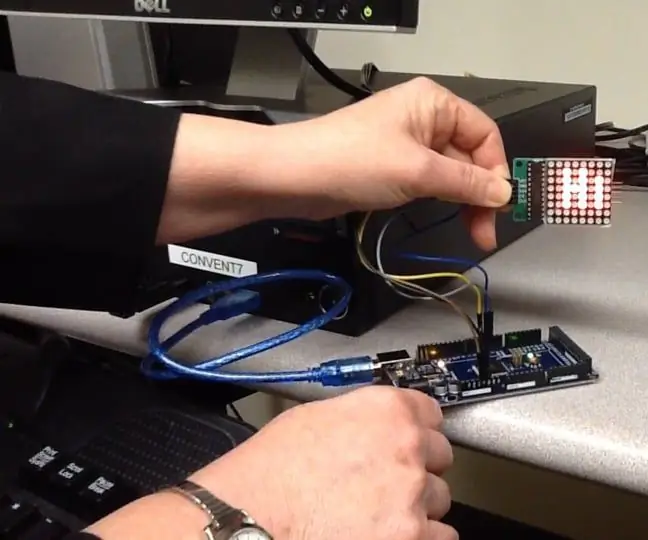
Dot Matrix; 8x8 met bericht of afbeeldingen: deze Instructable toont u de Dot Matrix-afbeeldingen die ik heb gemaakt met de Dot Matrix 8x8.. Bekijk de video's en programma's die zijn meegeleverd. De Dot-matrix is een 2-dimensionaal display. Het bestaat uit 8 kolommen en 8 rijen. Als je goed kijkt naar
8x8 LED MATRIX DISPLAY - ARDUINO - BLUETOOTH-CONTROLE: 7 stappen (met afbeeldingen)

8x8 LED MATRIX DISPLAY | ARDUINO | BLUETOOTH-BEDIENING: In deze tutorial laat ik zien hoe je een 8 x 8 LED-matrix bouwt met behulp van een Arduino. REAGEER WAT JE DENKT OVER DIT INSTRUCTABLE, ZODAT IK IN MIJN VERDERE INSTRUCTABLES KAN VERBETEREN Bekijk de video-tutorial voor een beter begrip van de hele
De 8x8 LED Board Kit monteren: 10 stappen

De 8x8 LED Board Kit monteren: Dit zijn stapsgewijze instructies voor het monteren van de 8x8 LED Board kit van moderndevice.com. Ik had nog nooit met LED-displays gespeeld voordat ik deze kit gebruikte. Ik raad aan om alle montagestappen door te lezen VOORDAT u begint te solderen, omdat montage o
8x8 LED-matrix: 5 stappen

8x8 LED-matrix: deze instructable laat je zien hoe je een 8x8 LED-matrix maakt waarmee je elke afzonderlijke LED kunt besturen en je eigen patronen kunt maken, zolang ze maar 64 pixels nodig hebben om ze in één kleur te tonen. Update 25.09.10 Ik heb een patroongenerator toegevoegd aan
