
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

Doel: Nadat je dit hebt voltooid, leer je hoe je een eenvoudig spel Rots, Papierschaar vanaf het begin kunt maken met Code.org.
Benodigde materialen / vereisten: basiskennis van de Javascript-syntaxis, een computer, een Code.org-account.
Stap 1: Open werkruimte

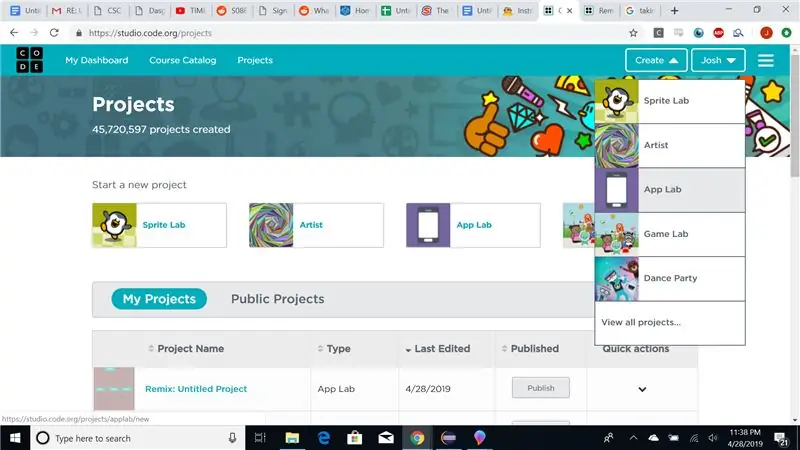
1. Begin door code.org te openen, klik op een project maken en klik op app lab
Stap 2: Gebruikersinterface ontwerpen

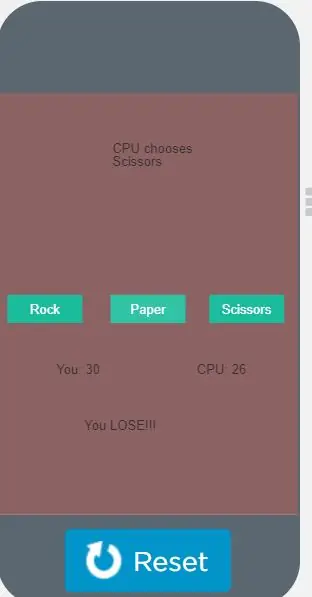
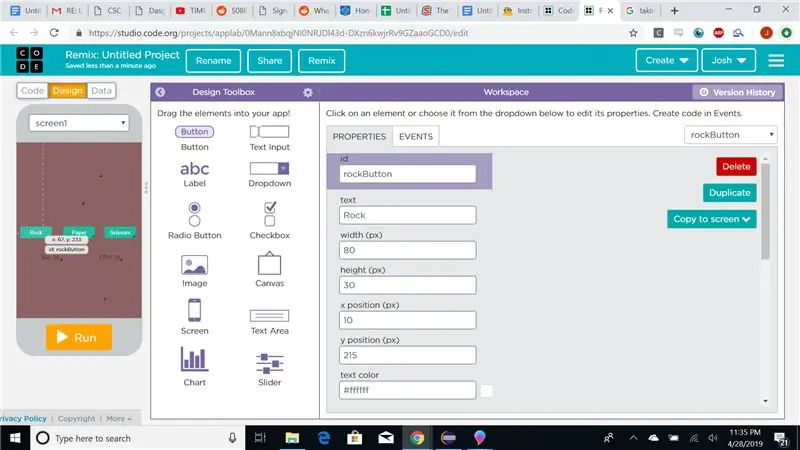
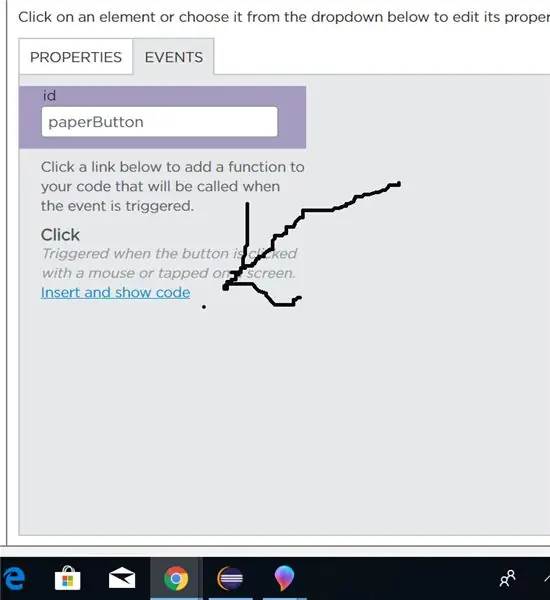
2. Klik op het ontwerptabblad in de linkerbovenhoek van de codeeromgeving en sleep drie knoppen (steen, papier, schaar). Label ze en wijzig hun ID's dienovereenkomstig. Sleep op het ontwerptabblad ook labels voor: CPU-keuze, Spelerskeuze en een Win- of Verlies-indicator. ID deze dienovereenkomstig, het eindresultaat zou eruit moeten zien als de afbeelding hierboven.
Stap 3: Maak klikfuncties aan

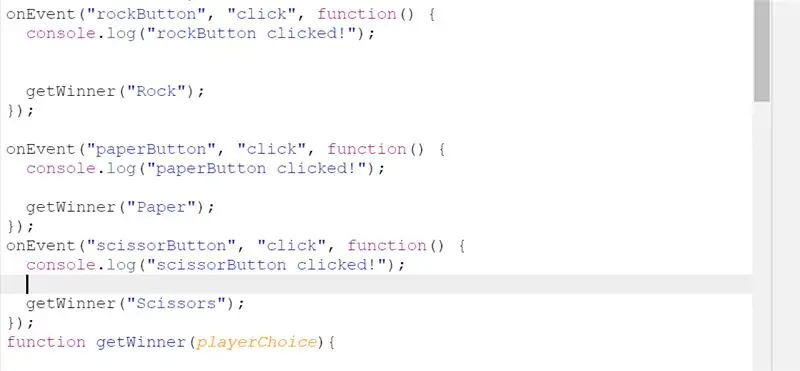
Maak gebeurtenisfuncties die worden uitgevoerd wanneer op elk van de knoppen wordt geklikt. Klik hiervoor op de gewenste knop in het ontwerptabblad en klik vervolgens op code invoegen onder het evenemententabblad in de ontwerpwerkruimte.
Stap 4: GetWinner-functie

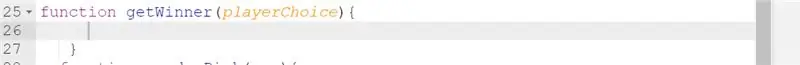
Schrijf een functie met de naam getWinner met de parameter “playersChoice”.
Stap 5: De GetWinner-functie aanroepen

Roep in elke Click Event-functie de functie getWinner aan en verzend een tekenreeks met de naam van het item dat overeenkomt met de functie.
Stap 6: CPU's Choice verkrijgen

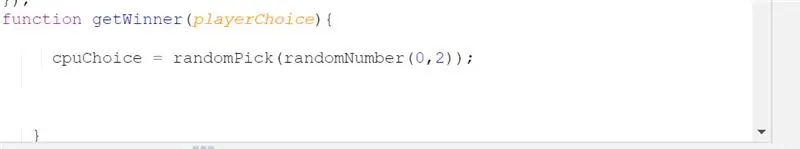
Initialiseer in de getWinner-functie een variabele "cpuChoice" en laat deze een willekeurig getal van 0 tot 2 naar een nieuwe randomPick-functie sturen. Maak de randomPick-functie met een int-parameter.
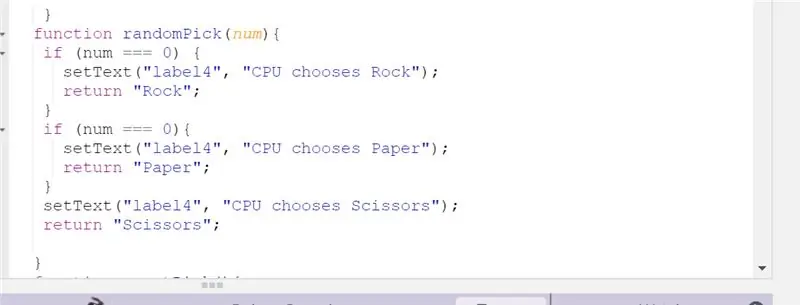
Stap 7: Schrijf RandomPick

Retourneer in de functie randomPick een ander item voor elk willekeurig getal van 0 tot 2. Bijv. als x = 0 retourneert "Rock". Stel de tekst van een label in op "CPU kiest" && item
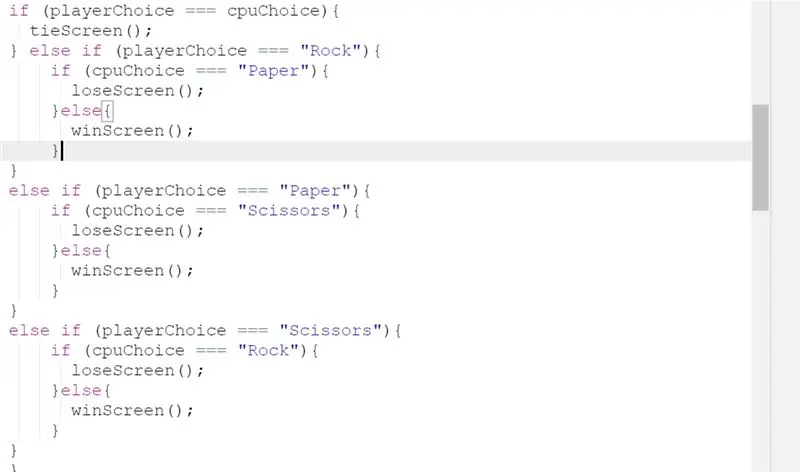
Stap 8: Winnaar bepalen

Terug in de getWinner-functie vergelijkt u de playerChoice met cpuChoice met if else-instructies om de winnaar te bepalen. Initialiseer een Booleaanse waarde die op waar wordt ingesteld als de speler de winnaar is, en anders blijft onwaar. Let op: Controleer eerst of er een gelijkspel is.
Stap 9: Resultaten vastleggen
Stel aan het einde van de getWinner-functie een globale variabele in voor het aantal CPU-winsten en het aantal spelerswinsten en pas elke variabele dienovereenkomstig aan. Pas het bijbehorende label aan het einde van de getWinner-functie aan (zodra de winnaar is bepaald). Wijzig hier ook het hoofdlabel in 'Je wint' of 'Je verliest'
Stap 10: Voltooi
Op dit punt zou je programma voltooid moeten zijn, klik op uitvoeren en speel het spel om ervoor te zorgen dat het goed werkt.
